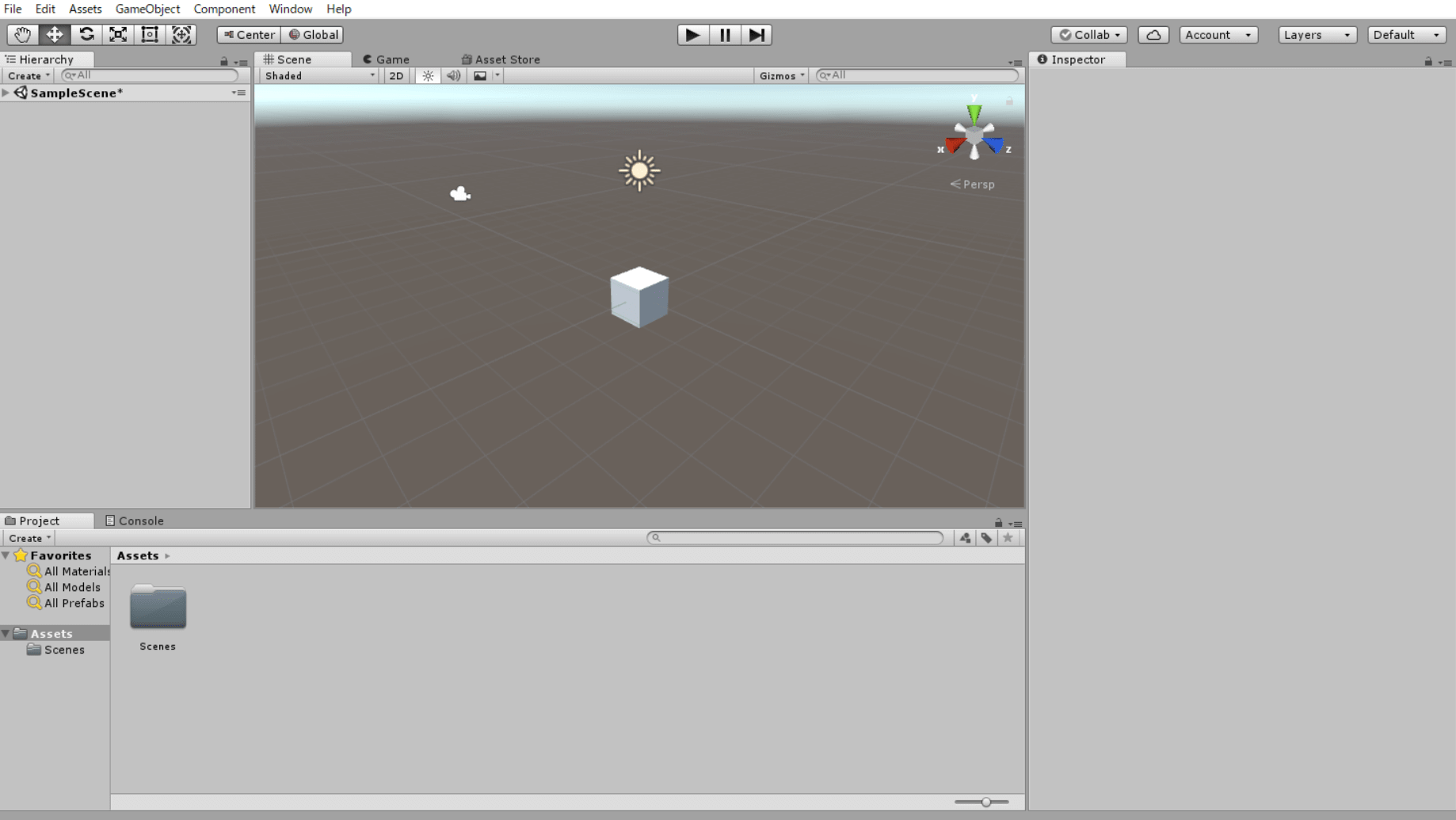
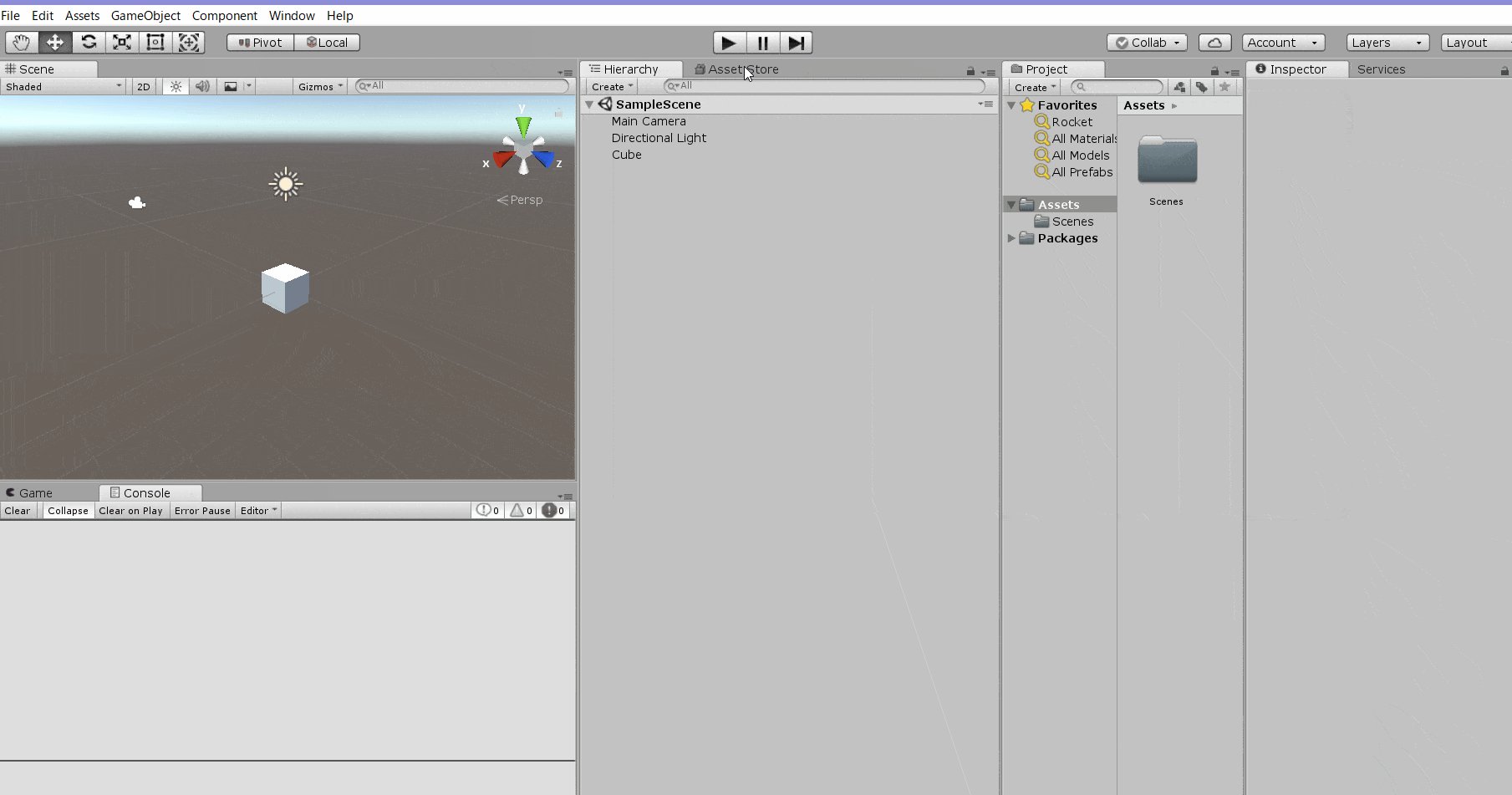
いつものUnityの画面・・・

なんか【Inspector】の場所とか変わらないかな?
もっと効率的に開発できないかな?
