前回の爆弾を避けよ!~3~の続きです。
プレイヤーと右矢印ボタンと左矢印ボタンを設置していきます。
前提条件

床を作成したところまでですね。
この記事の「爆弾を避けよ!」の作成の流れ
- プレイヤーを作る
- 右矢印ボタンをつくる
- 左矢印ボタンをつくる
こちらを行っていきます。
プレイヤーを作る
メインとなるプレイヤーをつくりましょう。
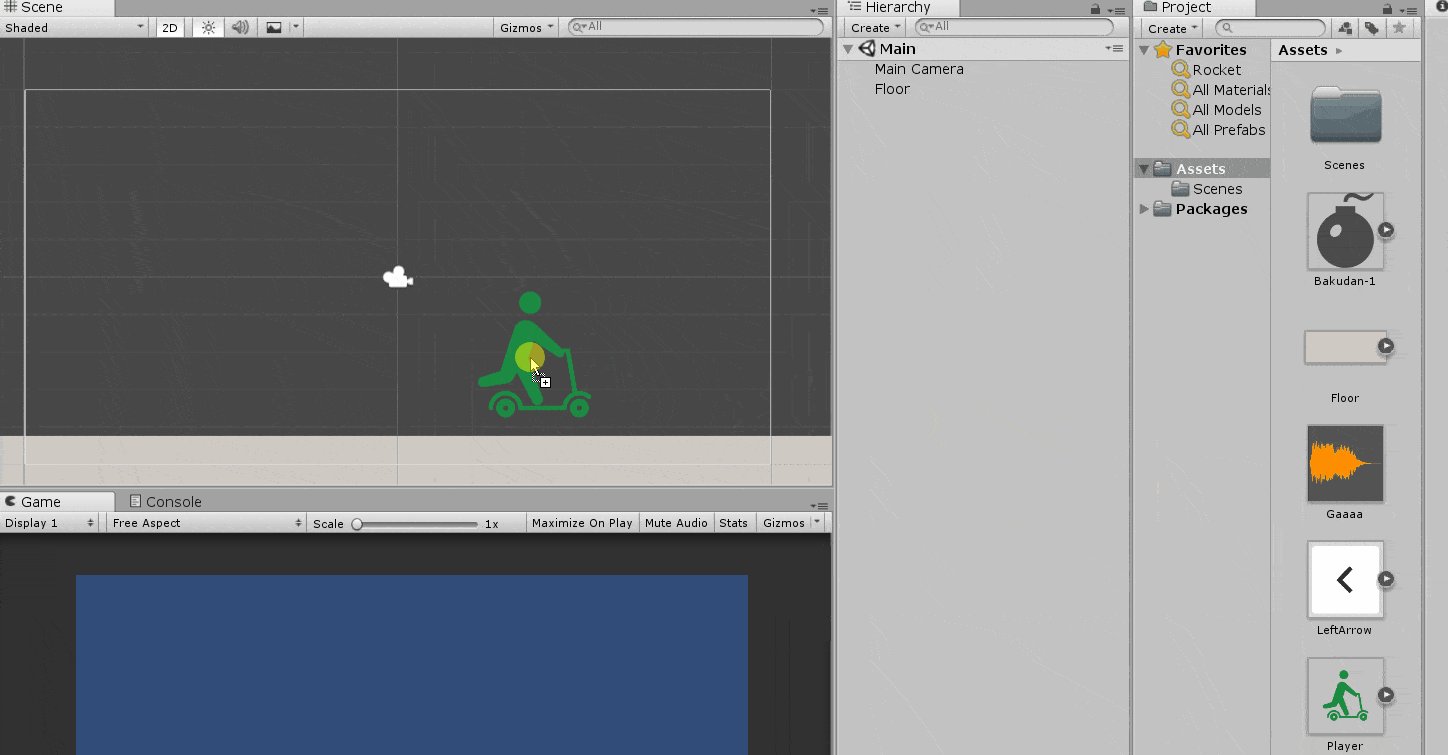
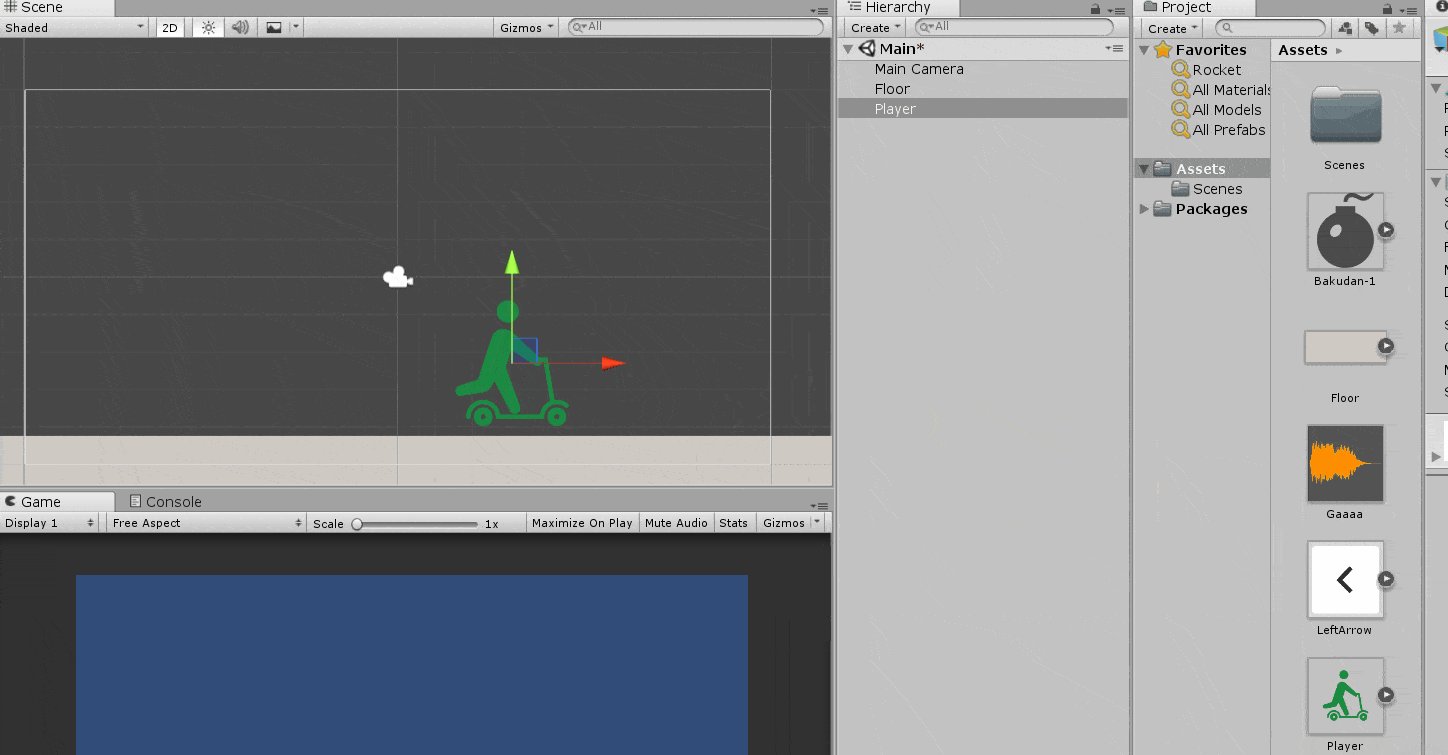
【Player】をSceneビューに配置する

