- unityroomに自作のゲームを公開したい
という悩みを解決します。
unityroomは誰でもアカウントさえあれば、ゲームを公開できるサイトです(めっちゃ簡単に)。
この記事をみてゲーム公開してみてくださいね。
unityroomにゲーム公開する流れ
長い!と思われるかもしれませんが、丁寧に説明しているだけです( ・`ー・´) + キ
unityroomは初心者でも簡単にゲーム公開できるような感じになっているので、安心してください。
- WebGLにビルドする
- unityroomのアカウントを作る
- 新しいゲームを登録するをクリック
- タイトル・URL・説明を入力
- アイコン(サムネイル)を設定
- スクリーンショットを設定する
- WebGL設定する
- WebGLアップロードする
- カテゴリー設定する
- タグを設定する
- イベント参加するかしないか
- Asset登録する
- 関連記事の設定する
- スマホアプリのリンクをはろう
- その他
- 公開設定
- URLにアクセス
WebGLにビルドする
「ビルド」ということばを使っていますが、ゲームを公開できる形に変えるということをします。
とても簡単なので、どうぞやってみてくださいませ。【2018】UnityをWebGLでビルド(書き出し)する方法【超図解】に日本一わかりやすく説明しているので、ご覧ください。

unityroomのアカウントを作る
unityroomのアカウントがなければゲームを公開することはできません。そこでアカウントをつくりましょう。
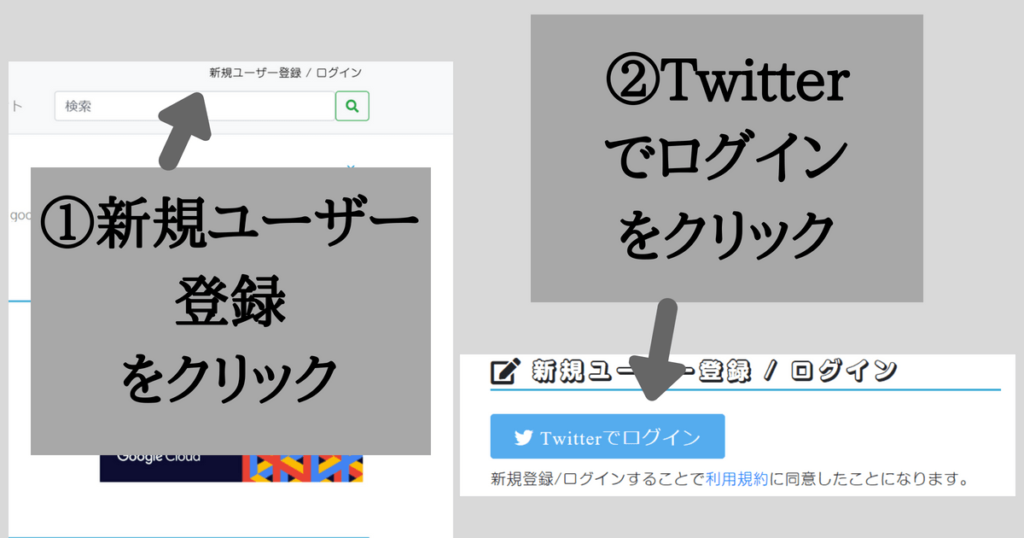
unityroomのサイトいってください。その後、新規ユーザー登録をクリックして、Twitterでログインしてください。

