- Canvasが大きくてゲーム開発しにくい
- Canvasの大きさをカメラの範囲内にしたい
というのを解決するのが当記事です。
Canvasの大きさをカメラの範囲内に収めるようにし、大きなCanvasをうまく調整していきます。

↑こんなでかいCanvasを小さくします
【Unity】Canvasの大きさをカメラの範囲内に収めるように調節する方法
現在の状態
- Androidにプラットフォームを切り替えてある。
- Gameビューのアスペクト比が【800×1280】にしてある状態
説明します。
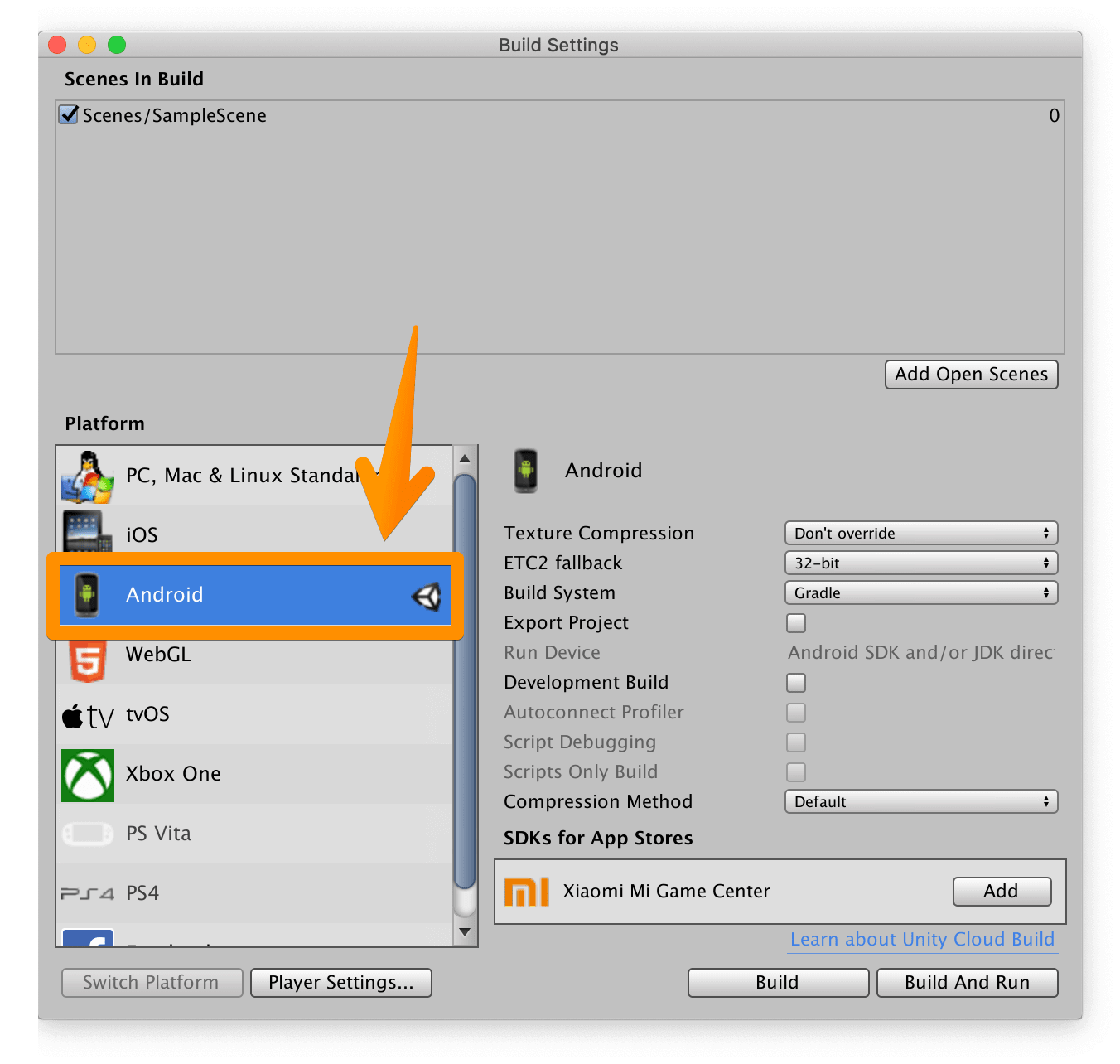
Androidにプラットフォームを切り替えてある。

