障害物ランを作ろう~11~の続きです。
ゲームクリアしたときにクリアしたことを表す文字とそのときのスコアといままでの最高スコアを表示するテキストとはじめからやり直すボタンを表示します。
あくまでテキスト表示だけです。のちのちスクリプトを書いて、クリア時に表示するなどの処理を書いて行きます。
前提条件
【Unity3Dサンプルゲーム】障害物ランを作ろう~11~まで終わらせておいてください。
今回の流れ
- クリアしたことを表すテキストを表示
- ゴールしたときのタイムを示すテキストを表示
- ベストタイムのテキストを表示
- はじめからやり直す(リトライ)ボタンを表示
- Hierarchy上を整理する
この回は楽です。
クリアしたことを表すテキストを表示
- 「Text」を作成
- 名前を変更「FinishTime」に変更
- 「FinishTime」の位置・大きさ変更
- 「FinishTime」のテキスト・ザイズ・色変更
「Text」を作成

●「Text」を作成する
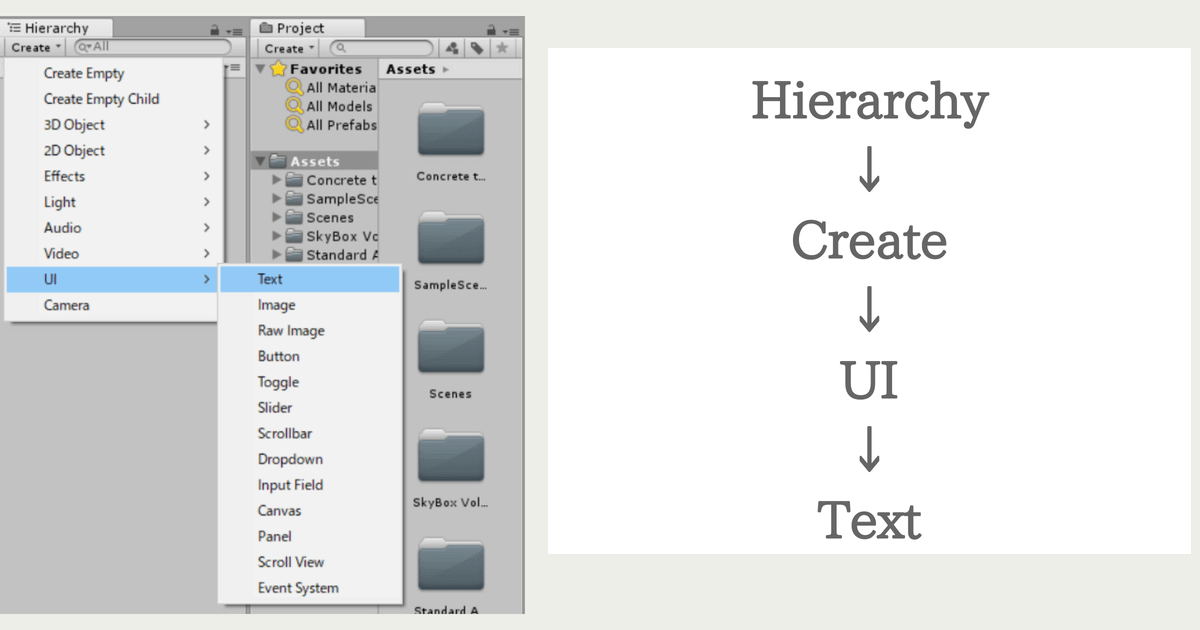
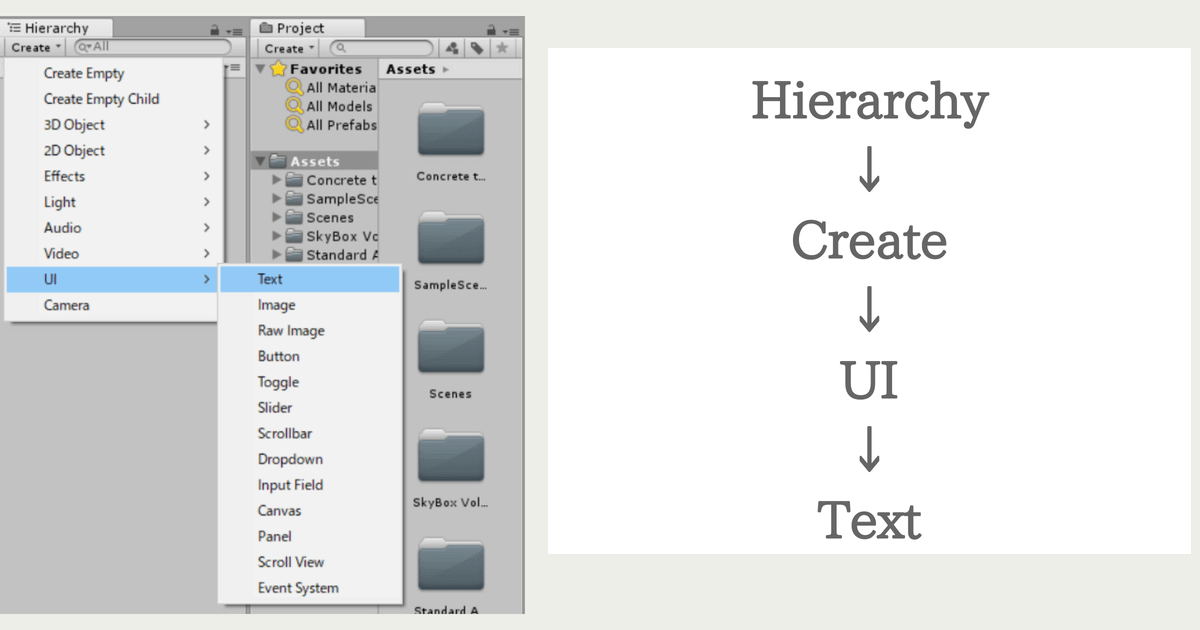
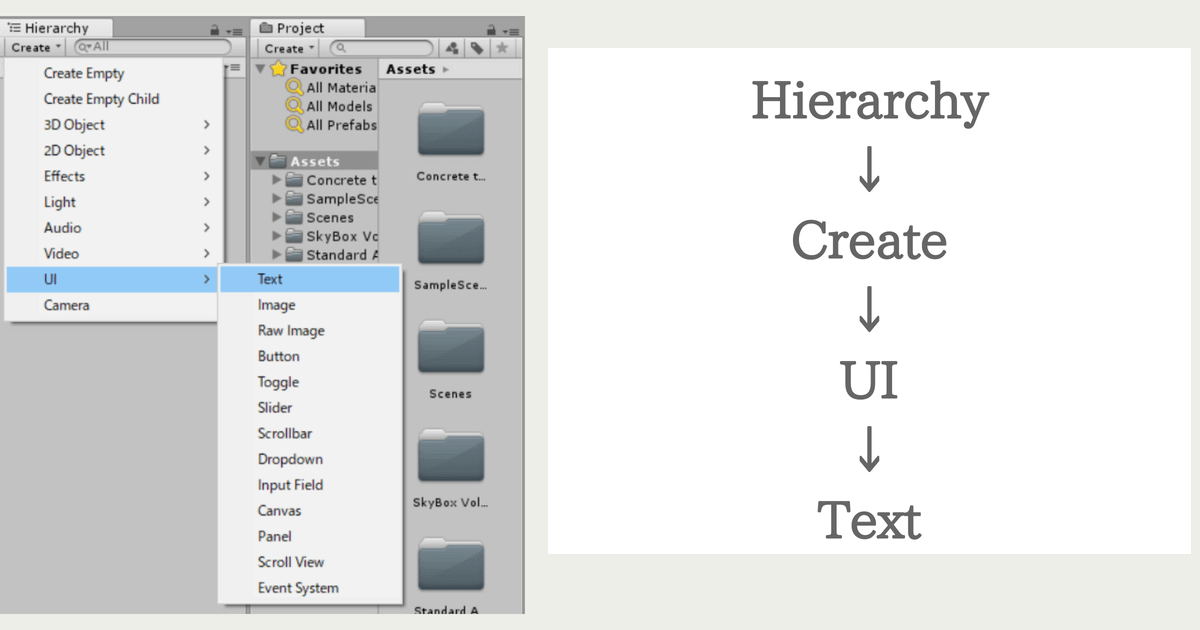
【Hierarchy】→【Create】→【UI】→【Text】