「Twitterでログイン」と書いてありますが、Twitterで登録のように思ってください。
Twitterのアカウントを持っていない人はアカウントを作成しましょう。
新しいゲームを登録するをクリック
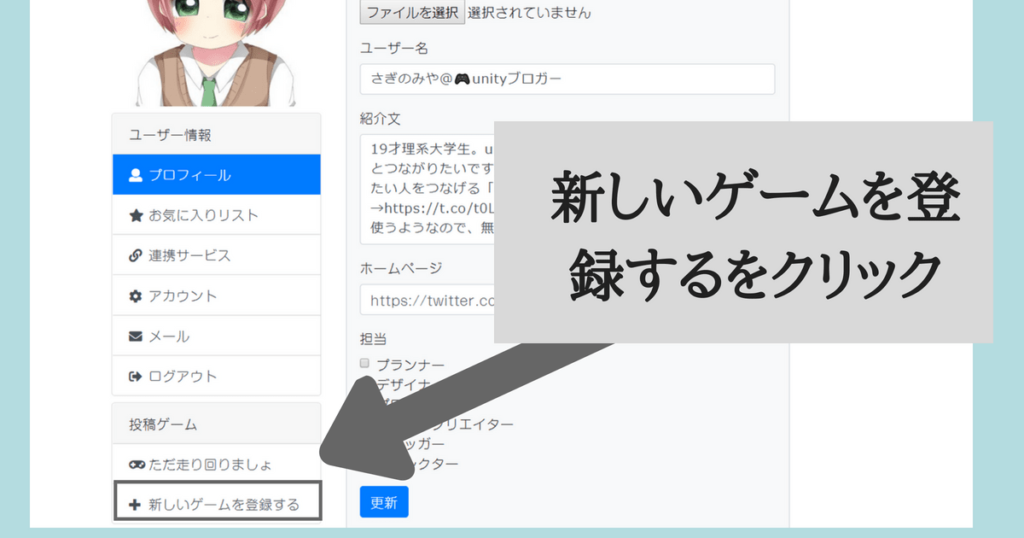
アカウント作成後、ユーザー設定をクリックして↓のような画面を表示します。
【新しいゲームを登録する】をクリックしてください。

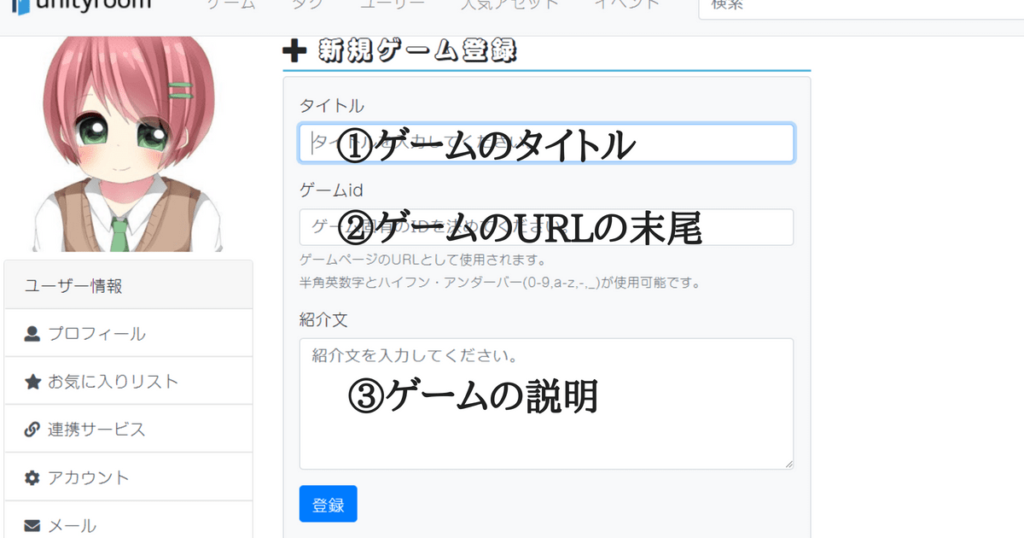
タイトル・URL・説明を入力
- ゲームのタイトル
- ゲームのURLの末尾(https://unityroom.com/games/runrun この部分)
- ゲームの説明をしてください。いったいどんなゲームなの?
- 登録を押す