【File】→【Build Settings】→【Android】→【Switch Platformを押す】
iOSでもWebGLでも可です。ただ今後の展開もわかりやすくするためです。切り替えのやり方は10秒でOK!Unityでプラットフォームを変更(切り替え)する方法をご覧ください。

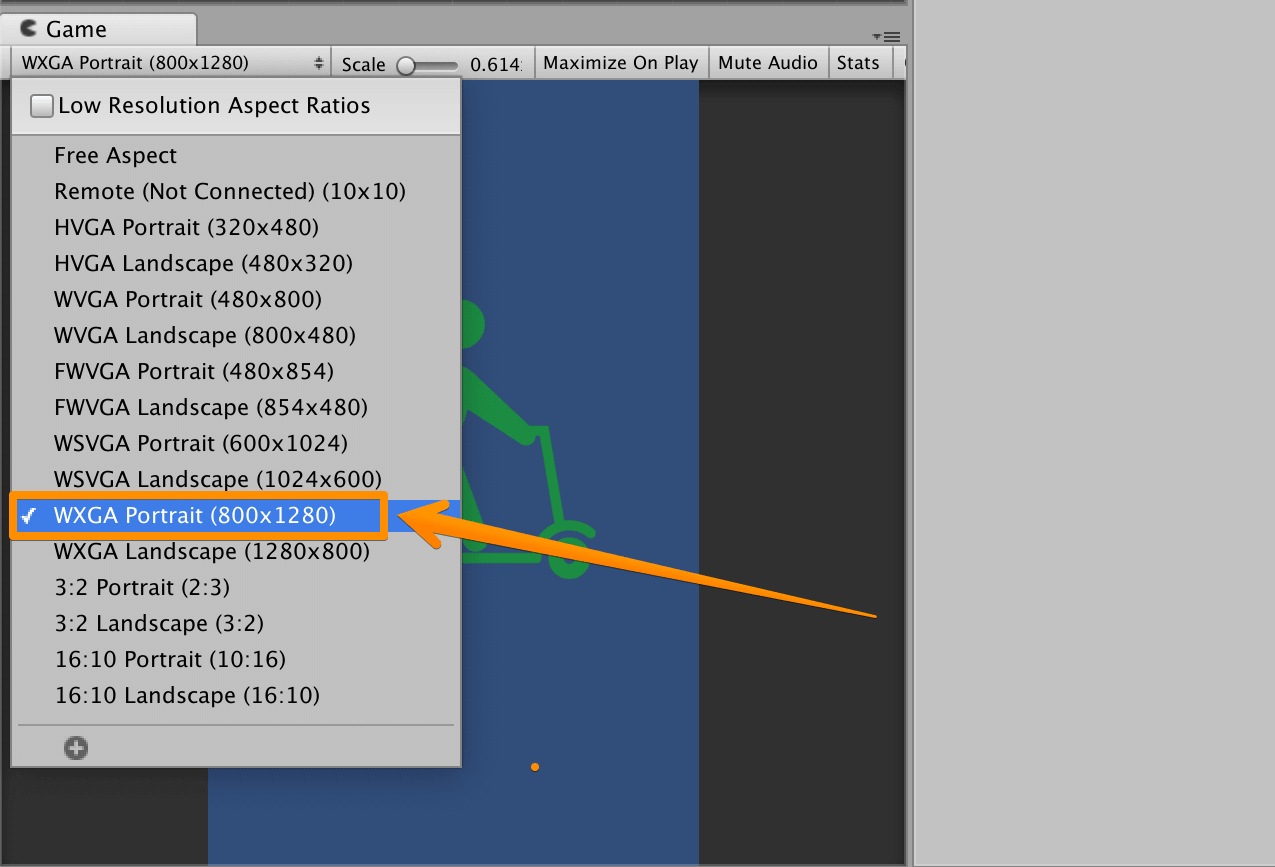
Gameビューのアスペクト比が【800×1280】にしてある状態

【Gameビュー】→【Free Aspect】→【WXGA Portrait(800×1280にした】
もちろん他のサイズでも可です。ただここのサイズがのちのち重要となってきます。