【Projectウィンドウ】→【PlayerをSceneビューにドラッグ&ドロップ】
【Floor】をSceneビューに配置する。
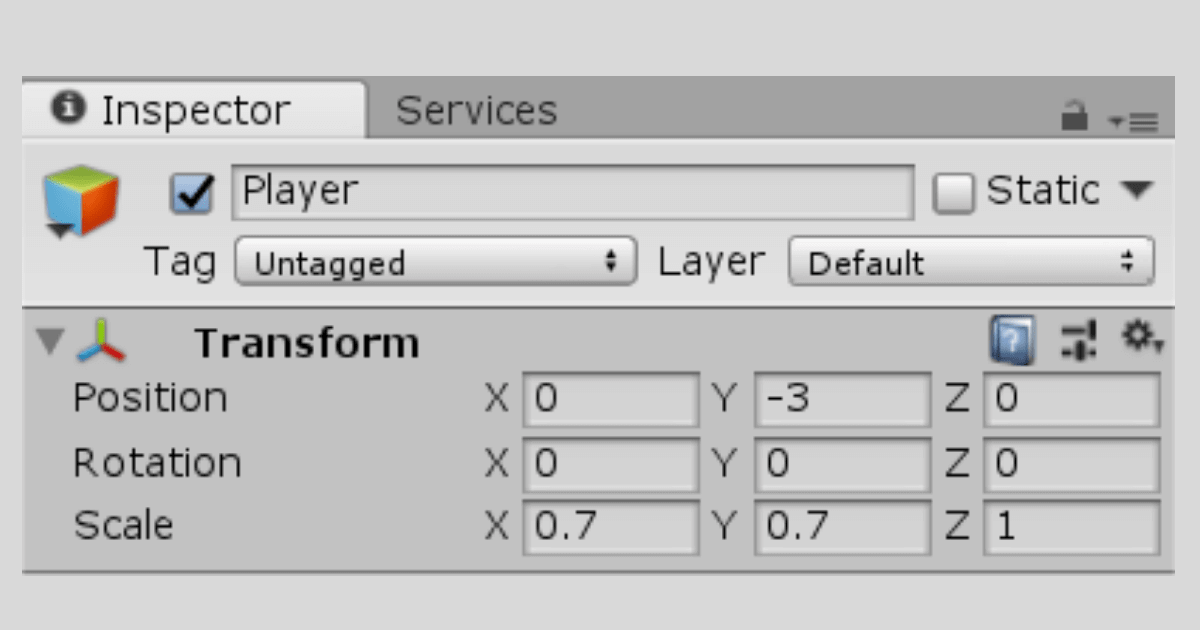
【Player】の位置、角度、大きさを変更する

【Hierarchyウィンドウ】→【Player選択】→【Inspectorウィンドウ】→【Transformの値を上のように変更する】
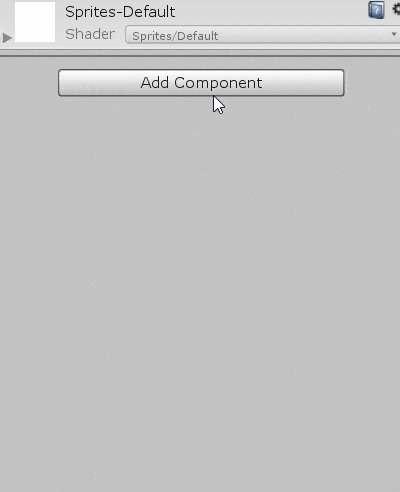
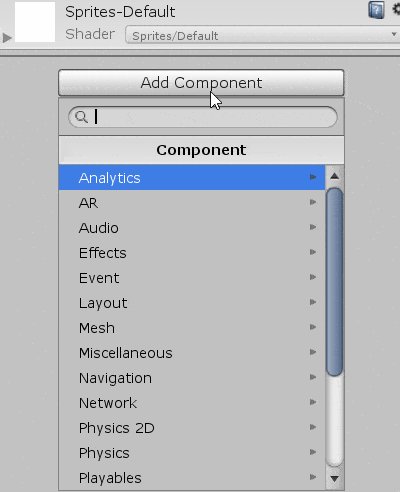
【Player】に【Box Collider 2D】コンポーネントをつける

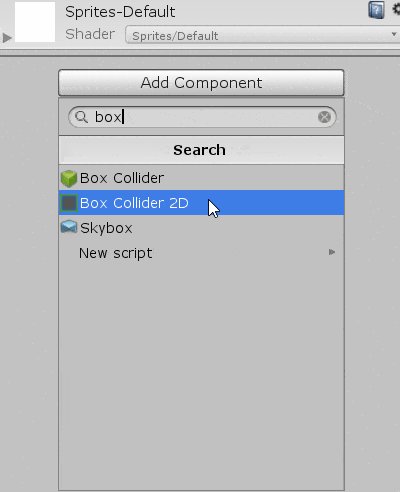
【Playerを選択】→【Inspector】→【Add Component】→【Box Collider 2D】
コライダーの形状を変更する

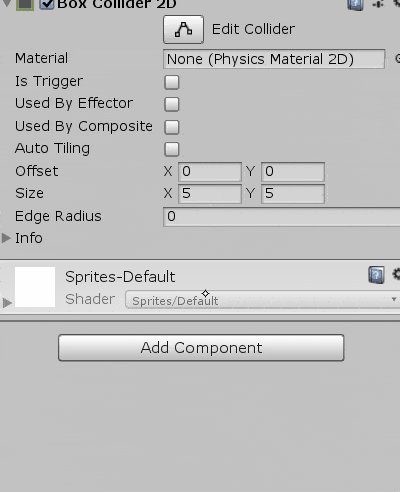
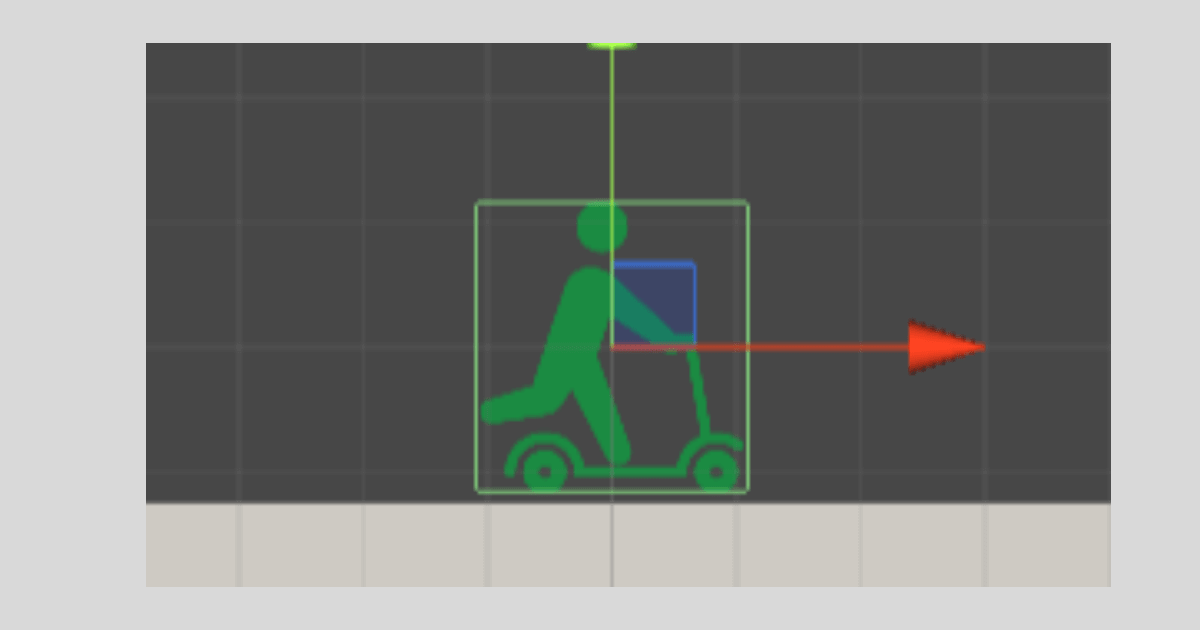
この緑の枠(Collider)の形状を変えていきます。