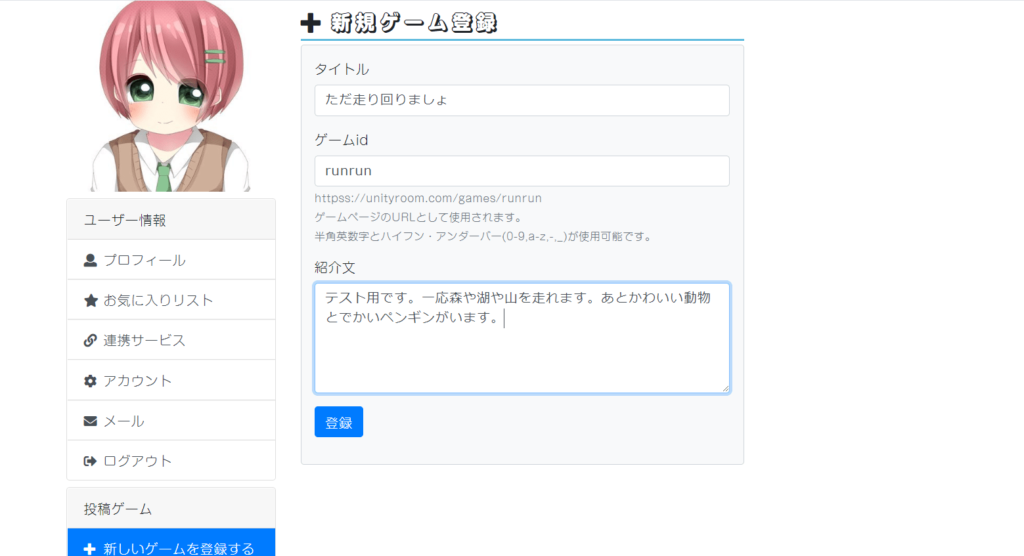
こんな感じが例です。
アイコン(サムネイル)を設定
アイコン(サムネイル)を設定します。ゲームの中のスクリーンショットでもいいですし、自分で作ってもかまいません。
最後は更新をおしてくださいね。