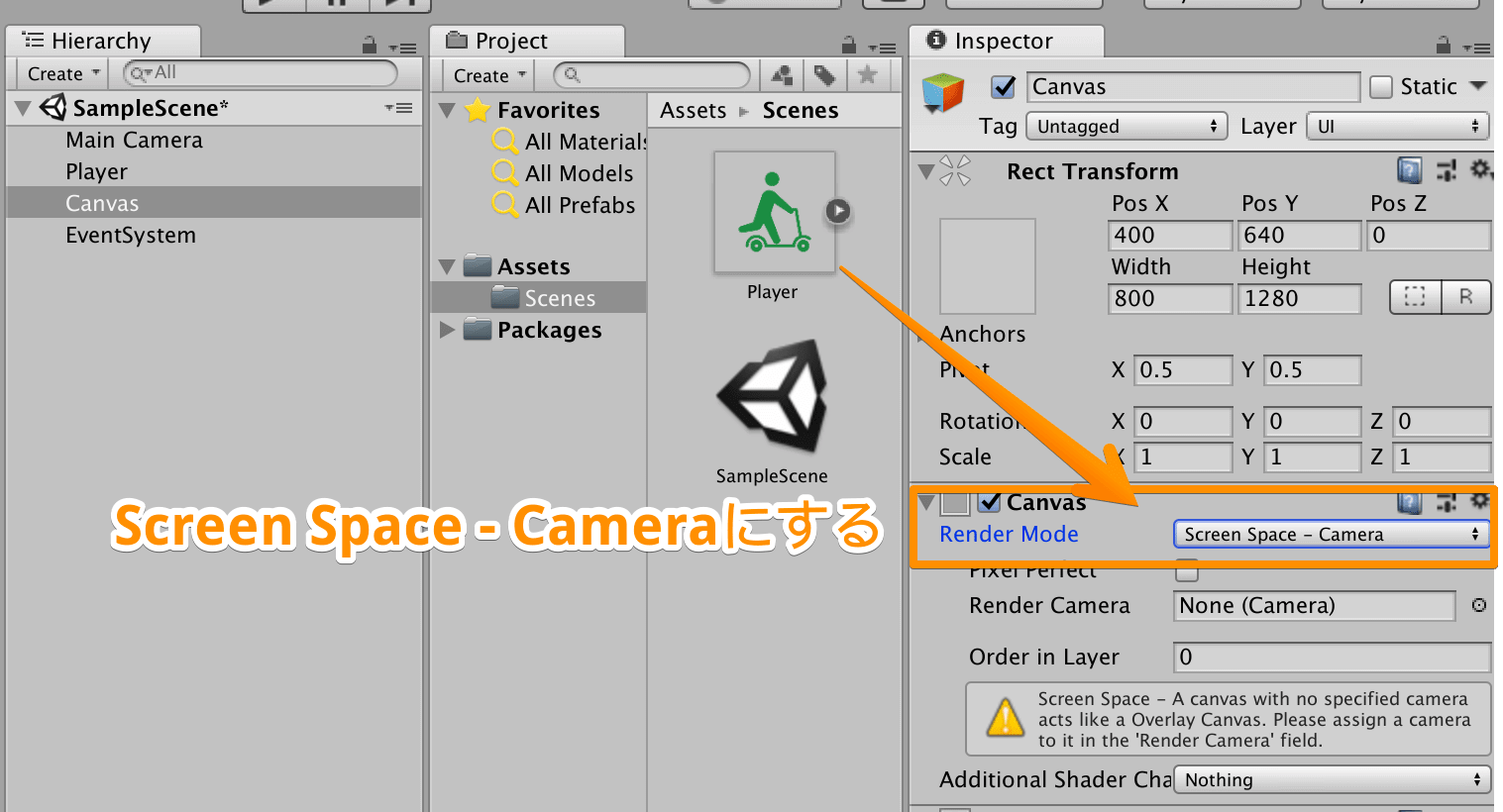
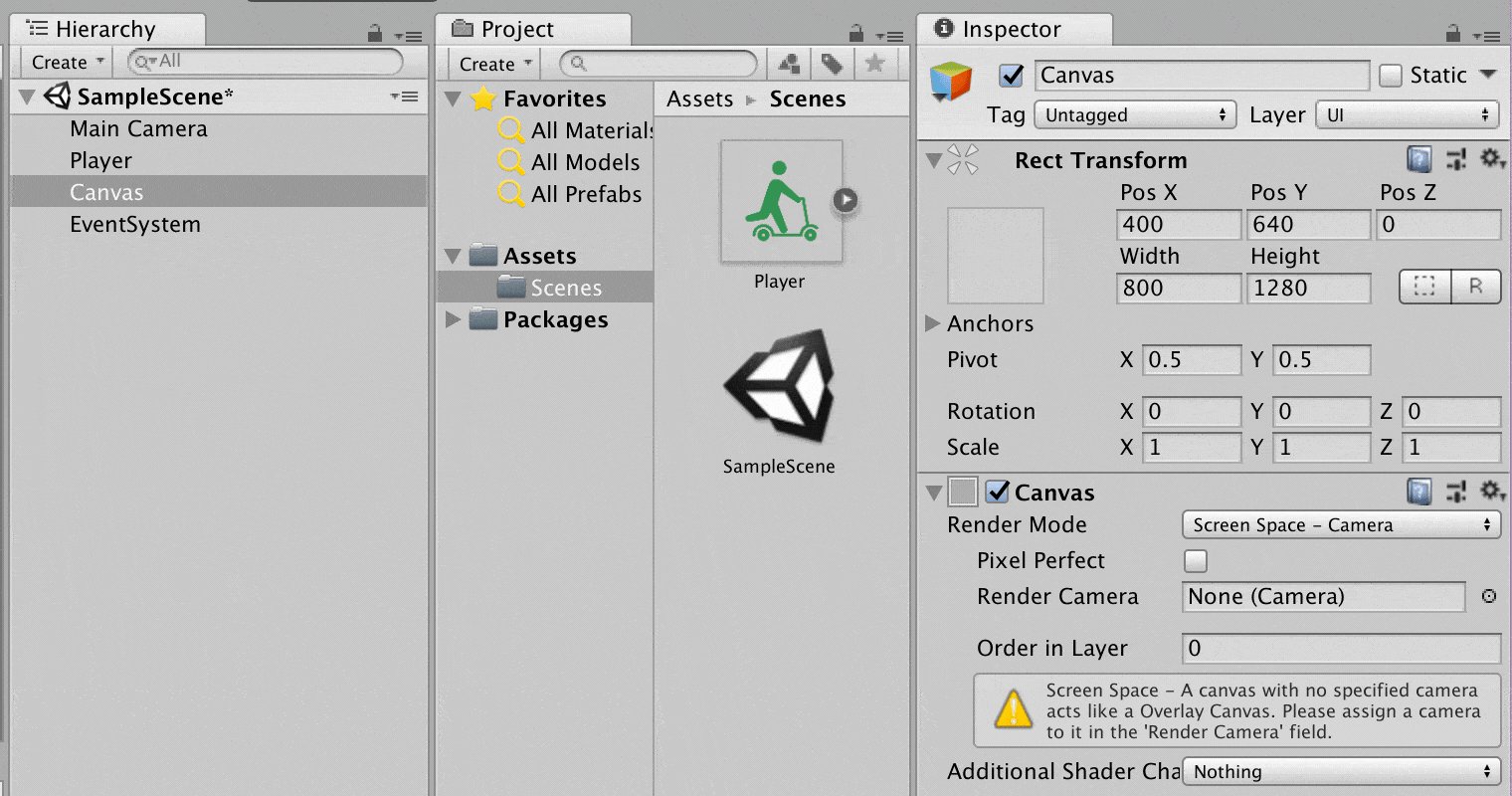
【Render Mode】→【Screen Space - Camera】

【Canvas選択】→【Canvas】→【Screen Space - Camera】
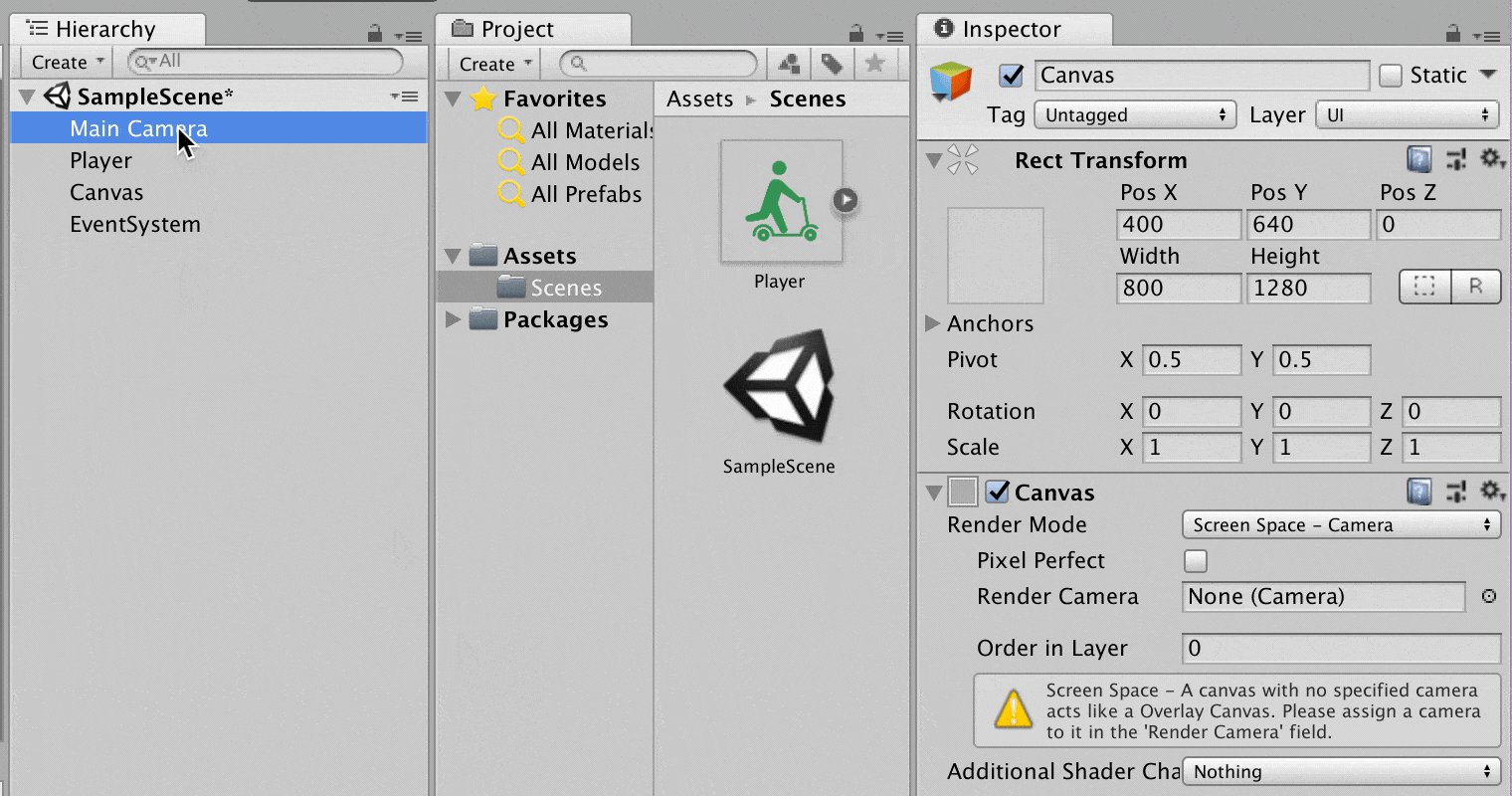
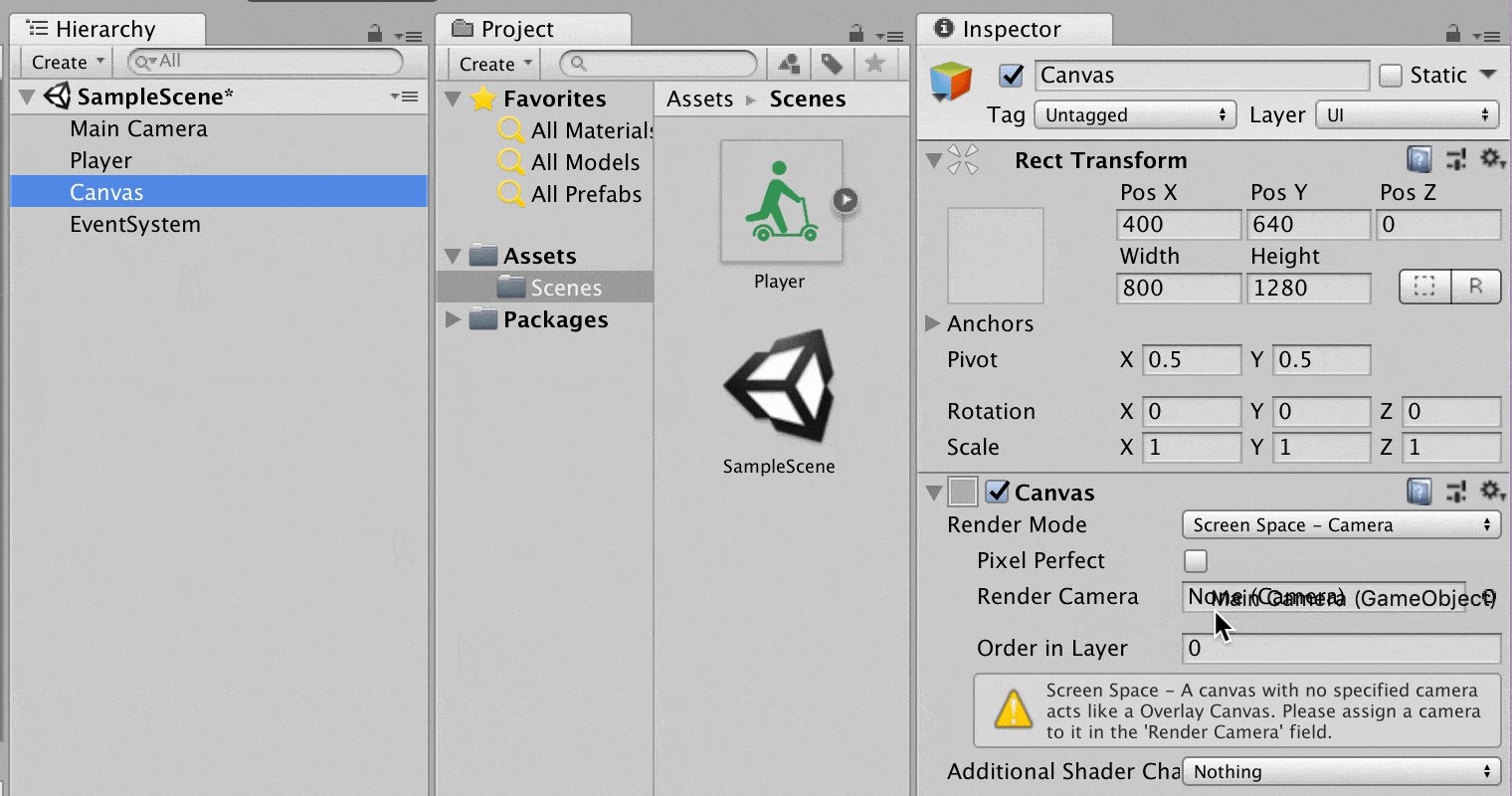
【Render Camera】に【Main Camera】を格納する