と思うことがありまして、いままで気づかなかったのですが【Layout】を変える事によって、効率的に開発でできることがありました。
それを紹介していきますね。
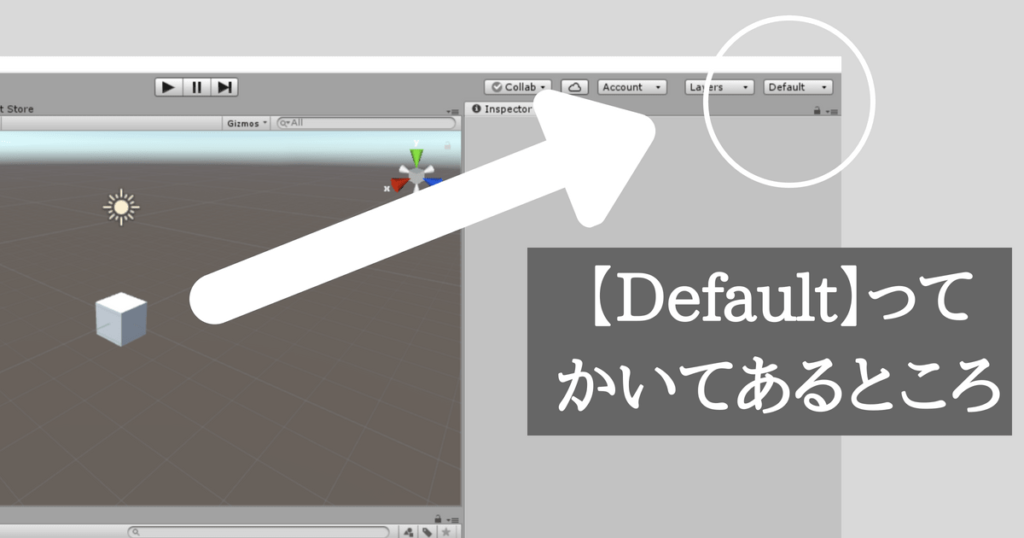
そもそも【Layout】ってどこなのか

【Default】って書いてあるところですね。【Account】【Layers】付近にあるやつです。
そこをクリックして、変えることによって、【Sceneビュー】の場所や【Inspector】の場所を変えることができます。
【Layout】を変更してUnityで効率的な開発をしよう