unityroomのゲーム一覧に使われる画像です。こんな感じでです。これは悪い例ですが。

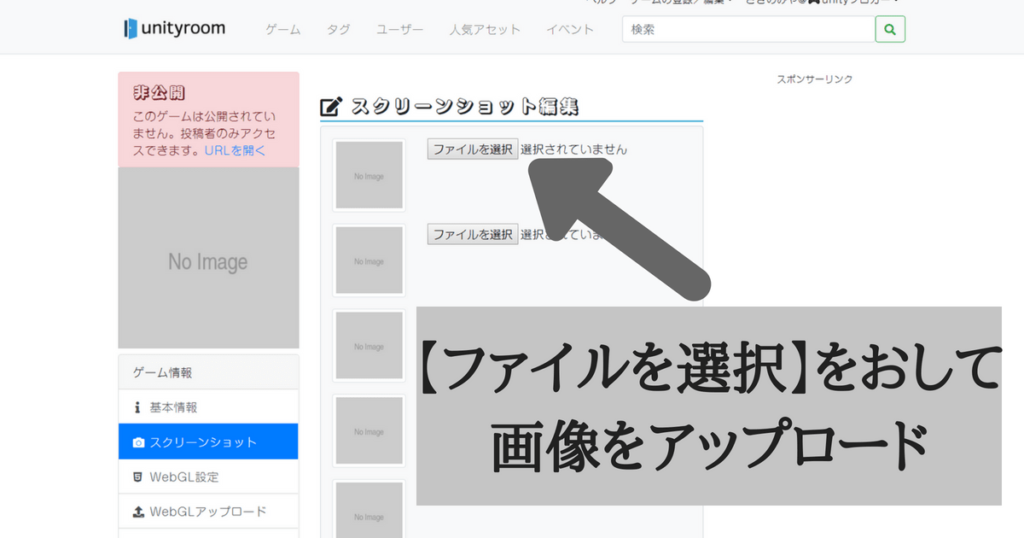
スクリーンショットを設定する
スクリーンショットを設定してください。

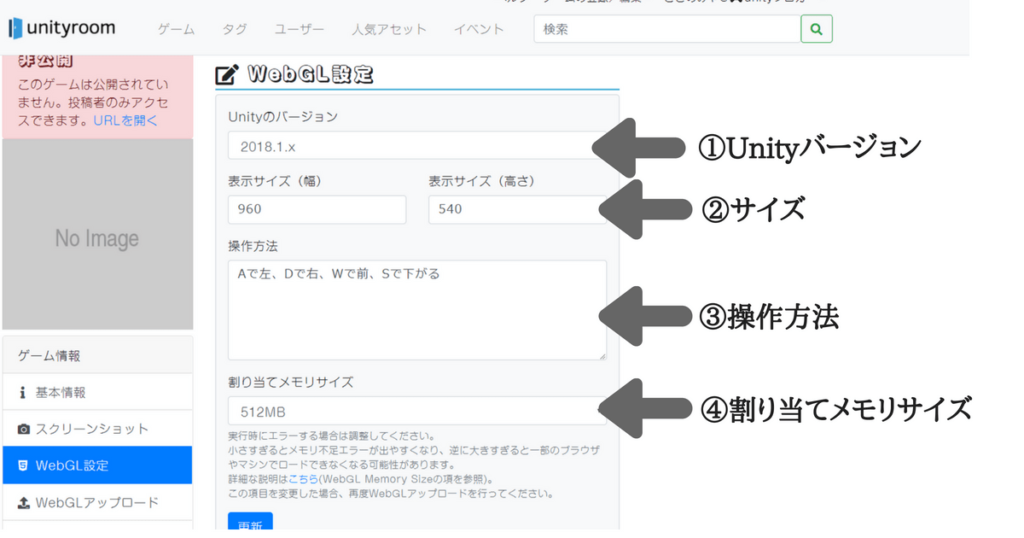
WebGL設定する
- 自分が使っているUnityバージョン
- 表示サイズ(WebGLでビルドこのようにビルドしていればこのままでOK)
- 操作方法
- そのままでOK

Unityの現在のバージョン確認する方法は、現在のUnityのバージョンを5秒で確認する方法【図解あり】をご覧ください。

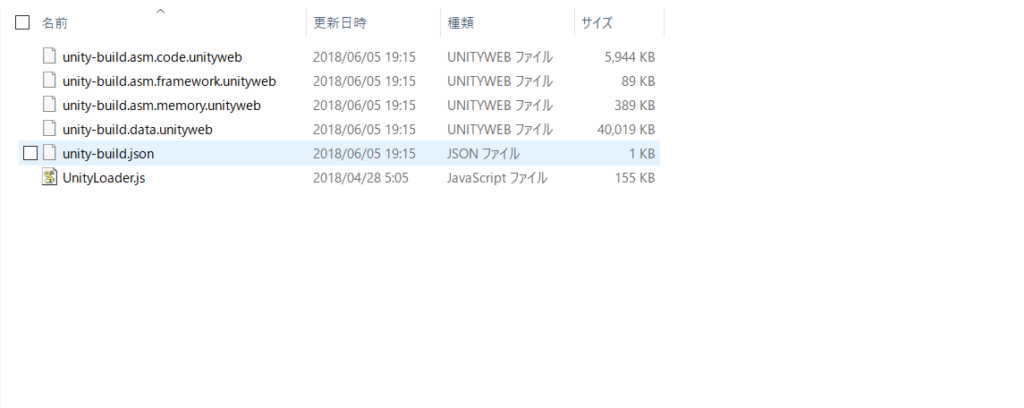
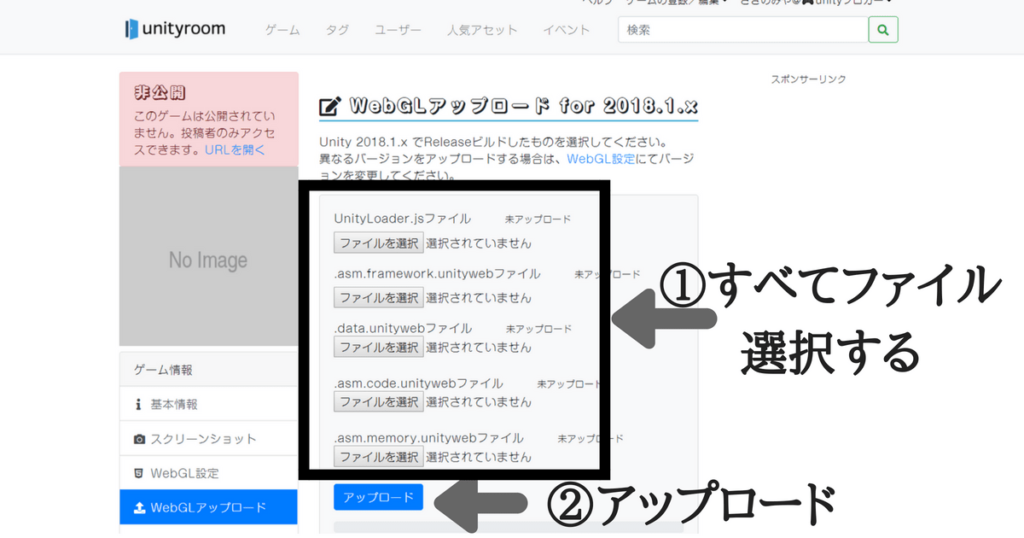
WebGLアップロードする
WebGLでビルドしたときにできたファイルがありますよね。こんな感じのファイルです。