Canvasの子として追加されましたね。
名前を変更「FinishTime」に変更
●「Text」の名前変更
【Text】→【右クリック】→【Rename】→【FinishTime】
名前の変更の仕方がわからない方は戻るか、【unity】物体(ゲームオブジェクト)の名前変更をわかりやすく説明をご覧ください
「FinishTime」の位置・大きさを変更

●【FinishTime】の位置を調節
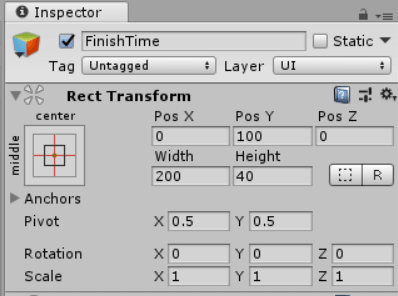
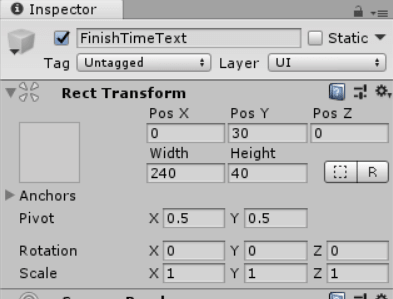
【FinishTimeを選択】→【Inspector】→【Transform】→【上記のように数値を変更】
「FinishTime」のテキスト・サイズ・色変更