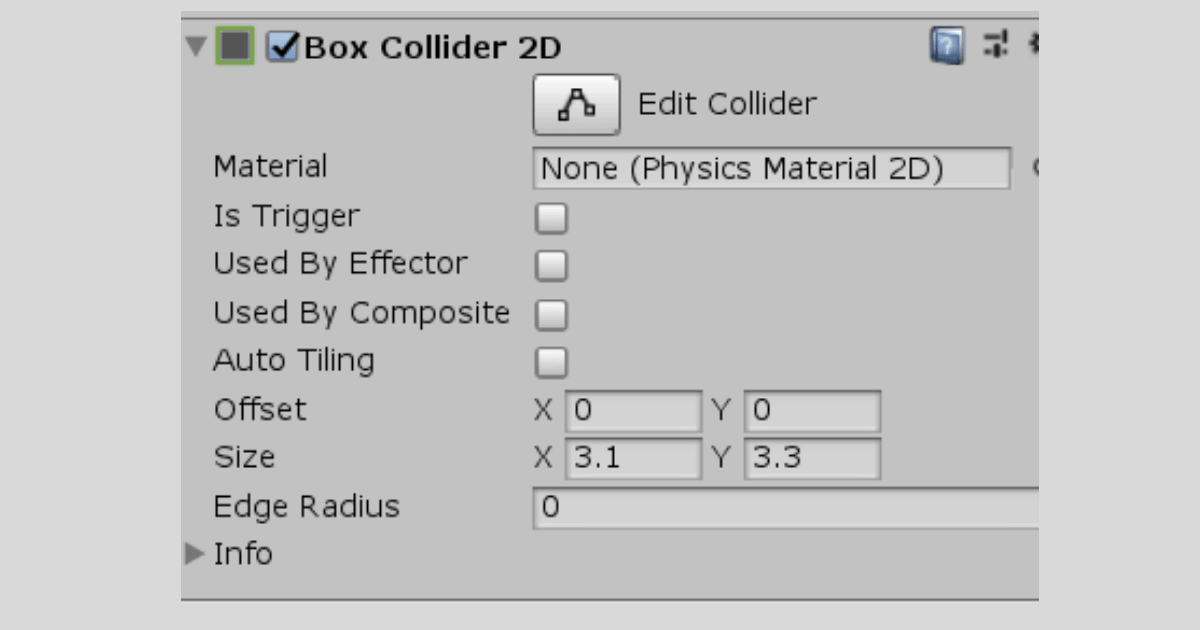
【Player】→【Inspector】→【Box Collider 2D】→【数値を変換】

まだ少しいびつですが、Colliderの形状を変えることができました。
右矢印ボタンをつくる
UIを作成するのははじめてという方はみてください。UIというのはユーザーインターフェイスの略です。ゲームでのUIはボタンやスコアなどがあたります。まずボタンを作っていきます。
ボタンを作る

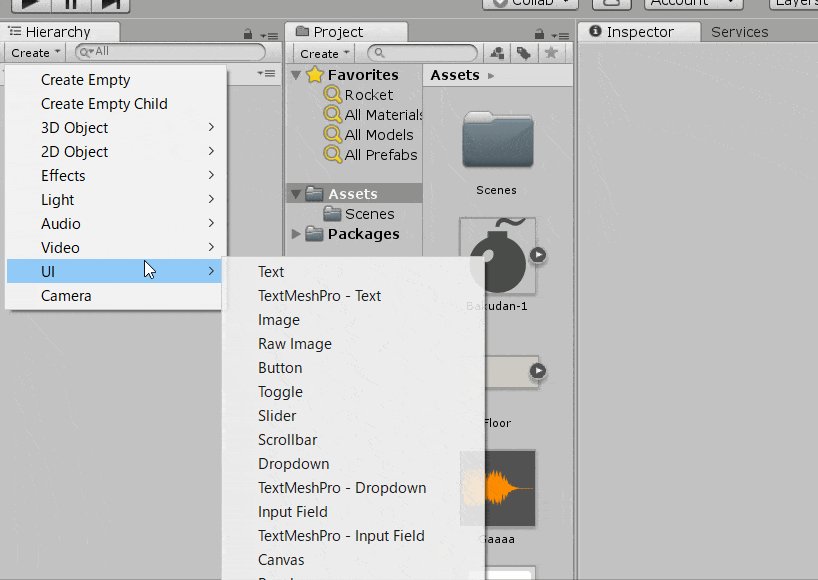
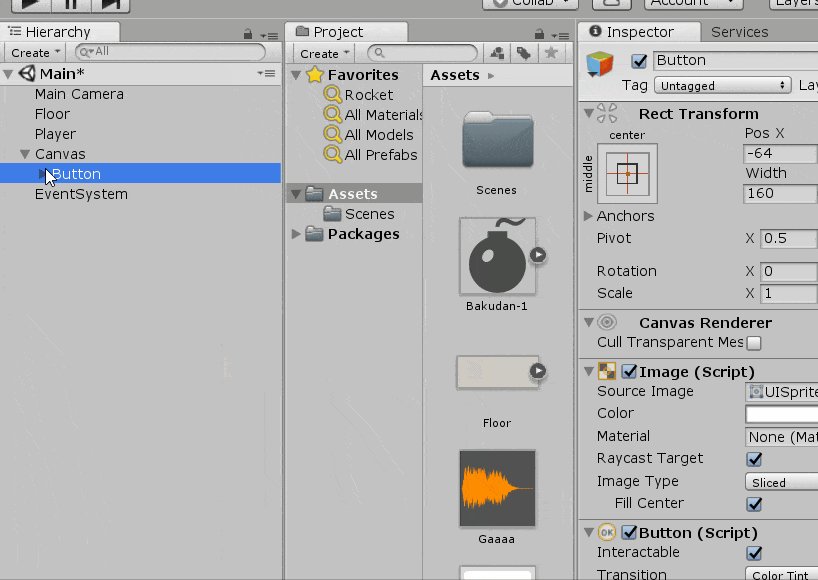
【Hierarchy】→【Create】→【UI】→【Button】→【Textを選択】→【右クリック】→【Delete】
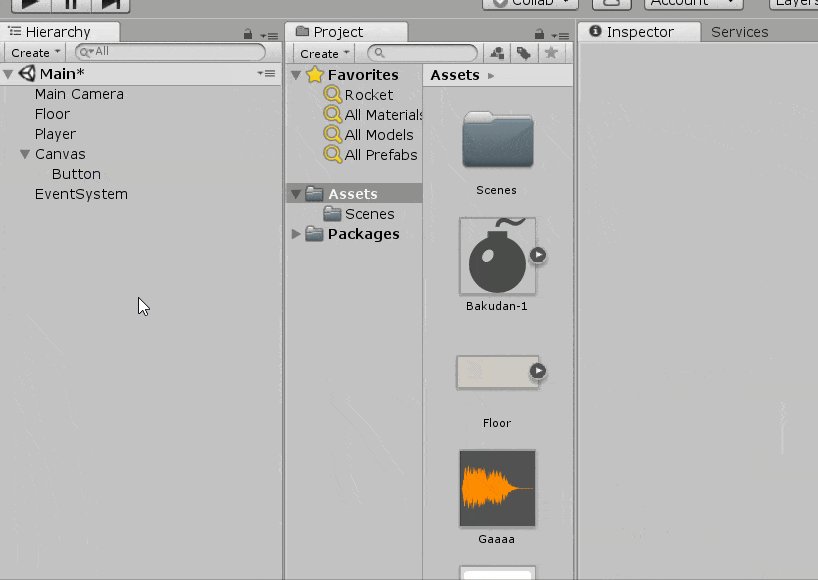
ボタンを作成します。ボタンを作成したときに、ボタンの子要素に【Text】というのも作成されます。この【Text】はボタン上の文字を表すものです。消してしまいましょう。
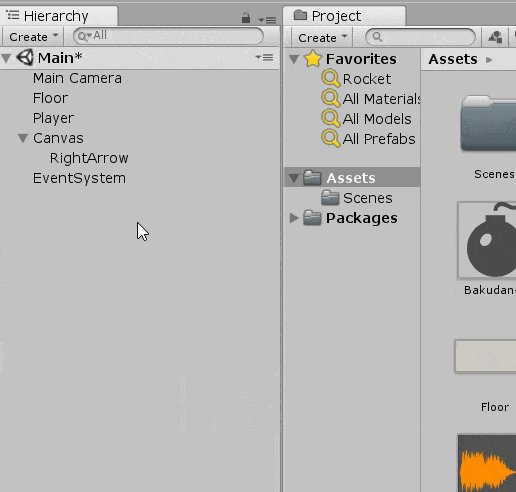
また【Canvas】と【EventSystem】というのも作成されますが、UIを使うときについてくるものだな、ものぐらいの認識でOKです。消しちゃだめです。
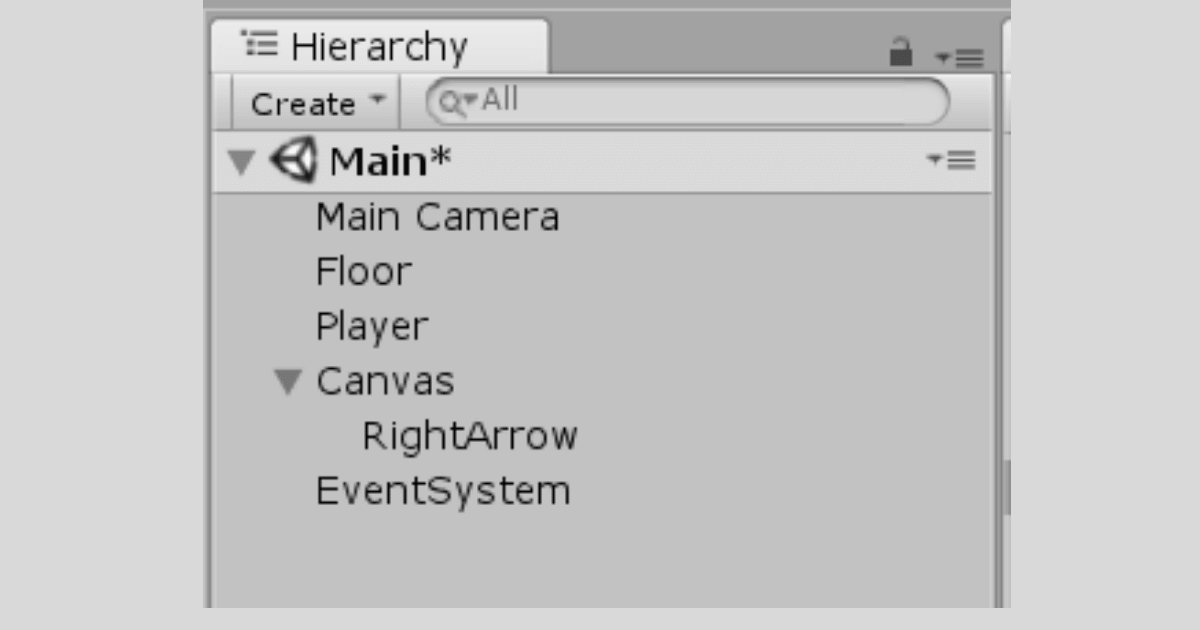
【Button】の名前【RightArrow】を変更