- 保存したファイルを選択
- アップロード
そのファイルを5つすべてアップロードしてください。上に名前が書いてあるファイル名と保存したファイル名が同じところにアップロードしてください。

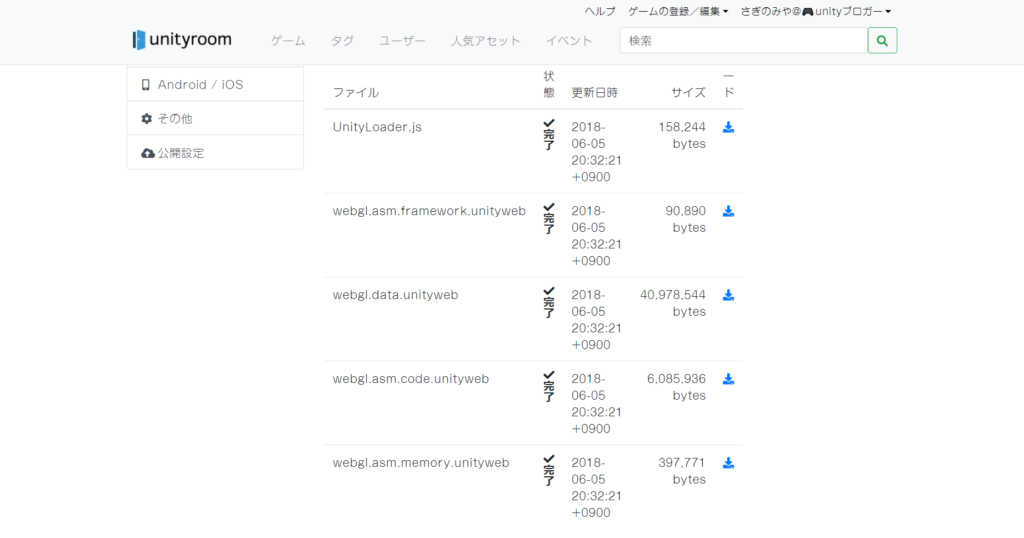
アップロード後はこんな感じになります。

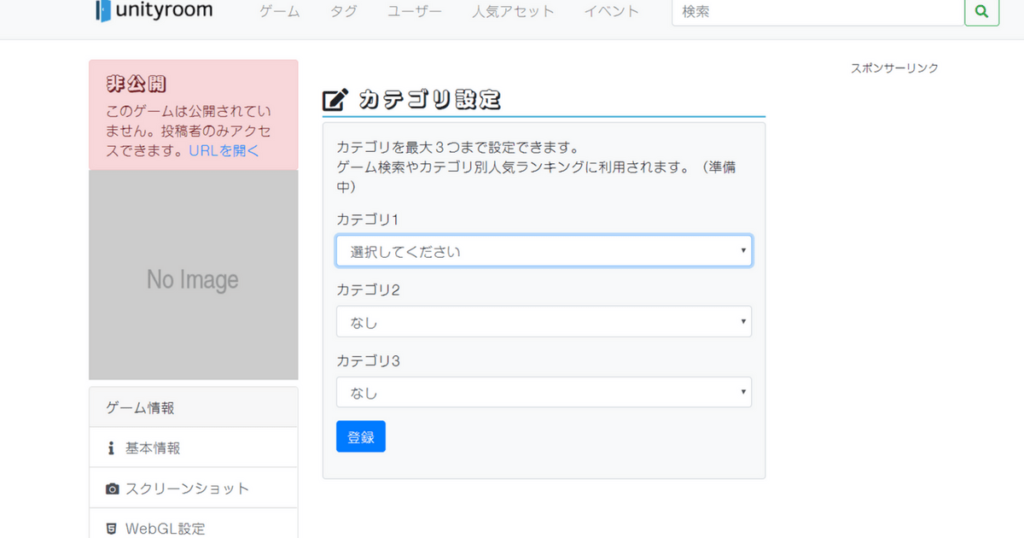
カテゴリー設定する
自分のつくったゲームに合うなと言えるカテゴリーを設定しましょう。