●テキスト・サイズ・色を変更する
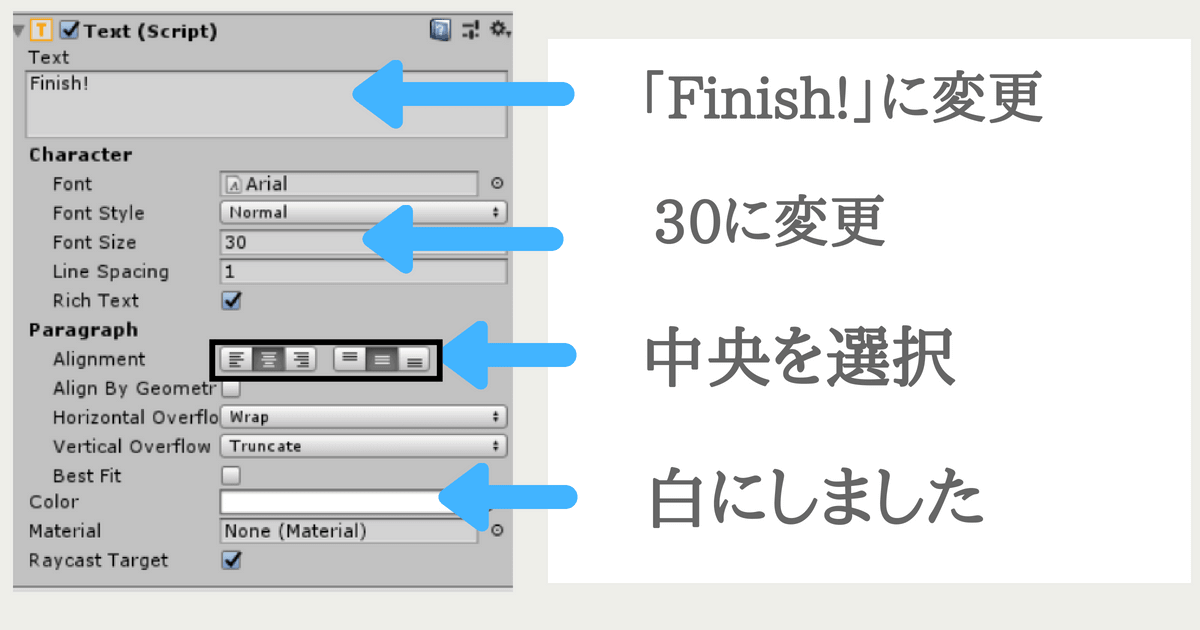
【TimeTextを選択】→【Inspector】→【Text(Script)】→【上記のように設定】
「Finish!」に変更ですね。
Gameビューの様子がこうなっていれば成功

ゴールしたときのタイムを示すテキストを表示
- 「Text」を作成
- 名前を変更「FinishTimeText」に変更
- 「FinishTimeText」の位置・大きさ変更
- 「FinishTimeText」のテキスト・ザイズ・色変更
「Text」を作成

●「Text」を作成する
【Hierarchy】→【Create】→【UI】→【Text】
これも同じようにCanvasの子になります。
名前を変更「FinishTimeText」に変更
●「Text」の名前変更
【Text】→【右クリック】→【Rename】→【FinishTimeText】
「FinishTimeText」の位置・大きさ変更

●【FinishTimeText】の位置を調節
【FinishTimeTextを選択】→【Inspector】→【Transform】→【上記のように数値を変更】
「FinishTimeText」のテキスト・ザイズ・色変更

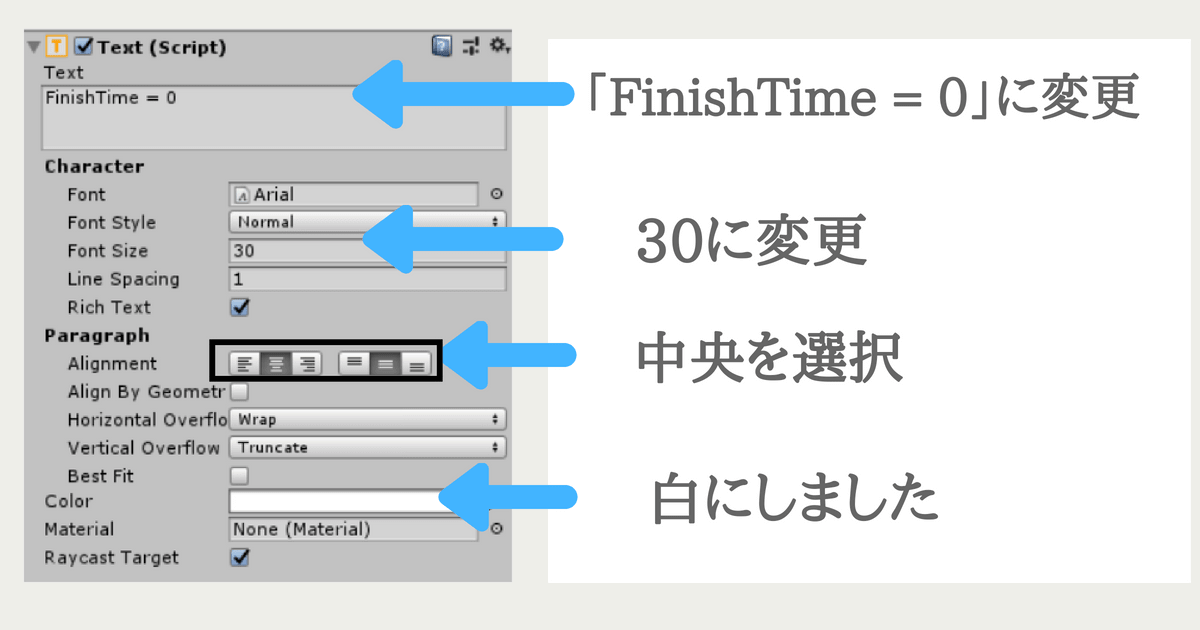
●テキスト・サイズ・色を変更する
【TimeTextTextを選択】→【Inspector】→【Text(Script)】→【上記のように設定】
「FinishTime = 0」ですね。
Gameビューの様子がこうなっていれば成功