【Hierarchy】→【Button】→【右クリック】→【Rename】→【RightArrowに変更】
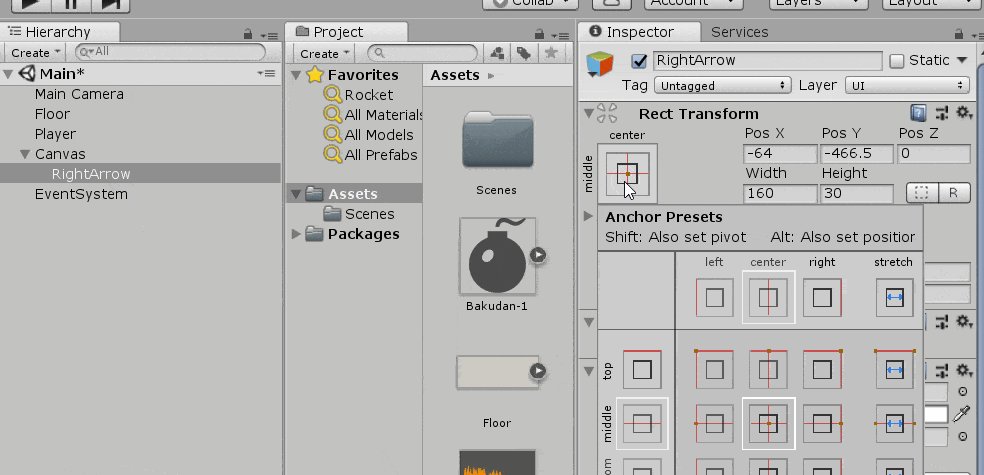
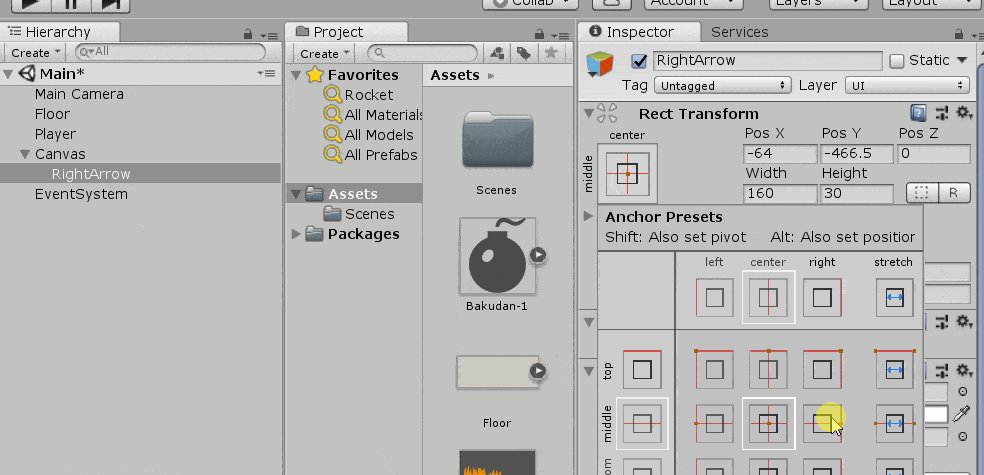
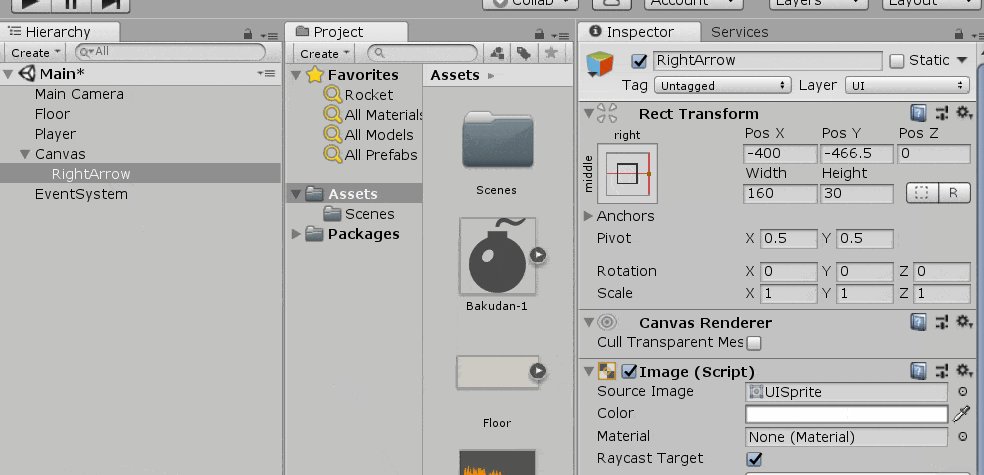
【RightArrow】のアンカーポイントを右中央に変更