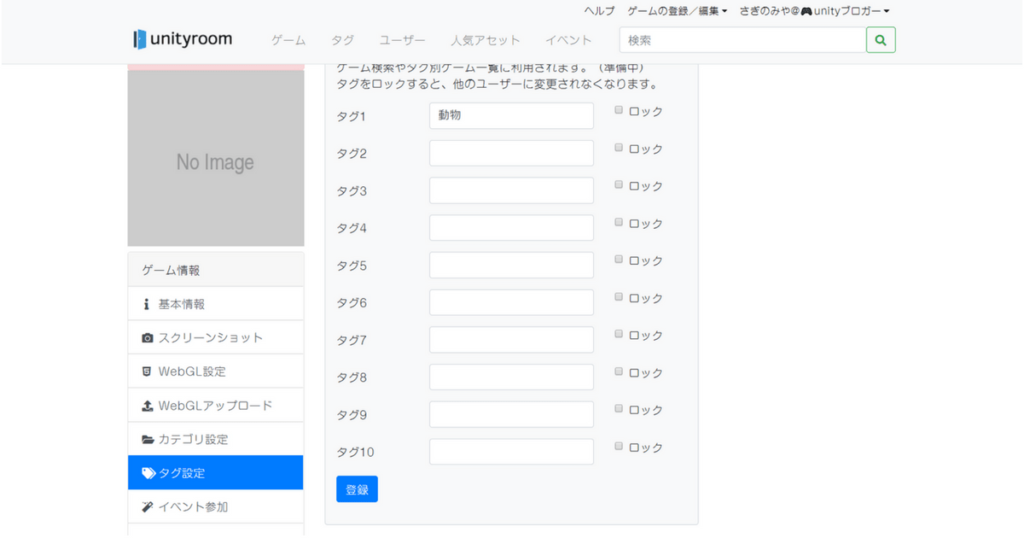
タグを設定する
動物とか魚とか、決まりがないので、ある程度自由につけましょう。

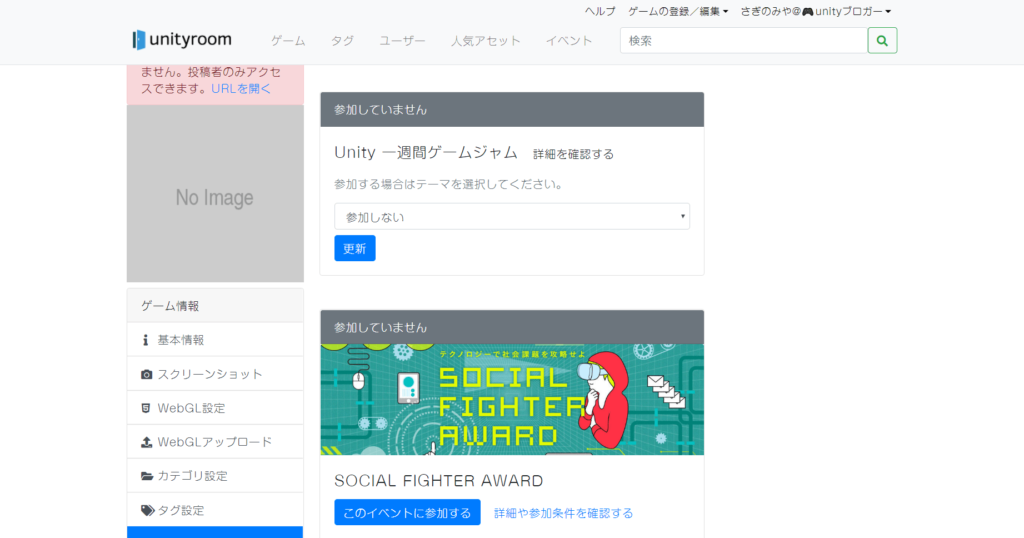
イベント参加するかしないか
なにイベントを行っている場合があります。それに参加するかしないかを決めてください。