ベストタイムのテキストを表示
- 「Text」を作成
- 名前を変更「BestTimeText」に変更
- 「BestTimeText」の位置・大きさ変更
- 「BestTimeText」のテキスト・ザイズ・色変更
「Text」を作成

●「Text」を作成する
【Hierarchy】→【Create】→【UI】→【Text】
Canvasの子としてできてます。
名前を変更「BestTimeText」に変更
●「Text」の名前変更
【Text】→【右クリック】→【Rename】→【BestTimeText】
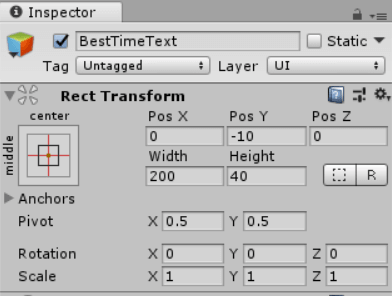
「BestTimeText」の位置・大きさを変更

●【BestTimeText】の位置を調節
【BestTimeTextを選択】→【Inspector】→【Transform】→【上記のように数値を変更】
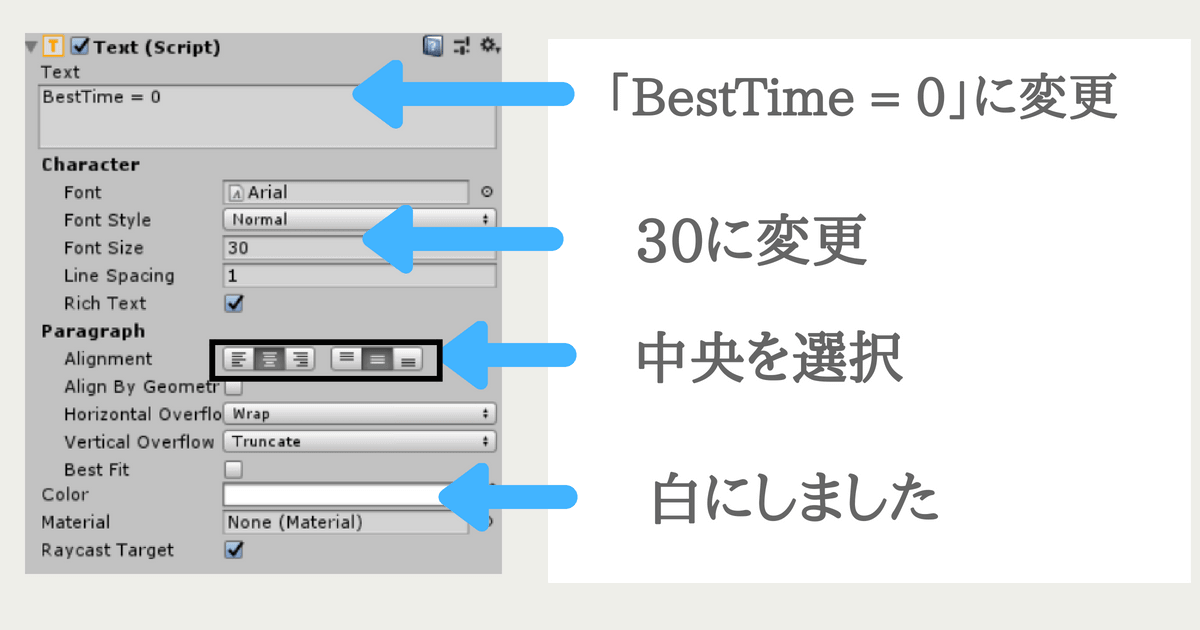
「BestTimeText」のテキスト・サイズ・色変更

●テキスト・サイズ・色を変更する
【BestTimeTextを選択】→【Inspector】→【Text(Script)】→【上記のように設定】
「BeatTimeText」に変更ですね。
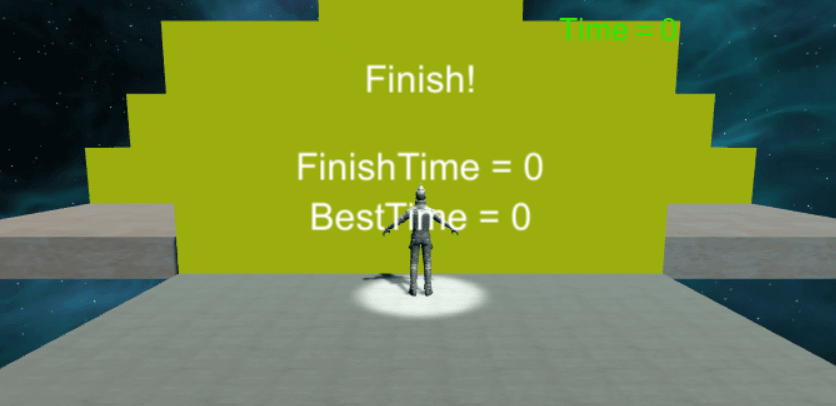
Gameビューの様子がこうなっていれば成功