【Hierarchy】→【RightArrow】→【Inspector】→【アンカーポイントを右中央に設定】
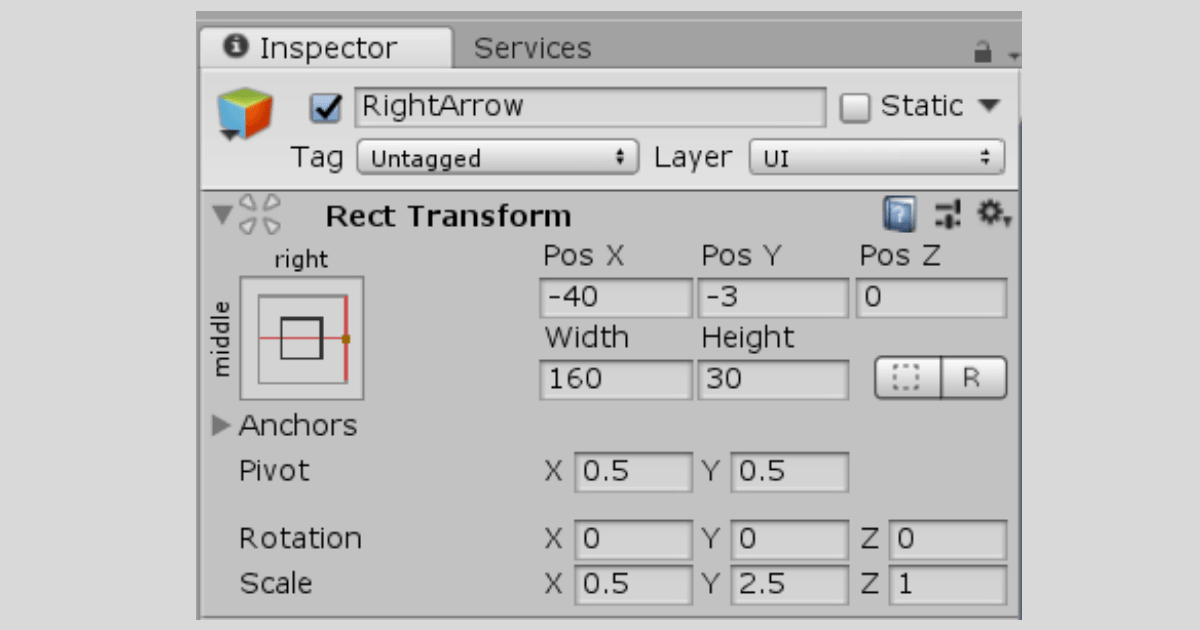
【RightArrow】の位置・大きさを変更

【RightArrowを選択】→【Inspector】→【図のように変更】
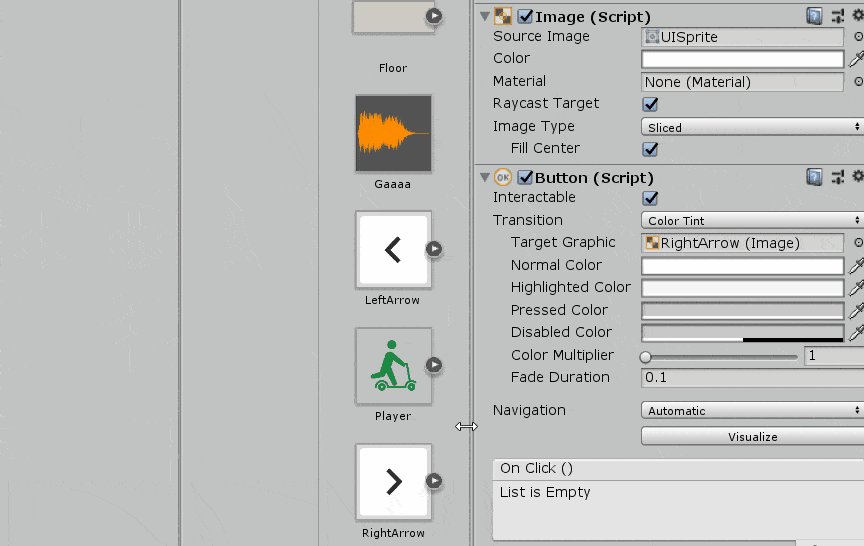
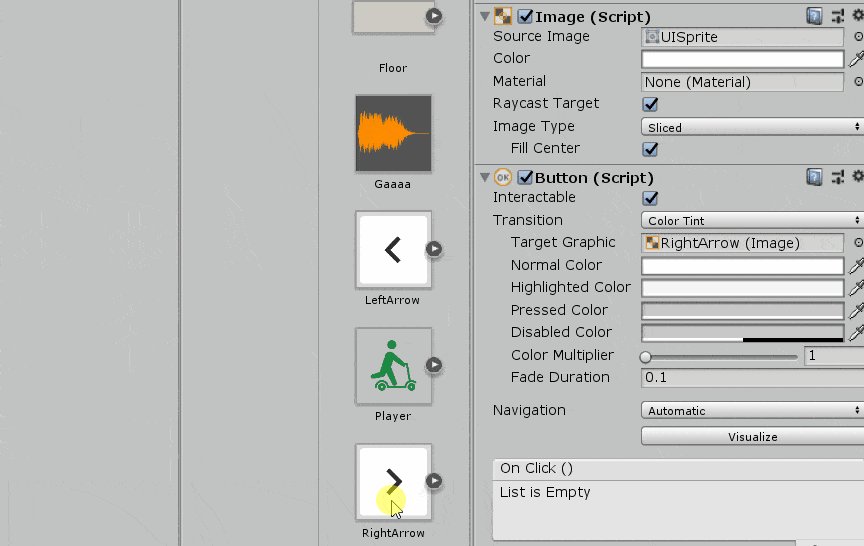
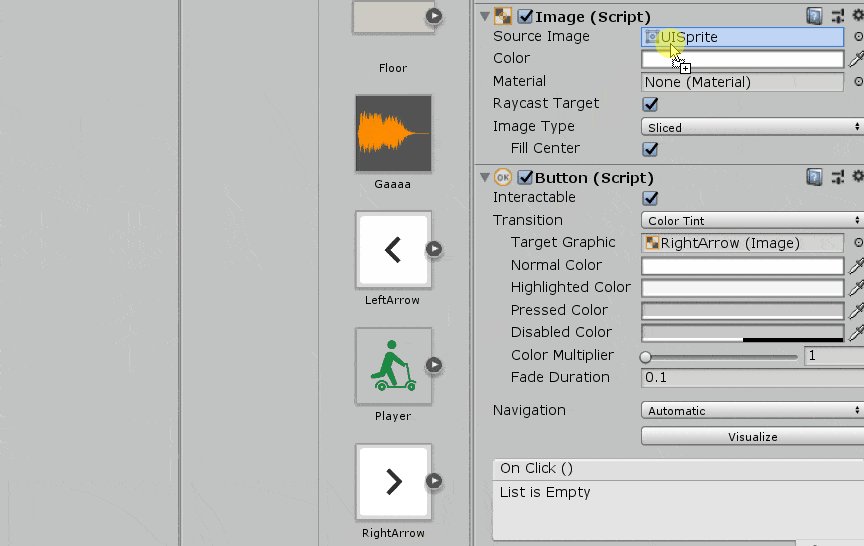
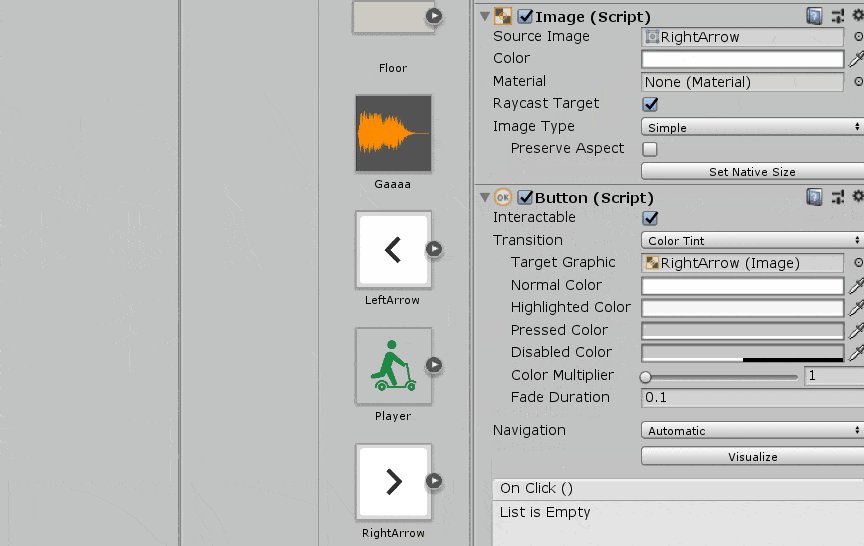
【RightArrow】の画像を右矢印に変更