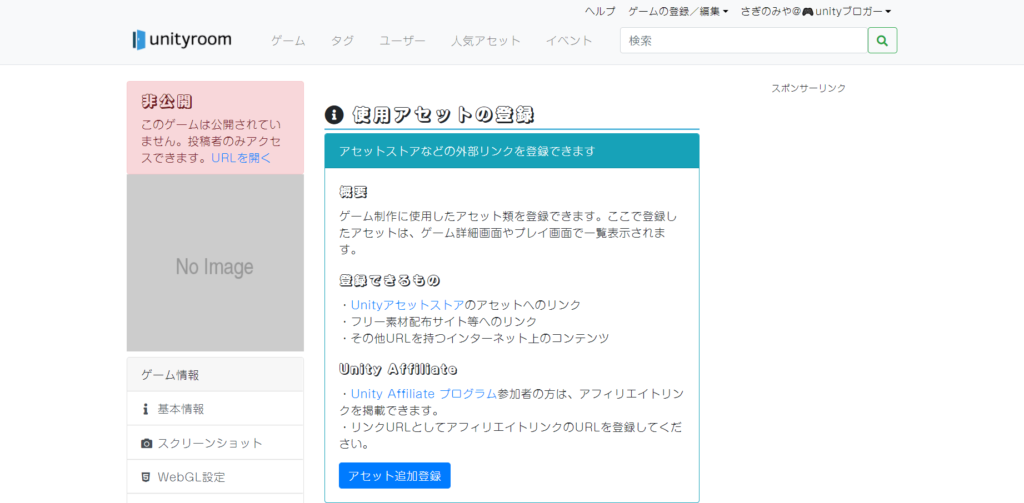
Asset登録する
UnityのAsset Storeで使った素材やフリー素材を登録することができます。
しなくても問題ないです。

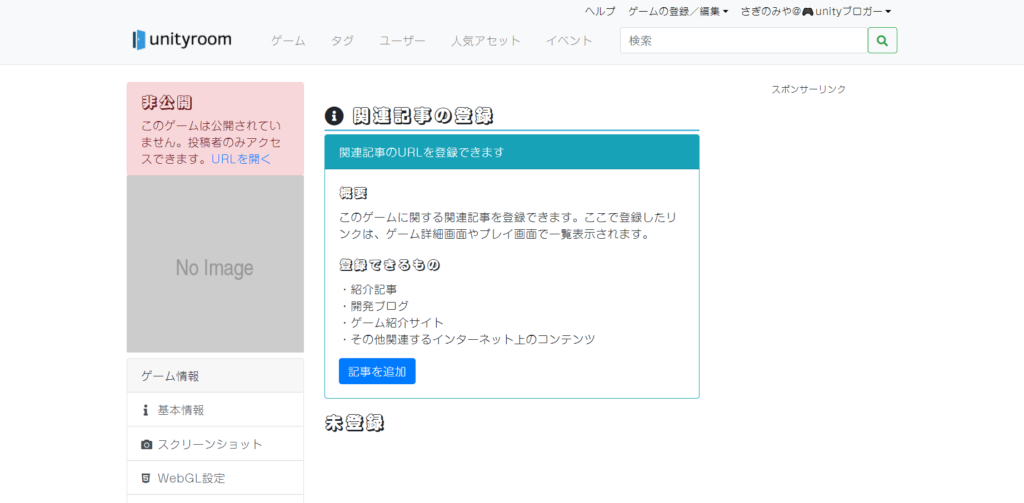
関連記事の設定する
参考になった記事やブログを貼ることができます。
はらなくてもいいです。