はじめからやり直す(リトライ)ボタンを表示
- 「Button」作成
- 名前を変更「RetryButton」に変更
- 「RetryButton」の位置・大きさ変更
- 「RetryButton」テキスト・サイズ・色変更
- 「RetryButton」の子の「Text」のテキスト・サイズ・色を変更する
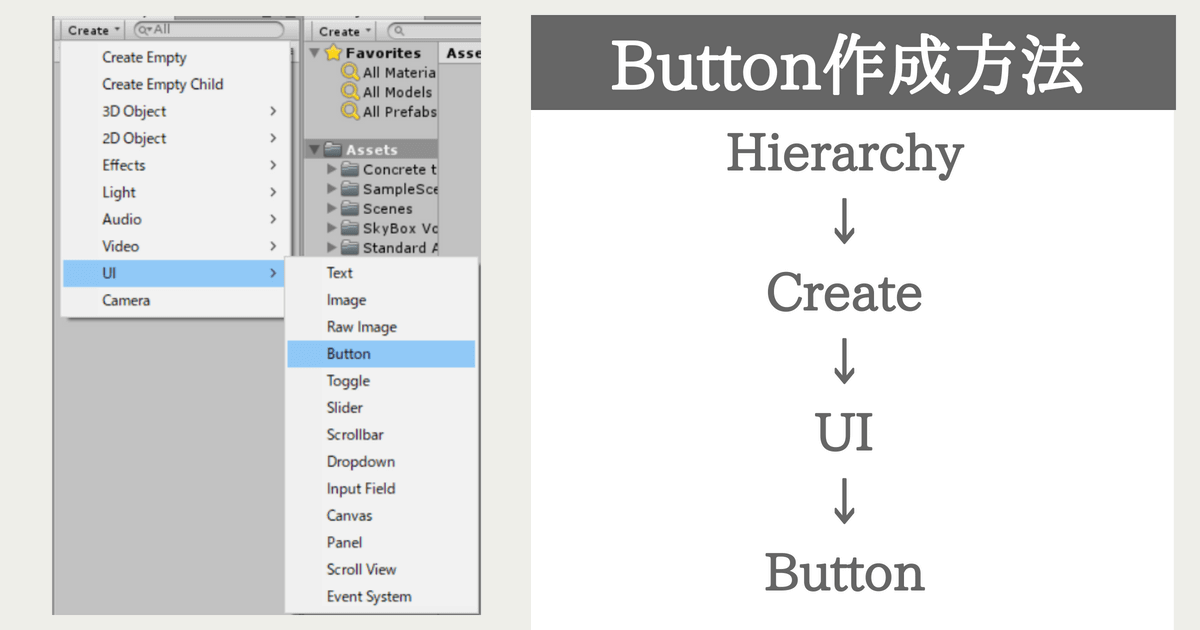
「Button」作成