【Render Camera】→【Main Cameraを入れる】
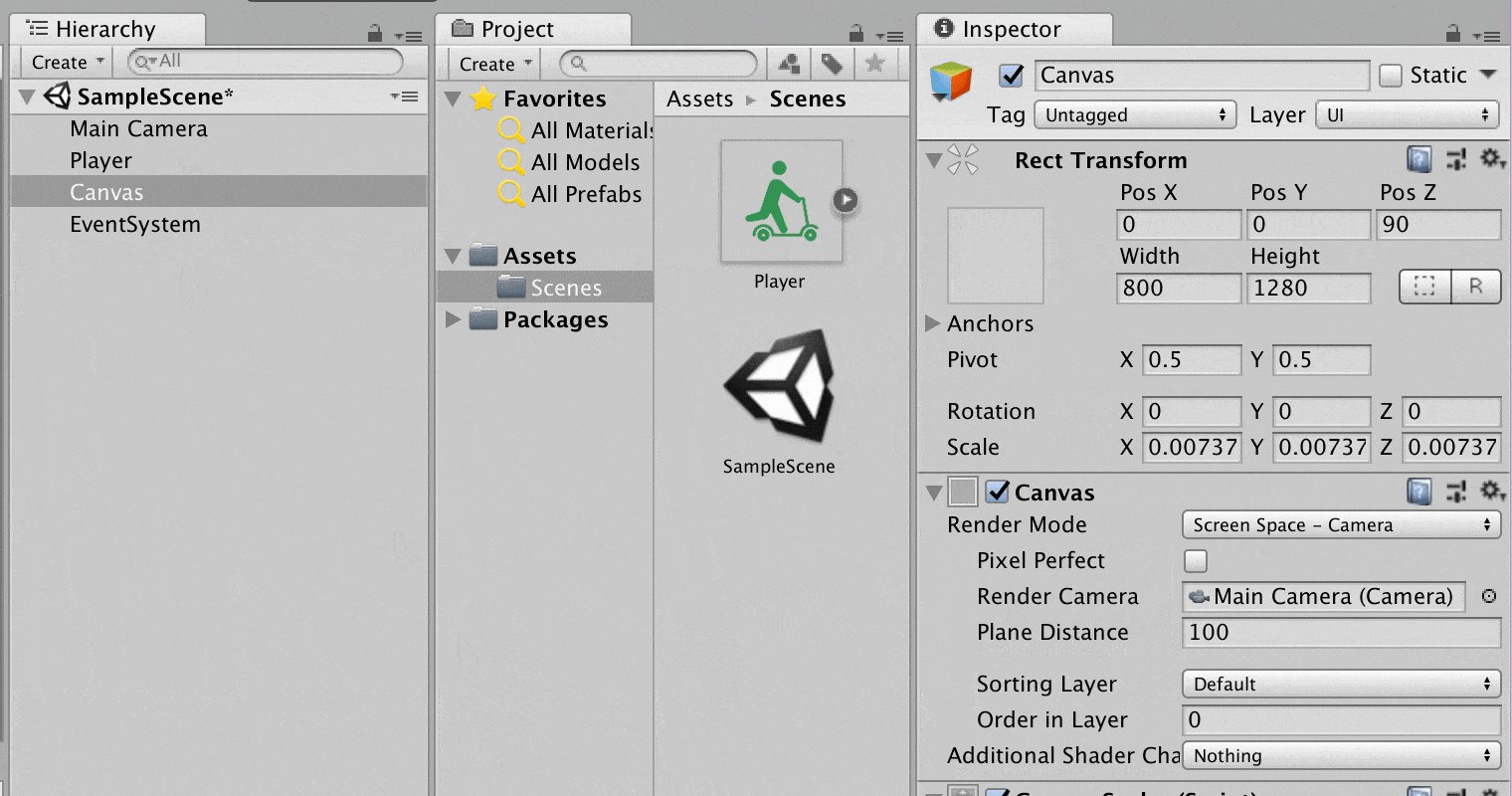
【Screen Space - Camera】に【Main Camera】を入れることで、【Main Camera】の撮影範囲に収まるようなサイズ設定されます。
もちろん【Main Camera】以外のカメラでも構いません。
これでCanvasの大きさを変更することができましたが、UIパーツの調整をしましょう。このまま下にすすめてください。
UIパーツの調整する
Canvasの大きさを調整したあとに、以下の設定もすることをおすすめします。
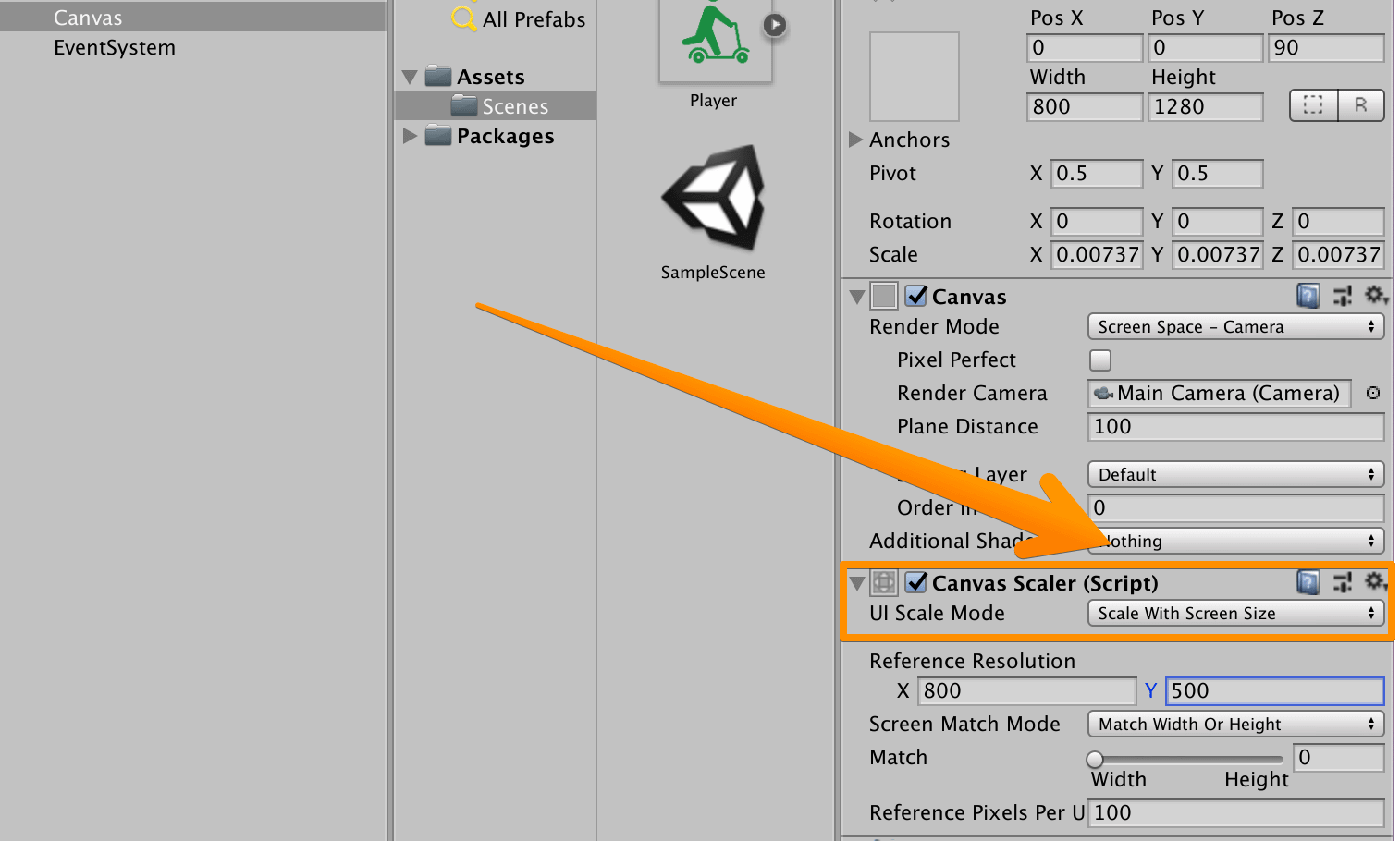