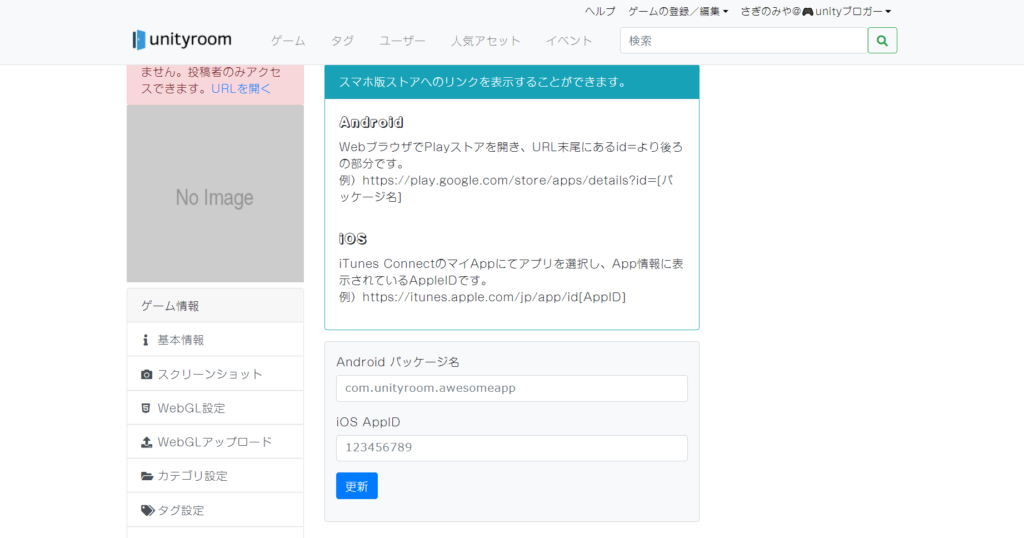
スマホアプリのリンクをはろう
スマホアプリへのリンクがあれば、貼りましょう。
はらなくてもいいです。

その他
スルーでOK
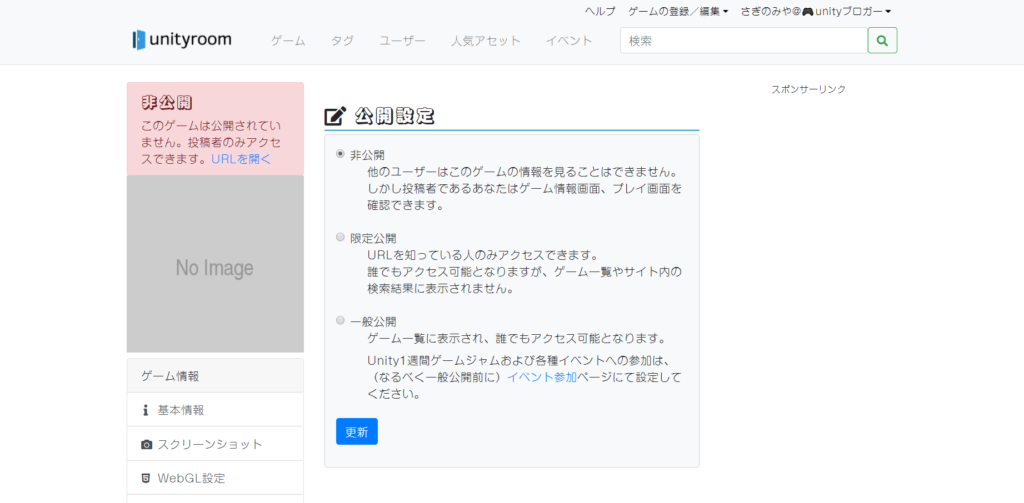
公開設定

非公開→自分しか見れない
限定公開→URLを知ってる人のみ
一般公開→誰でもアクセス
自分の好きなやつを選んでください。
URLにアクセス
非公開でも公開でも「URLを開く」というのが、左側に表示されます。そこをクリックして、自分のゲームにアクセスしましょう。
アクセスしてしばらくまってくださいね。結構遅いです。
自分はテストようですが、こんな感じになりました。URLはただ走り回りましょです。
https://twitter.com/gumimomoko/status/1003968204081807360
まとめ
- WebGLにビルドする
- unityroomのアカウントを作る
- 新しいゲームを登録するをクリック
- タイトル・URL・説明を入力
- アイコン(サムネイル)を設定
- スクリーンショットを設定する
- WebGL設定する
- WebGLアップロードする
- カテゴリー設定する
- タグを設定する
- イベント参加するかしないか
- Asset登録する
- 関連記事の設定する
- スマホアプリのリンクをはろう
- その他
- 公開設定
- URLにアクセス
これでゲームを公開することができました。自分の作ったゲームを人に見られるのは良いものです。
Unityはじめたばかりでしたら、【Unity2D&3Dサンプルゲーム】動画よりわかりやすく記事でゲームを作ろうでゲームを作ってみるのはどうでしょうか

どこよりも簡単に学べます。以上さぎのみや(@saginomiya8)でした。
https://twitter.com/gumimomoko/status/1003255753551986689















コメント