5つの種類があります。
- 2 by 3
- 4 Split
- Default
- Tall
- Wide
1つずつ見ていきましょう。物体がないと見にくいので、真ん中にCubeを設置しておきます。
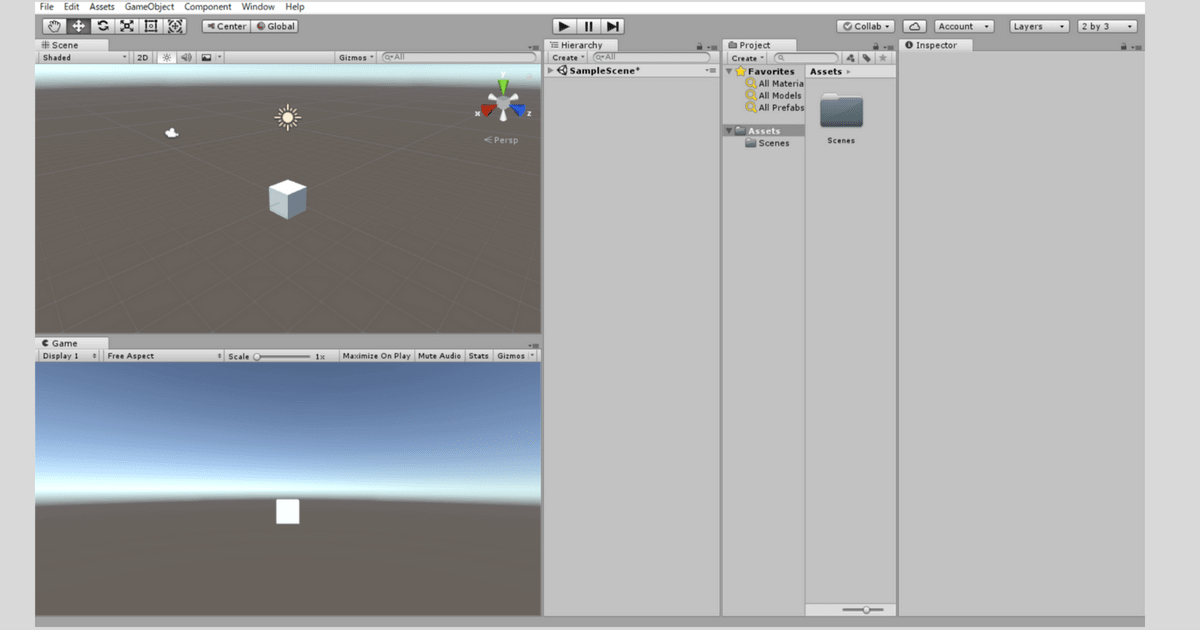
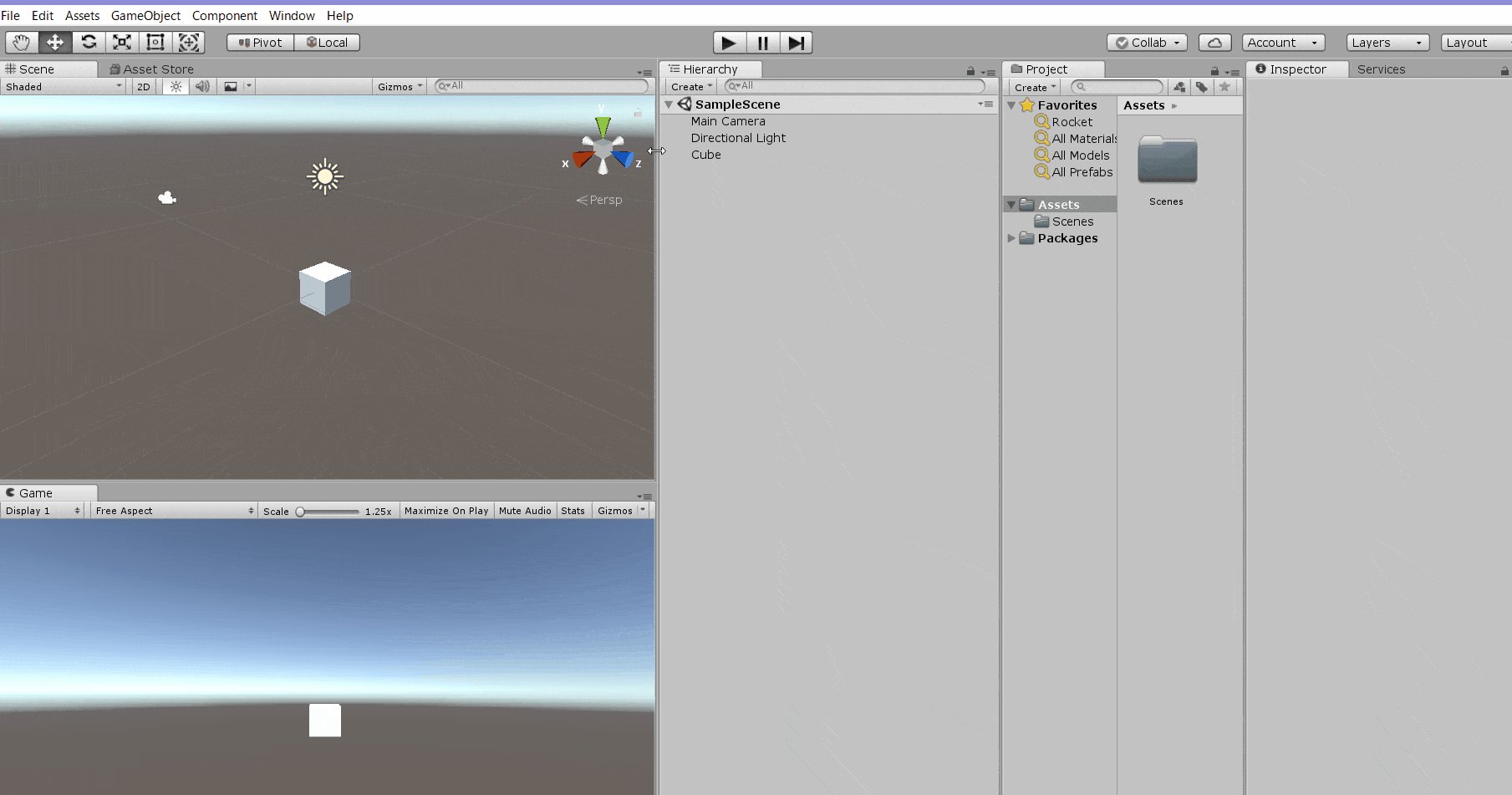
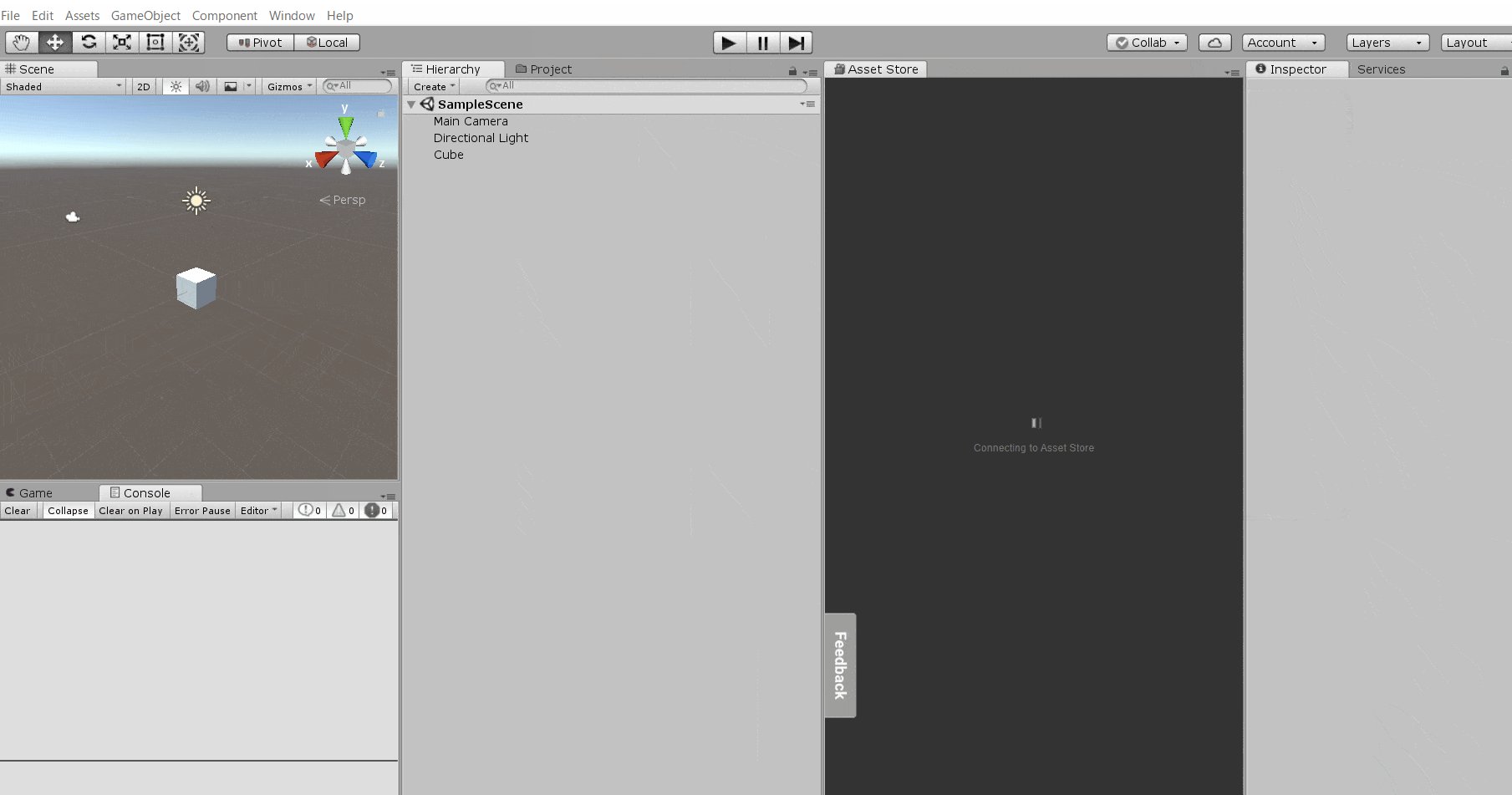
Unityレイアウト→2 by 3

SceneビューとGameビューが常に表示されている便利なやつですね。
