- オブジェクトが動かなくてつまらないな
- アニメーションを使ってみたい
という悩みを解決します。
ここではUnityでアニメーションを使っていきます。まずアニメーションの理解をするために、アニメーションの基本知識を説明していきます。
また2Dの場合を例に出しています。3Dでも基本的な部分は変わりません。アニメーションの基礎を学んでいってくださいませ。
【Unity2D】アニメーションとは
あくまで2Dのアニメーションのことを説明します。アニメーションは画像を複数枚使って、実際に動いているように見せることです。
銀魂とからきすたのようなアニメありますよね。アニメって何枚もの画像を連続して撮影することで動いているように見せてます。パラパラマンガといった方がわかりやすいかもしれませんね。
アニメーションを作る方法
- スクリプトを使う
- Mecanimを使う
アニメーションを作る方法として「スクリプト」を利用する方法と「Mecanim」を使う方法があります。ここでは「Mecanim」を使っていきます。
「Mecanim」を使う上で知っておくべきこと
まず「Mecanim」とはUnityエディタに備わっている機能です。アニメーションの作成、実、切り替えを行うことができます。スクリプトを使ってアニメーションをさせるより楽なので、「Mecanim」を使っていきます。読み方はメカニムです。なんとなく読めるでしょ。
●アニメーションを理解するのに必要な4つの知識
- スプライト
- Animation Clip
- Animator Controller
- Animator Component
「Mecanim」でのアニメーションを理解するのは「スプライト」「Animation Clip」「Animator Controller」「Animator Component」の4つの知識が必要です。
まずはこの4つを説明していきます。
スプライト
![]()
スプライトは2Dグラフィックオブジェクトです。2Dで使う画像オブジェクトのことだと思っていただいて構いません。
スプライトと複数使うことによって、パラパラアニメのように実際に動いているように見せることができます。
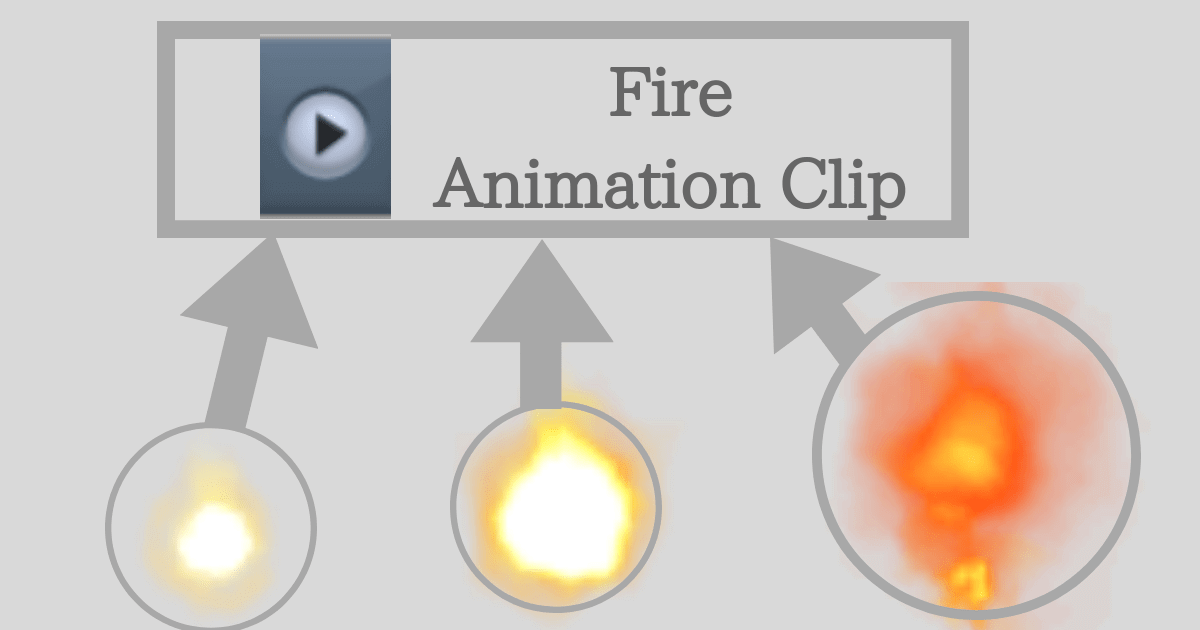
Animation Clip(アニメーションクリップ)