【Hierarchy】→【RightArrow選択】→【RightArrowの画像をSouce Imageにドラッグ&ドロップ
左矢印ボタンをつくる
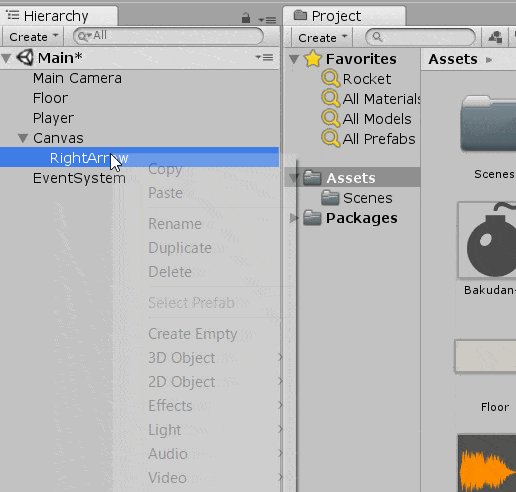
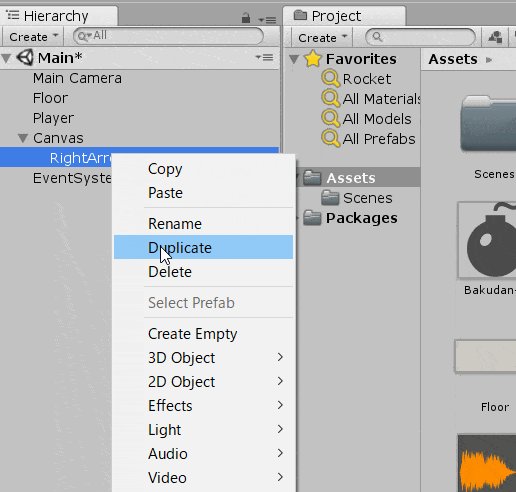
【RightArrow】を複製(Duplicate)する

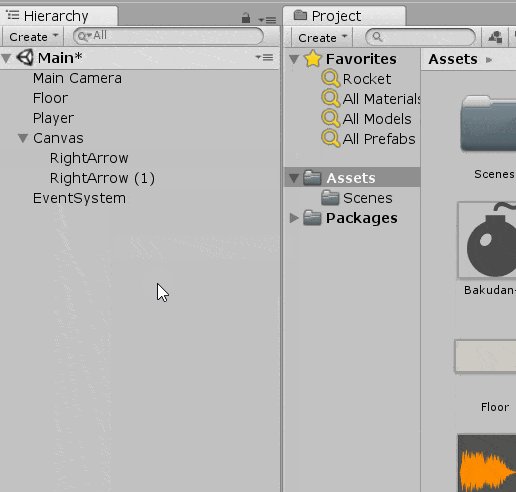
【Hierarchy】→【RightArrow】→【右クリック】→【Duplicate】
もう一回ボタンをつくるのが面倒なので、【RightArrow】を複製して、どれに変更を加えていきます。
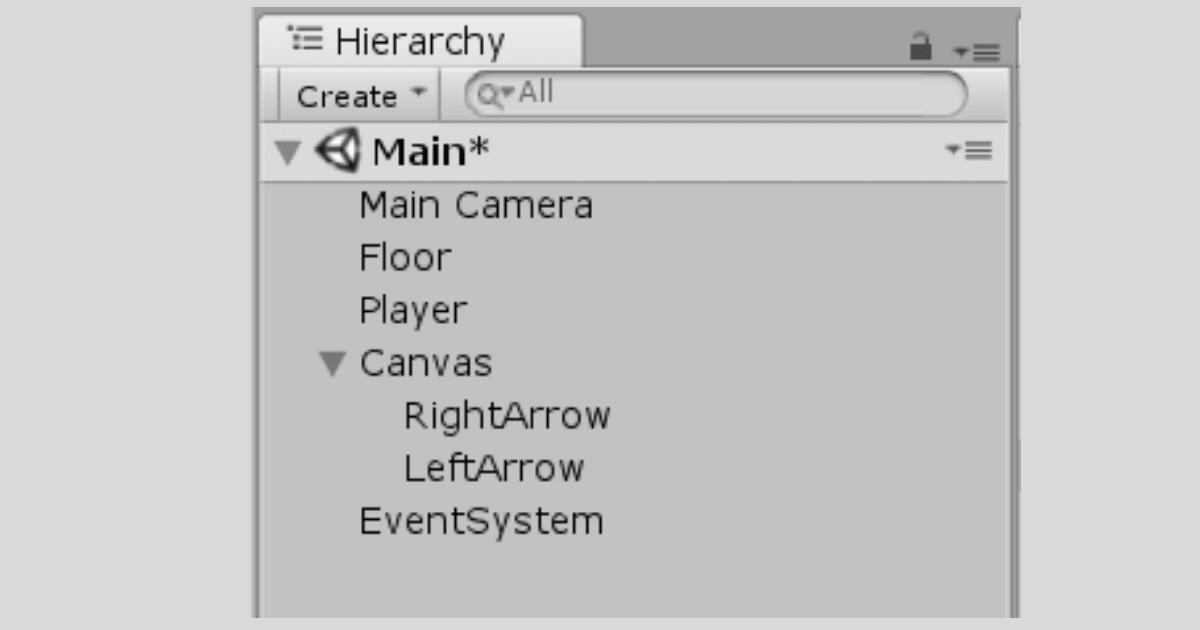
【RightArrow(1)】の名前を【LeftArrow】に変更

【Hierarchy】→【RightArrow(1)選択】→【右クリック】→【Rename】→【LeftArrowに変更】
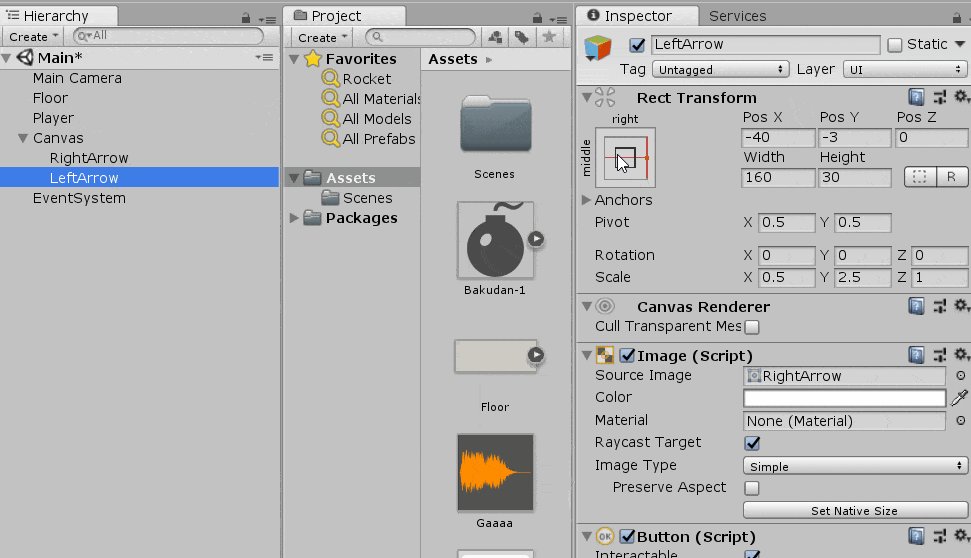
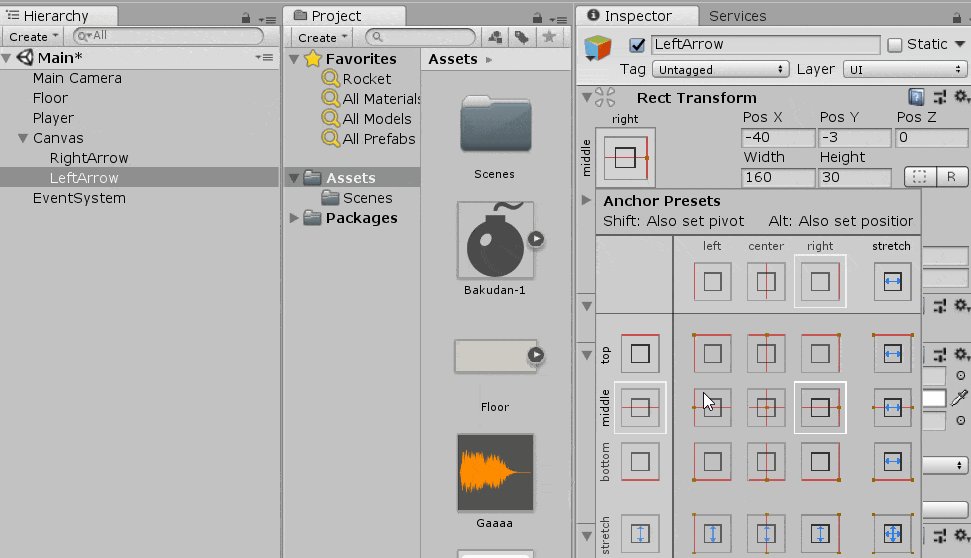
【LeftArrow】のアンカーポイントを変更