よくよく考えたら、いつもSceneビューとGameビューを切り替えていたのは一体なんだったのでしょうか。
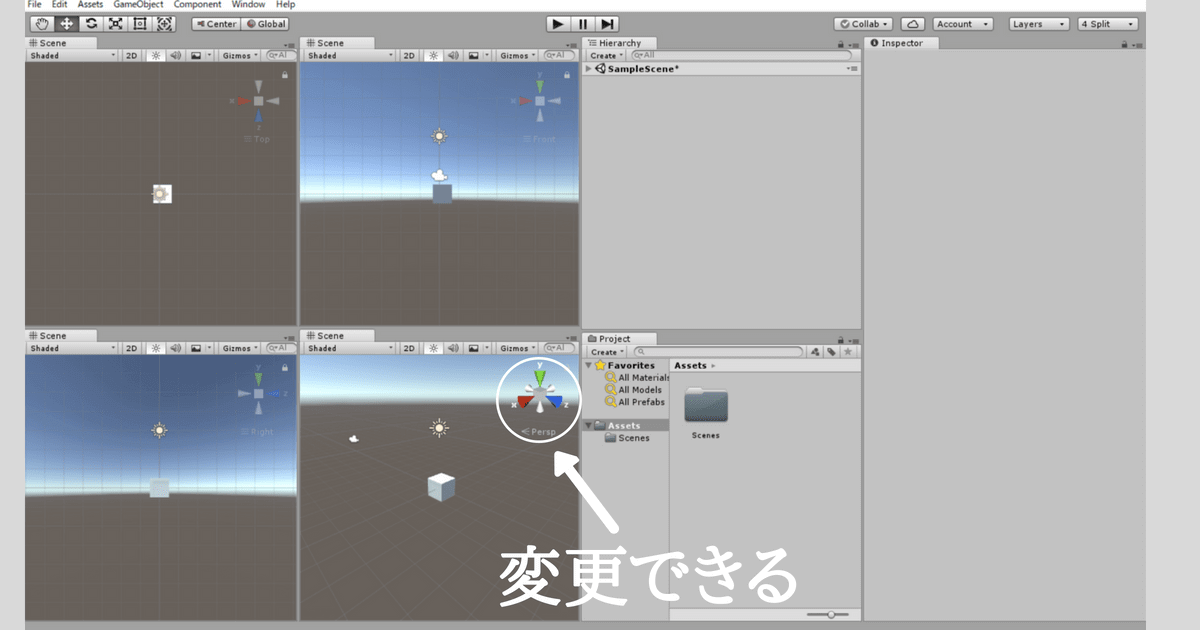
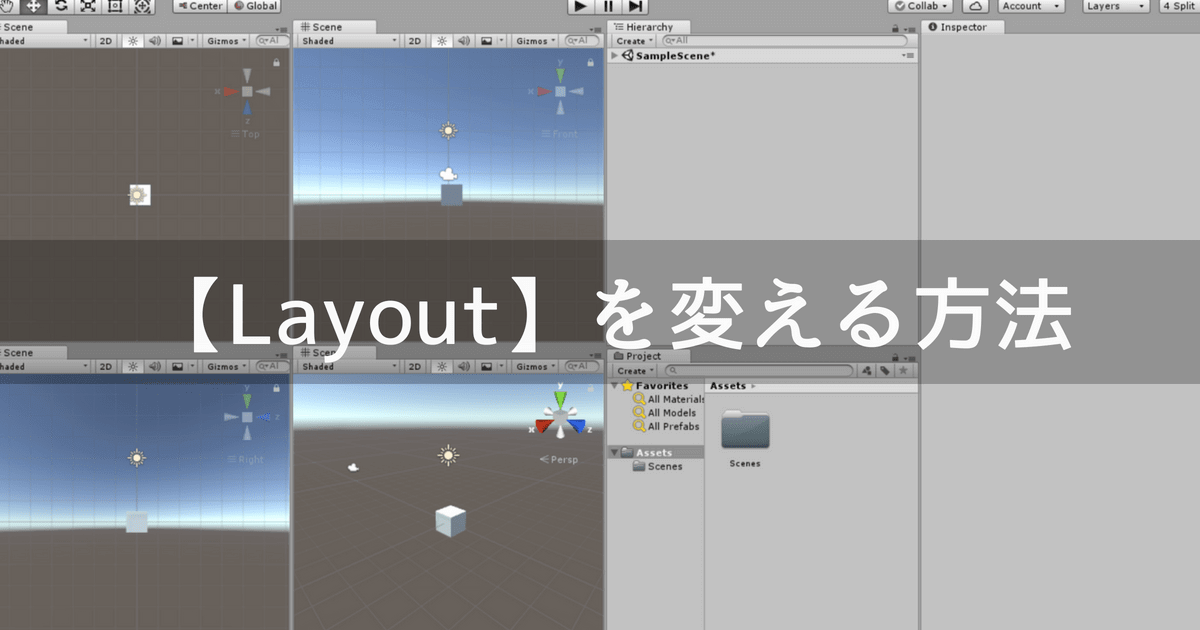
Unityレイアウト→4 Split

Sceneビューが4つありますね。白い丸のところ以外の視点は固定されています。
細かい作業するときに便利そうという感じです。
Unityレイアウト→Default

Defaultのいつものやつです。
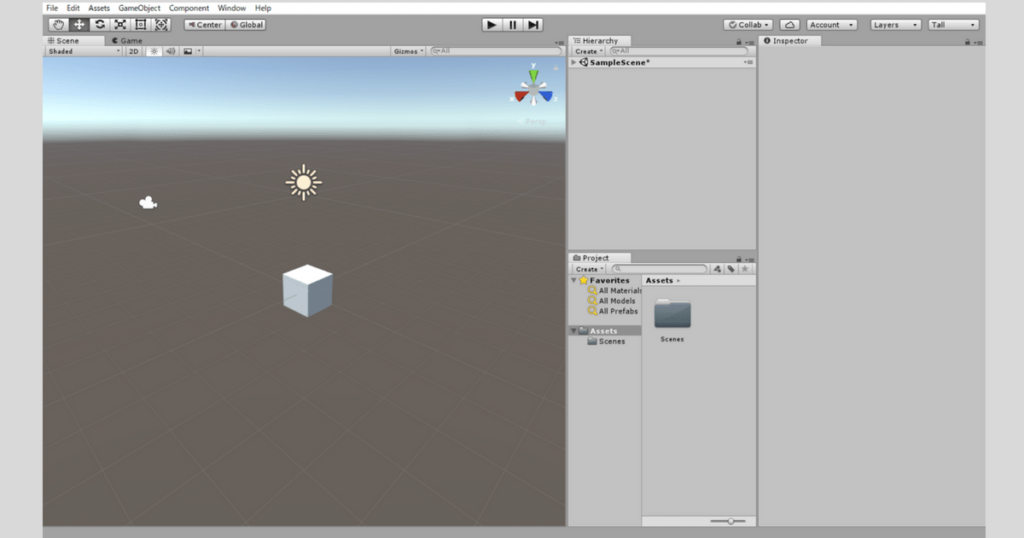
