
ゲーム開発で使えそうな素材を探しているときに、上のように様々な画像が1つにまとめてある画像に遭遇することがよくあります。
このような画像をUnityエディタ上で切り分ける方法をお伝えします。Layoutは【2 by 3】になっているので、見にくかったら変えてね。
前提条件

このように1つの画像に様々な画像が入っているデータをプロジェクトウィンドウに格納しておいてください。
ちなみにこの画像は、ぴぽや倉庫のハロウィンキャラクターです。
Unityでスプライトを切り分ける方法
- 切り分けたいスプライトを選択
- 【Sprite Mode】を【Multiple】に変換
- 【Sprite Editor】を選択
- 【Apply】を選択
- 【Slice】→【Automatic】→【Slice】→【Apply】
- できあがり
2Dで行っています。
切り分けたいスプライトを選択

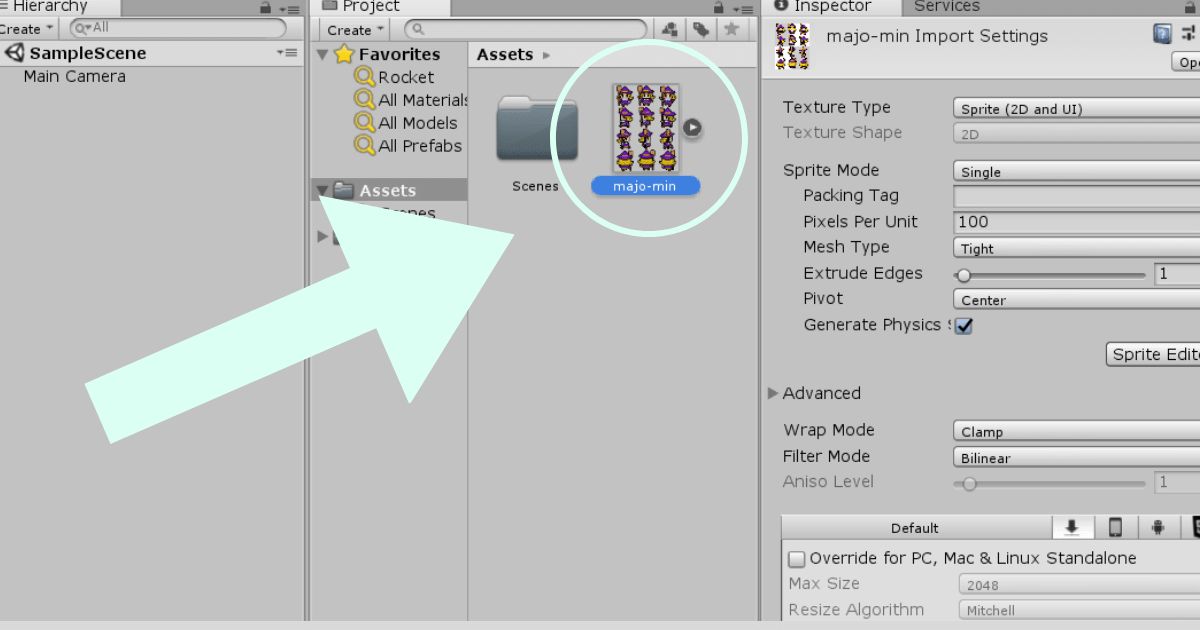
【プロジェクトウィンドウ】→【切り分けたいスプライトを選択】
【Sprite Mode】を【Multiple】に変更
![]()
【Inspector】→【Sprite Mode】→【Multiple】
【Sprite Editor】を選択
![]()
【Multiple】であることを確認→【Sprite Editor】を選択
【Apply】を選択
![]()
【Apply】を選択
ここで「Sprite Editor」が開きます。
【Slice】→【Automatic】→【Slice】→【Apply】
![]()
【Slice】→【Automatic】→【Slice】→【Apply】
これで切り分け完了です。【Sprite Editor】は消しちゃっていいです。
できあがり
![]()
【Unityエディタに戻る】→【最初に選択した画像の横の矢印を押す】→【切り分けれた画像が表示される】
あれなんかつながってると思うかもしれませんが、Sceneビューになんでもいいので切り分けられた画像を設置してみてください。しっかり切り分けられてます。
もしうまく切り分けられないor手動で切り分けたい場合
![]()
【Sprite Editor】→【左クリックでわけたい部分を囲むドラッグで囲む】→【Apply】
なにかしら不具合でうまく切り分けられないときは手動で切り分けましょ。
まとめ
●スプライトを切り分ける方法
- 切り分けたいスプライトを選択
- 【Sprite Mode】を【Multiple】に変換
- 【Sprite Editor】を選択
- 【Apply】を選択
- 【Slice】→【Automatic】→【Slice】→【Apply】
- できあがり
ゲームの素材を探していると思いますので、こちらの記事も参考になると思います。




ぜひゲーム開発に役立ててくださいませ。
✔画像のようなスプライトを切り分ける方法
1切り分けたいスプライトを選択
2【Sprite Mode】を【Multiple】に変換
3【Sprite Editor】を選択
4【Apply】を選択
5【Slice】→【Automatic】→【Slice】→【Apply】
6できあがり#unity #ゲーム開発 #アプリ開発 pic.twitter.com/w4phdYfmHo— さぎのみや (@saginomiya8) October 3, 2018
以上さぎのみや(@saginomiya8)でした。















コメント
コメント一覧 (1件)
[…] Unity でスプライト (画像が1つまとめてあるやつ) を切り分ける方法 | Unishar […]