【UI Scale Mode】→【Scale with Screen Size】

【Canvas選択】→【Canvas Scaler】→【UI Scale Mode】→
【Scale with Screen Size】
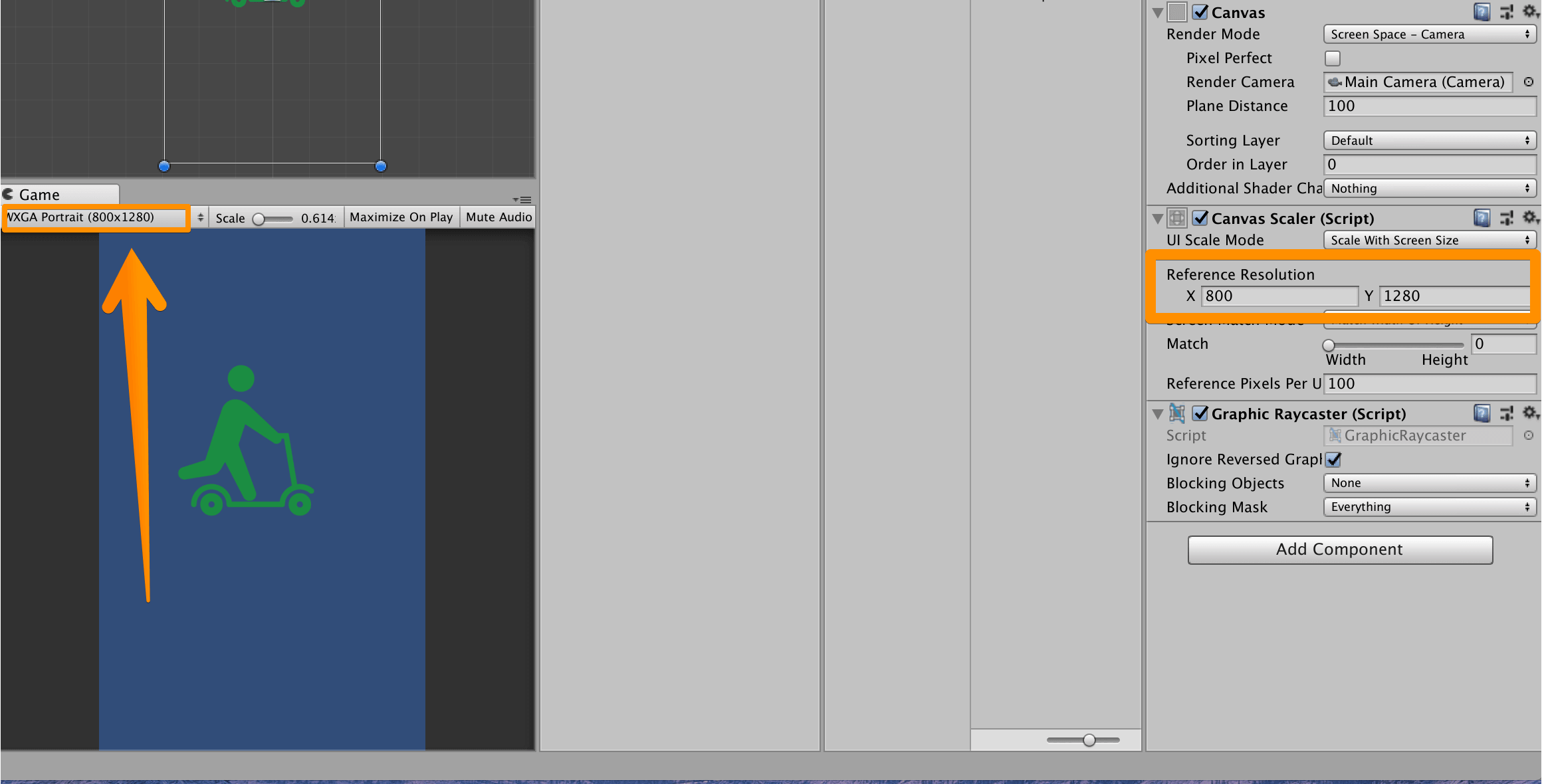
【Reference Resolution】→【Gameビューで指定した画面サイズにする】

【Canvas選択】→【Canvas Scaler】→【Reference Resolution】→【Gameビューで指定した画面サイズにする】→【X800 Y1280】