Unityレイアウト→Tall

うん、見やすい。
Unityレイアウト→Wide

Tallの横バージョンですね。うん、見やすい。
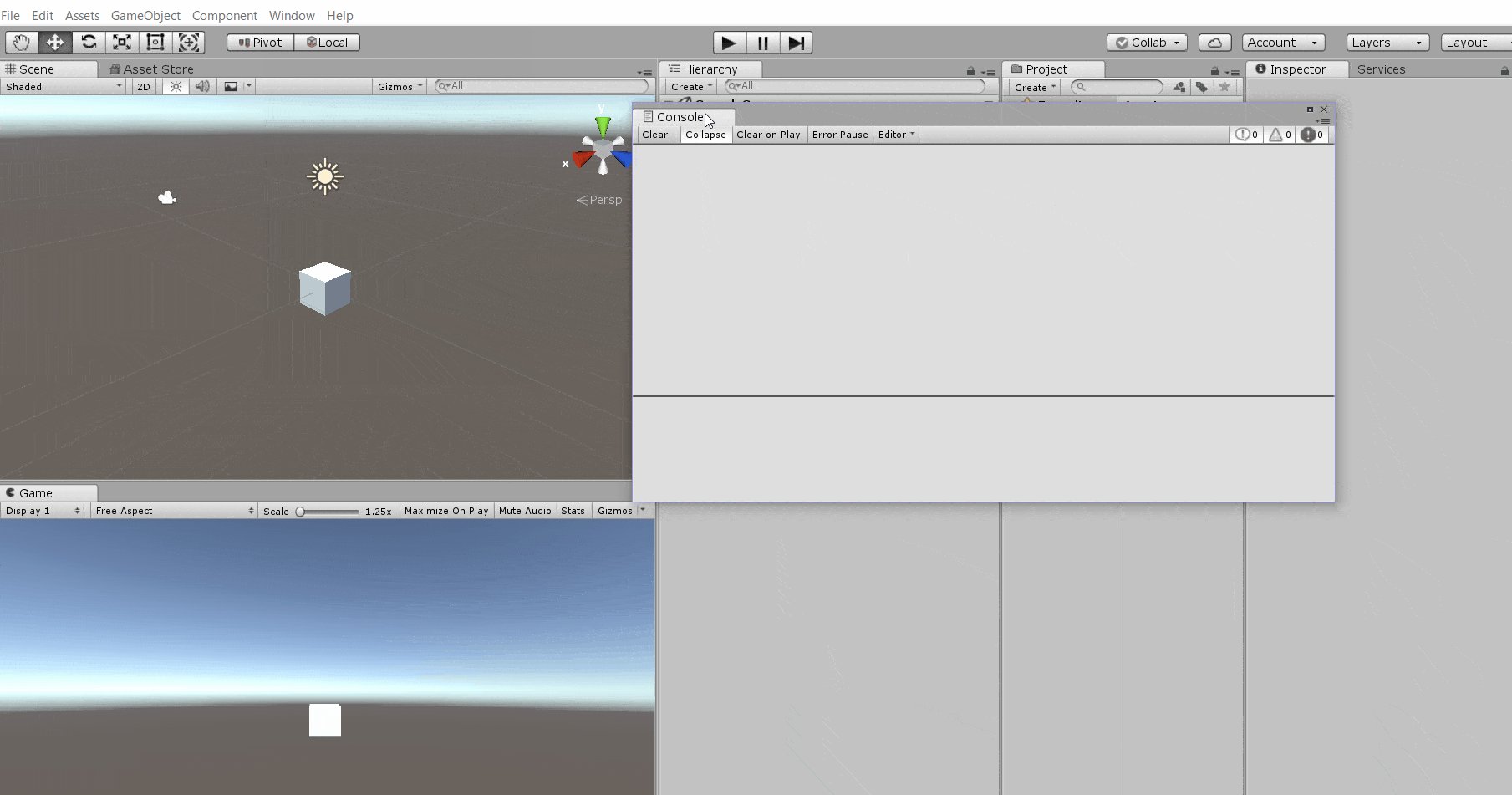
手動でも変えられる

タブをもって自分の好きな箇所に設置することができます。ConsoleウィンドウInspectorウィンドウとかは【Window】→【General】から出すことができます。
自分で操作しやすいレイアウトを考えてみてください。
いつでも変えられるので場合に応じて変えよう
レイアウトはいつでも変えることができます。最初から変えることもできるし、途中でも可能です。
この場合によって変えていきましょう。
まとめ
- 2 by 3 → GameビューとSceneビューが同時に見られる
- 4 Split → いろいろな角度から見れる
- Default → いつもの
- Tall → 縦に長い
- Wide → 横に長い
- あとは手動で適宜変えよう
Layoutを変えて快適なUnity生活をお過ごしくださいませ。
Unityはじめたばかりでしたら、ゼロから始めるUnity生活【基本知識】でUnityの基本操作を学んでみてはいかがですか。
Unityとは?から基本的な操作までは学べます。

どこよりも簡単に学べます。以上さぎのみや(@saginomiya8)でした。
UnityってこのDefaultって書いてあるところで、Sceneビューの場所とかInspectorの場所を変えることができるんだね。
効率的に使えるようになりそう。
✔2 by 3→SceneビューとGameビューが常に表示
✔4 Split→Sceneビュー4つ
etc#unity #unity3d #unityみや #アプリ開発 #ゲーム開発 pic.twitter.com/rAvWx8gyTv
— さぎのみや (@saginomiya8) June 3, 2018
















コメント