●「Button」を作成する
【Hierarchy】→【Create】→【UI】→【Button】
これもCanvasの子にできます。さらにButtonの子にTextができます。
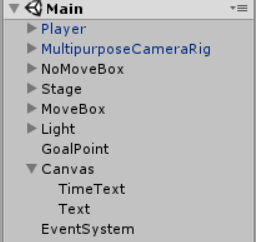
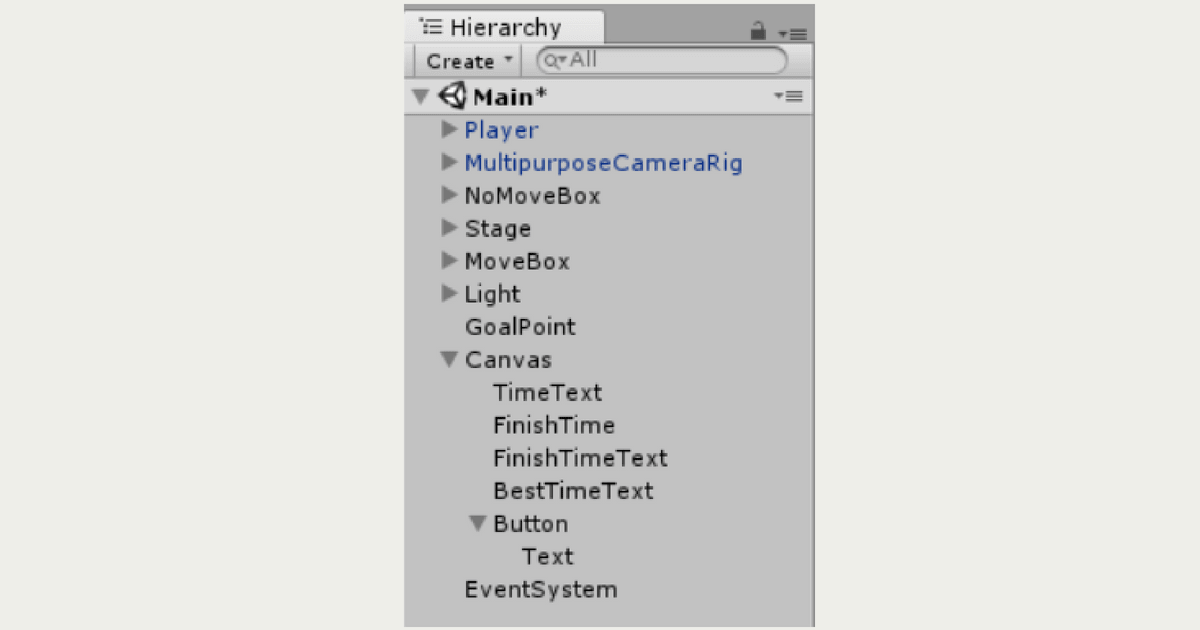
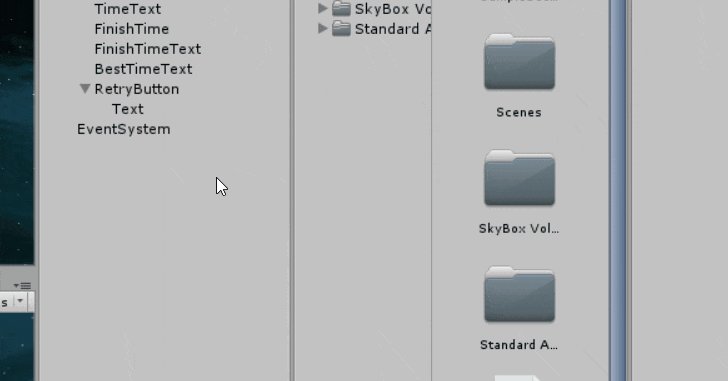
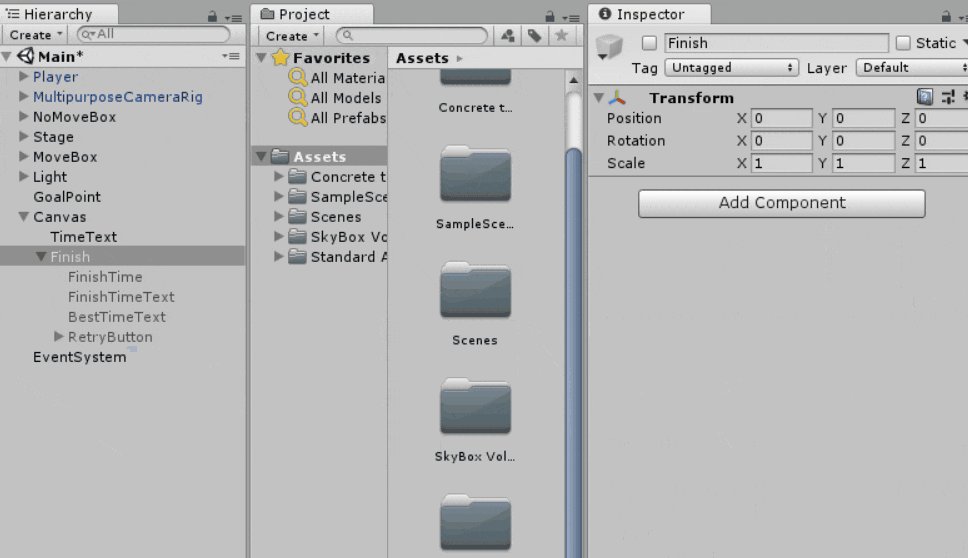
現在のHierarchyの状況

名前を変更「RetryButton」に変更

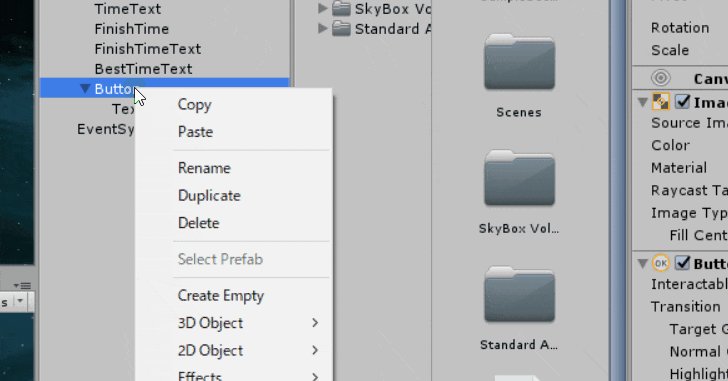
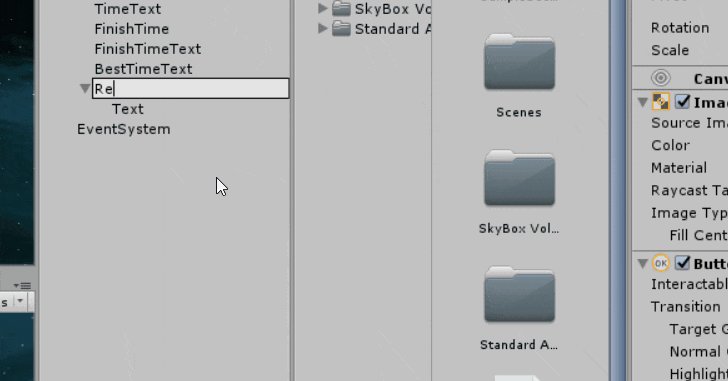
●「Button」の名前変更
【Button】→【右クリック】→【Rename】→【RetryButton】
Buttonの子textの名前ではなく、Buttonの名前を変更してください。
「RetryButton」の位置・大きさ変更