【Hierarchy】→【LeftArrow選択】→【Inspector】→【アンカーポイントを左中央に設定】
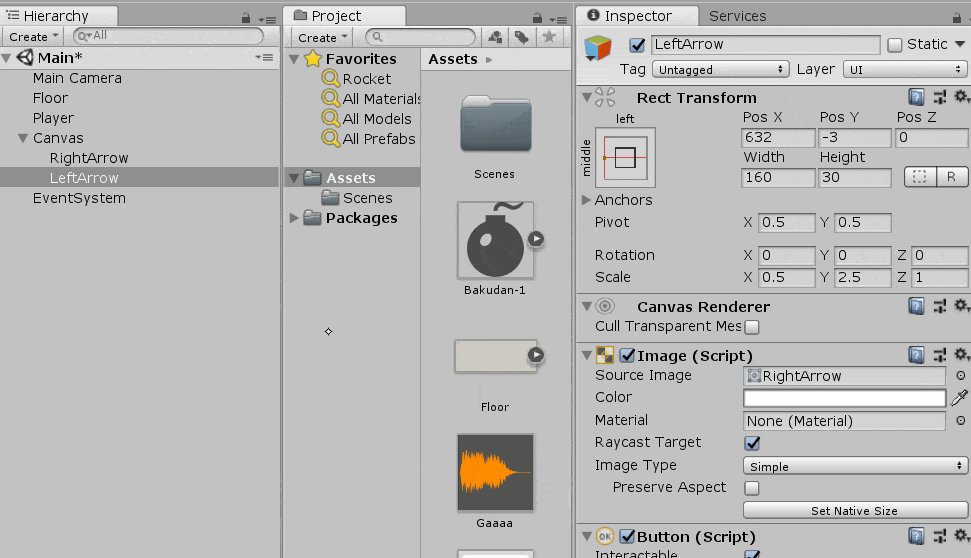
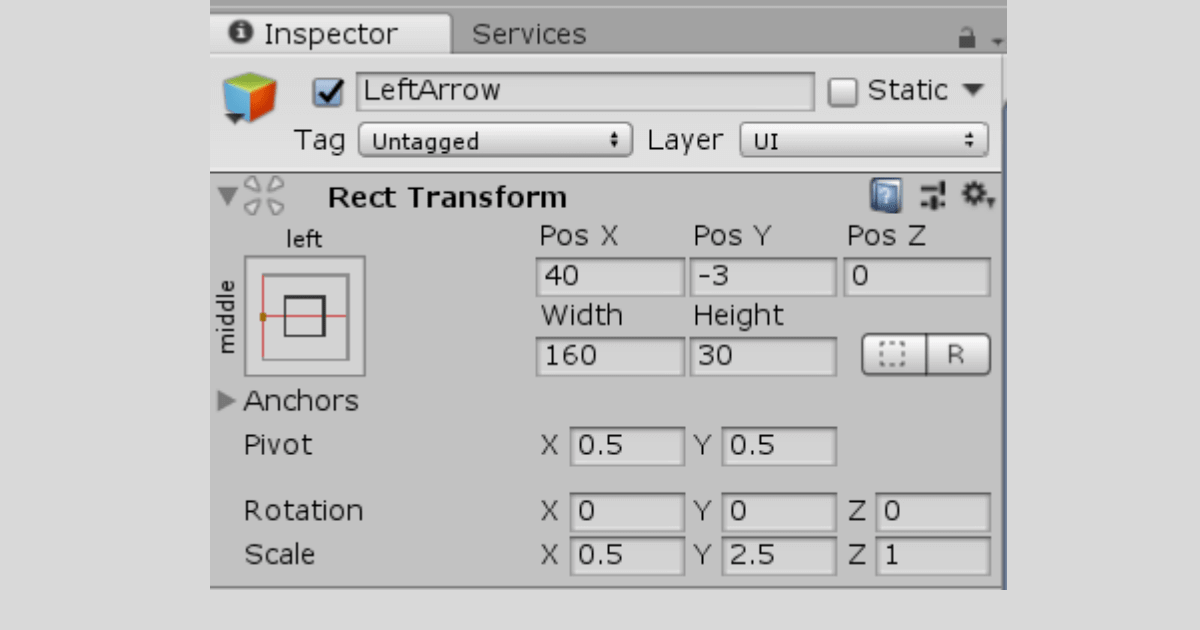
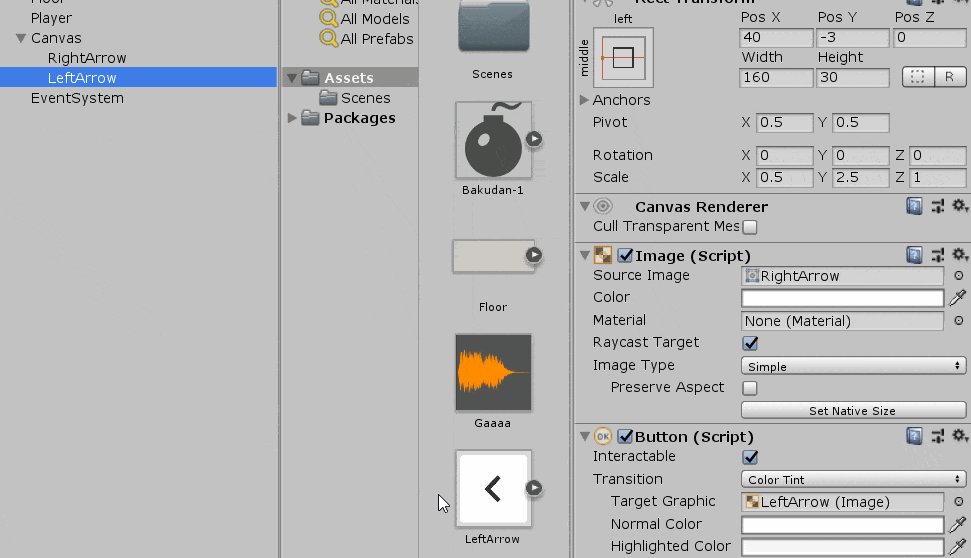
【LeftArrow】の位置・大きさを変更