スプライトを複数枚合わせることによって、動いているように見せかけます。その複数枚使うスプライトをまとめたファイルのことを「Animation Clip(アニメーションクリップ)」といいます。まさにクリップでスプライトをまとめるって感じですね。
Animation Clipでは再生速度や再生時間などを設定できます。
Animator Controller(アニメーションコントローラー)
いつどの「Animation Clip」を再生するかを指定できるのが「Animator Controller」です。
ジャンプしたときに「Jump」Animation Clipを再生するとか、敵とあたったとき「Death」Animation Clipを再生するとか、走っているときに「Run」Animation Clipを再生するように指定できるのが「Animator Controller」です。
逆に指定しないで永遠と火が燃えづづける「Fire」Animation Clipを再生しつづけるのもできます。
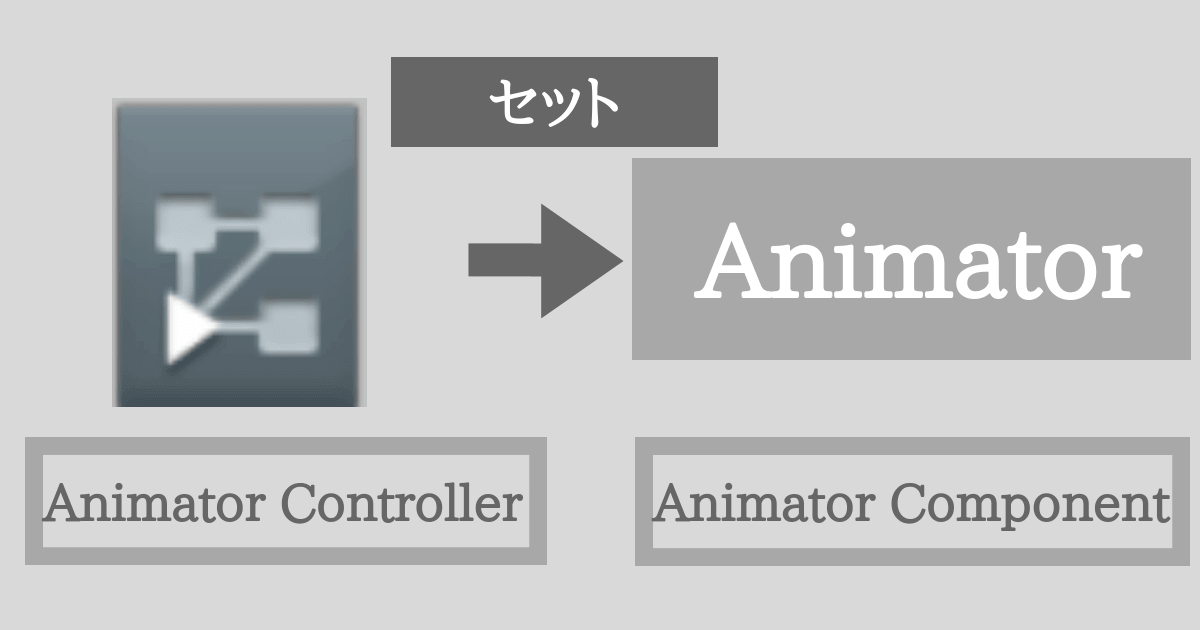
Animator Component

「Animator Component(アニメーション コンポーネント)」はアニメーションをさせたいオブジェクトにつけるコンポーネントです。
「Animator Component」に「Animator Controller」をセットすることで、アニメーションを再生できます。名前すっっっっごい似てます。
Animator Controller → Animator Componentをセットします。
まとめ
●全体の流れ
Animation Clipでスプライトをまとめる
↓
Animator ControllerでいつどのAnimation Clipを再生するか決める
↓
Animator Componentをアニメーションをさせたいオブジェクトにつける
↓
Animator ComponentにAnimator Controllerをセット
↓
アニメーションを再生できるようになる。
●用語説明
- Unityでアニメーションを作るには「スクリプト」を使う場合と「Mecanim(メカニム)」を使う方法がありんす
- スプライト:2Dグラフィックオブジェクト
- Animation Clip:スプライトをまとめておく
- Animator Controller:いつどのAnimation Clipを再生するか決める
- Animator Component:アニメーションをさせたいオブジェクトにつけるコンポーネント
上のことを理解しておいてくださいね。
では次にアニメーションを使っていきます。







コメント