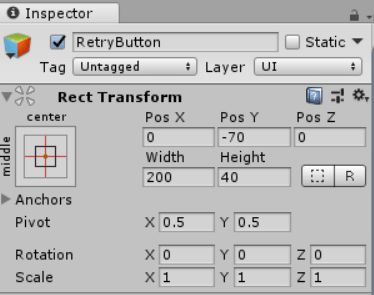
●【RetryButton】の位置・大きさを調節
【RetryButtonを選択】→【Inspector】→【Transform】→【上記のように数値を変更】
「RetryButton」の子の「Text」のテキスト・サイズ・色を変更する

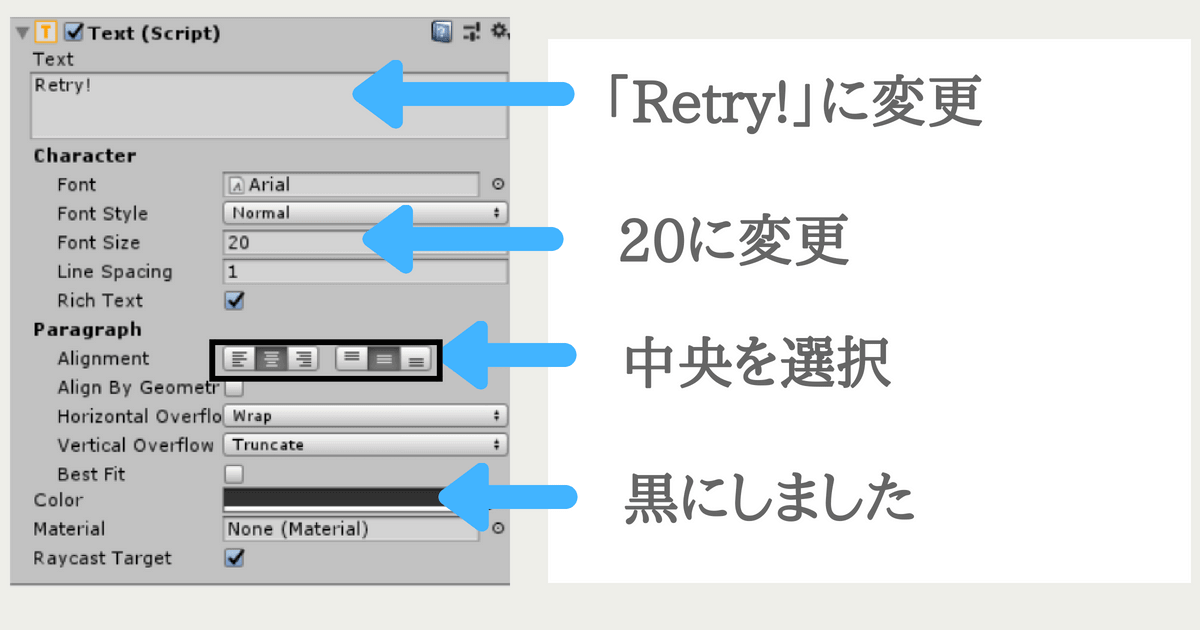
●テキスト・サイズ・色を変更する
【RetryButtonを選択】→【Inspector】→【Text(Script)】→【上記のように設定】
「Retry!」にしました。
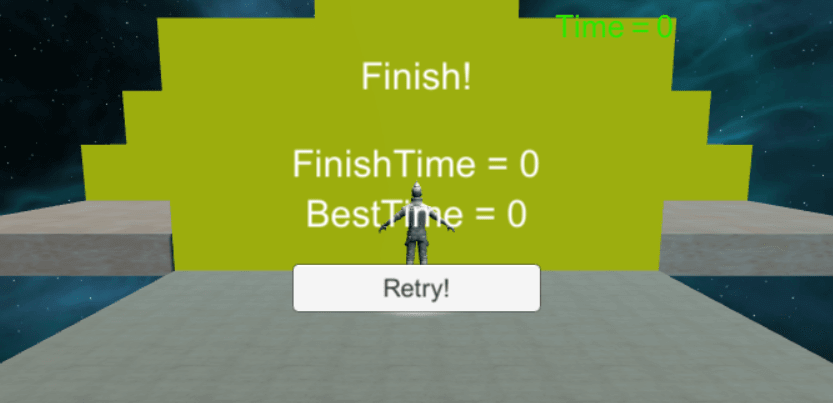
Gameビューの様子がこうなっていれば成功