【LeftArrowを選択】→【Inspector】→【上のように変更】
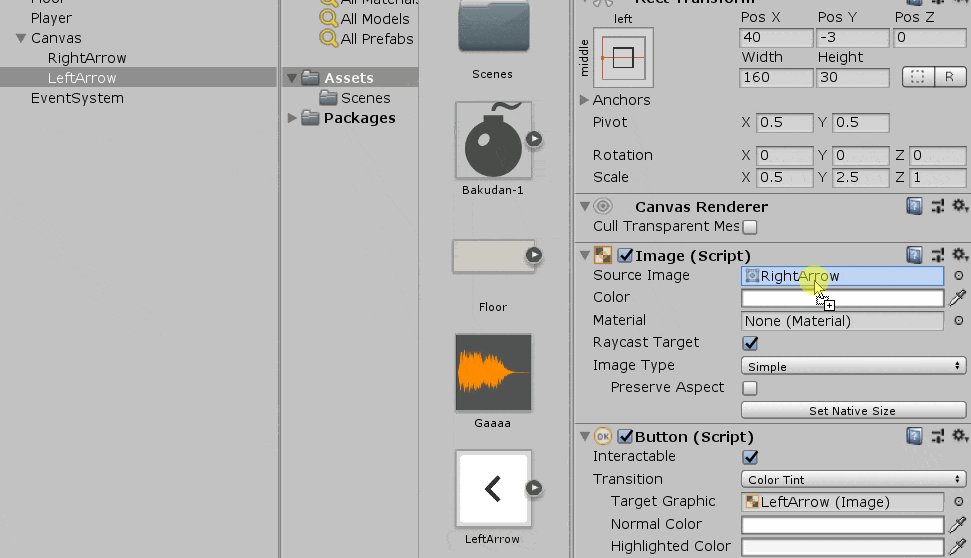
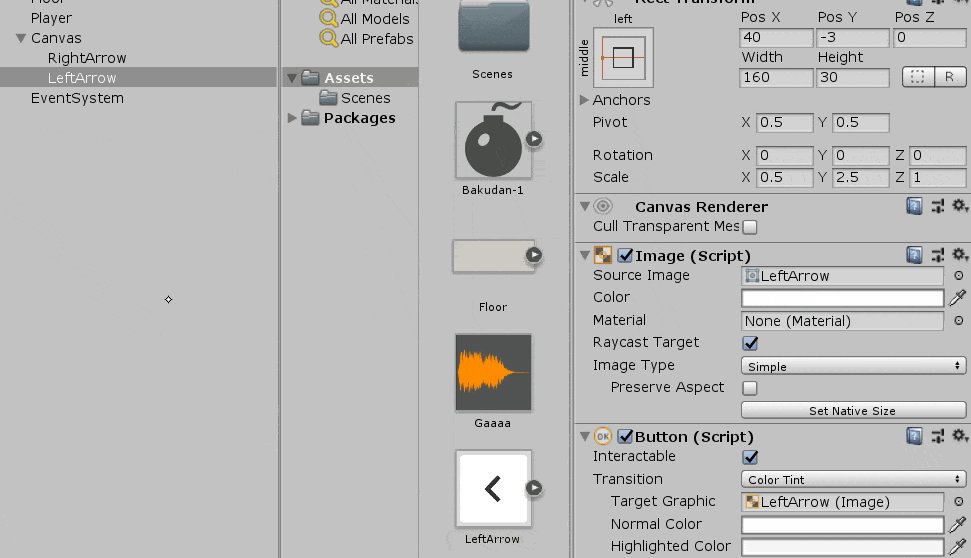
【LeftArrow】の画像を左矢印に変更

【Hierarchy】→【LeftArrow選択】→【LeftArrowの画像をSouce Imageにドラッグ&ドロップ
終わりに

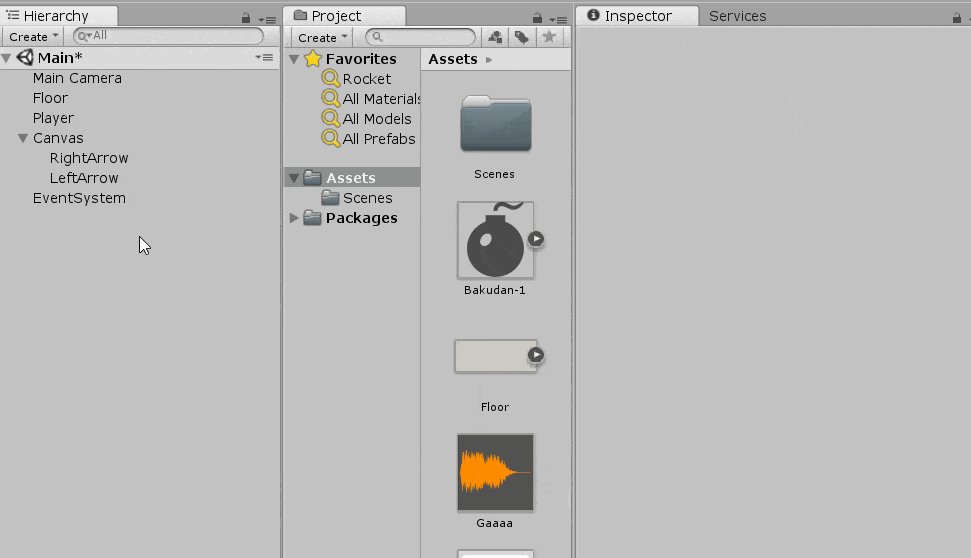
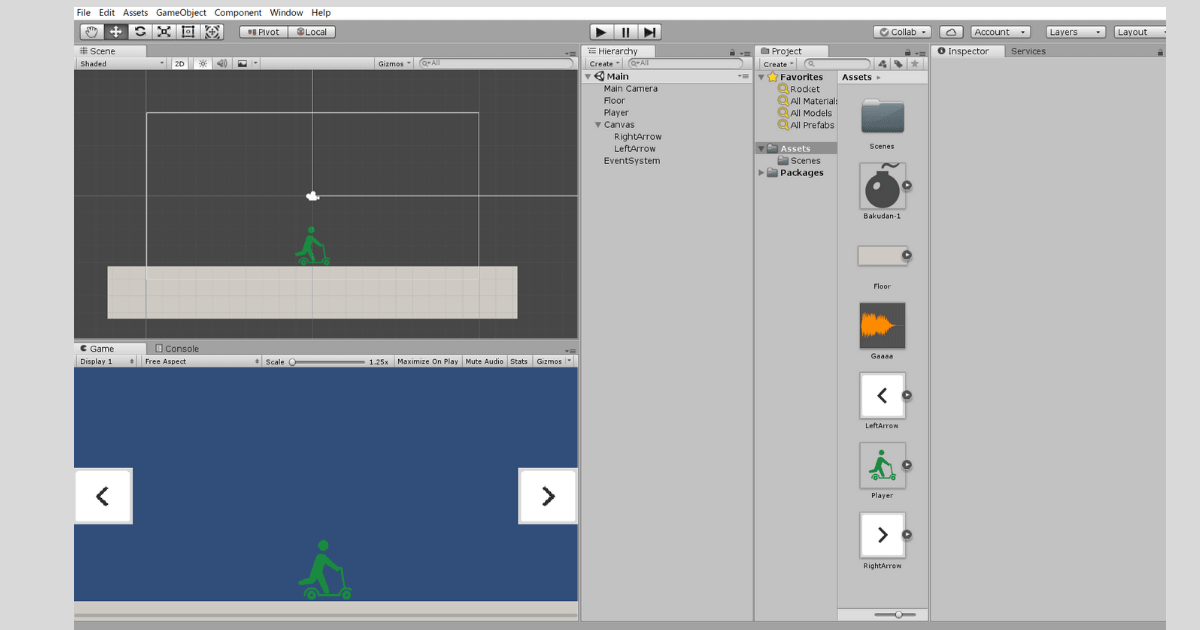
こうなっていればOK。
あとはこまめに保存してください。
では次の爆弾を避けよ!~5~にいきましょう。
















コメント