これでUIパーツのサイズ調整できました。
【Reference Resolution】と実機画面サイズが合わないときの設定
【Reference Resolution】で設定したサイズと実機の画面サイズが合わないときに、どう調整するかも決めていきましょう。
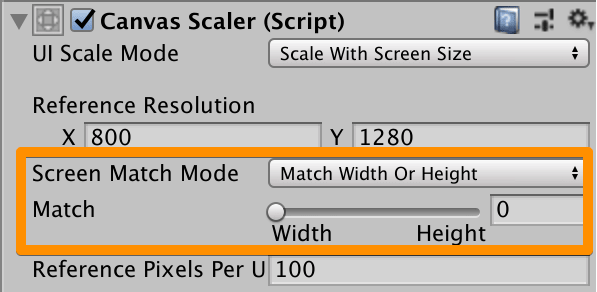
【Match】を【Width】か 【Height】に変更

【Canvas選択】→【Canvas Scaler】→【Match】→
【幅をそろれる場合Width(0)】・【高さをそろれる場合Height(1)】
幅をそろれるか、高さをそろえるかを設定できます。Heightに変更した場合は、高さがそろうことになります。
よくわからない場合はあとでも変更できるので、安心してください。
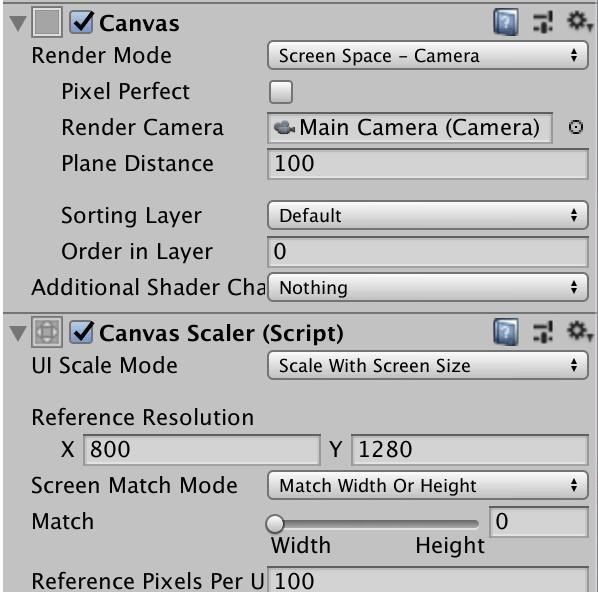
最終的にこんな感じになります
CanvasのInspector

Canvasのサイズが調整でき、UIの解像度も調整でき、幅をそろれるようにしました。高さにそろれることも多いので、ここは適宜お願いします。
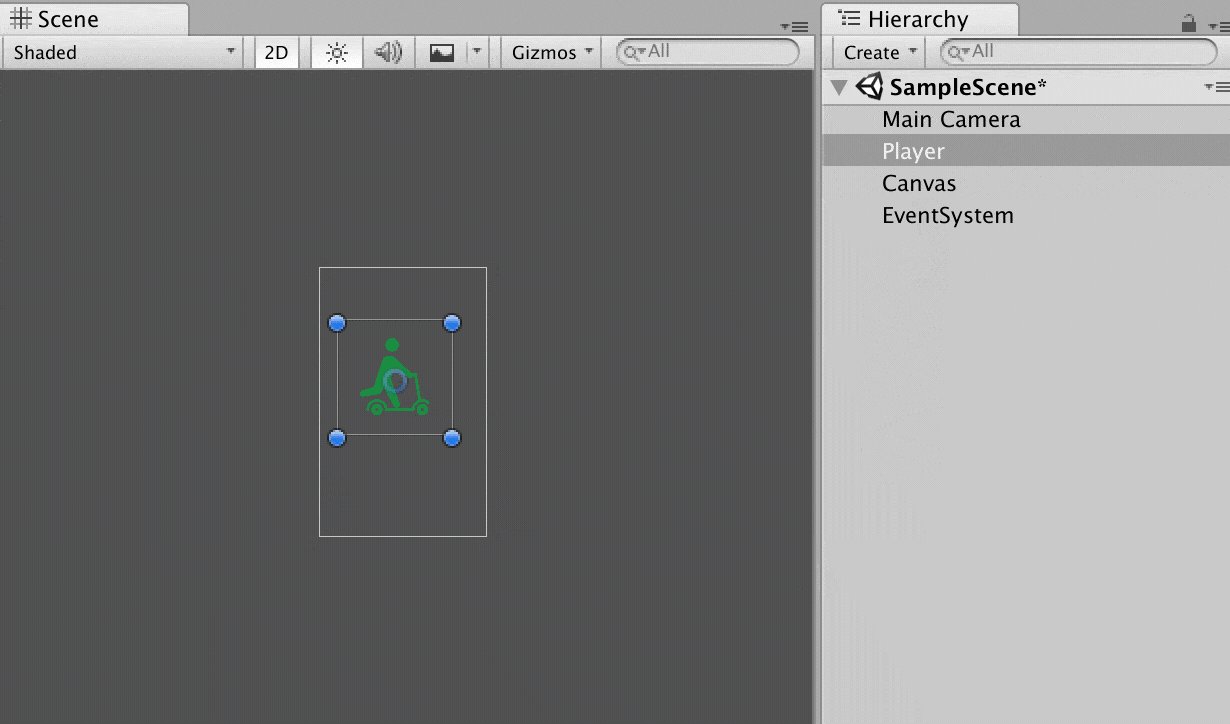
Sceneビューはこんな感じ

しっかりCanvasの大きさが調整されました。
まとめ
・Canvasの大きさを調整
- 【Render Mode】→【Screen Space - Camera】
- 【Render Camera】に【Main Camera】を格納する
・UIパーツの調整
- 【UI Scale Mode】→【Scale with Screen Size】
- 【Reference Resolution】→【Gameビューで指定した画面サイズにする】
・幅か高さ、どっちをそろえるか
- 【Match】を【Width】か 【Height】に振り切る
こちらの【Unity2D&3Dサンプルゲーム】動画よりわかりやすく記事でゲームを作ろうもご覧ください。

さぎのみや(@saginomiya8)でした。















コメント