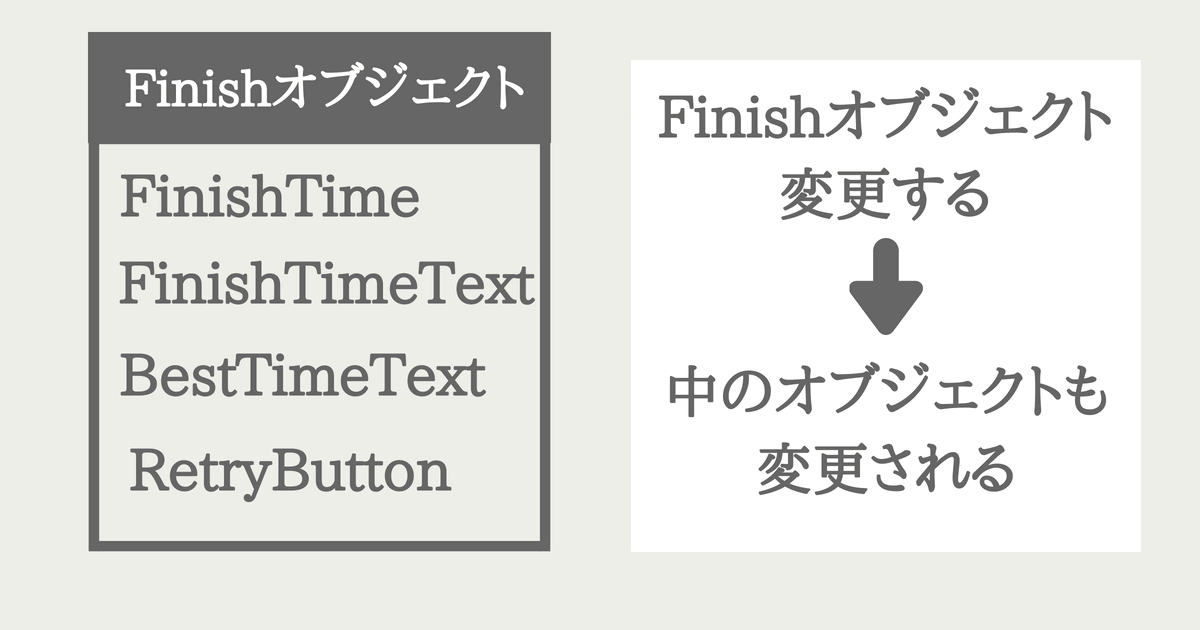
Hierarchy上を整理する

いままでも空のオブジェクトを使って、Hierarchy上を綺麗にしました。現在Hierarchyにある「Stage」「MoveBox」とかですね。
その空のオブジェクトの位置や大きさを変更、非表示にすると、中のオブジェクトまで反映されます。そのことを利用していきます。
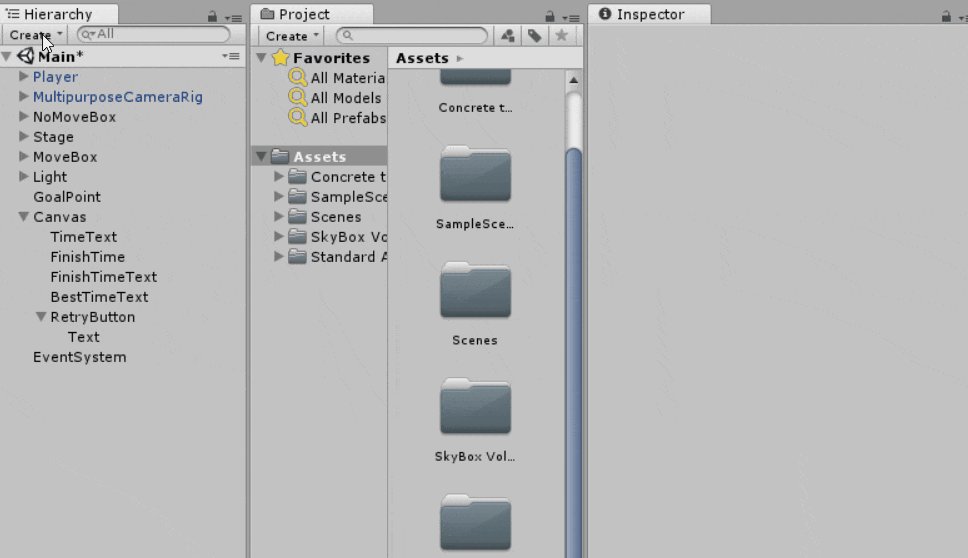
「Finish」の空のオブジェクトを作成する

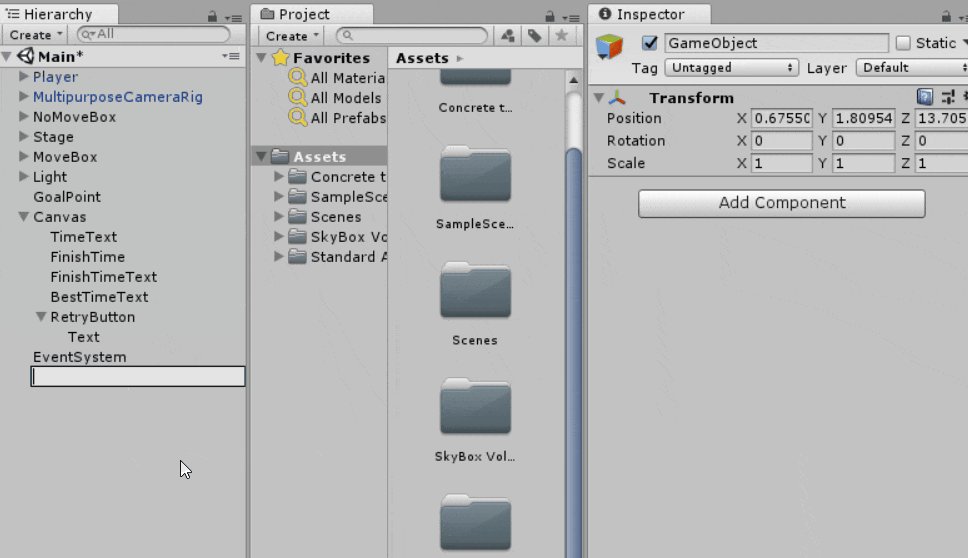
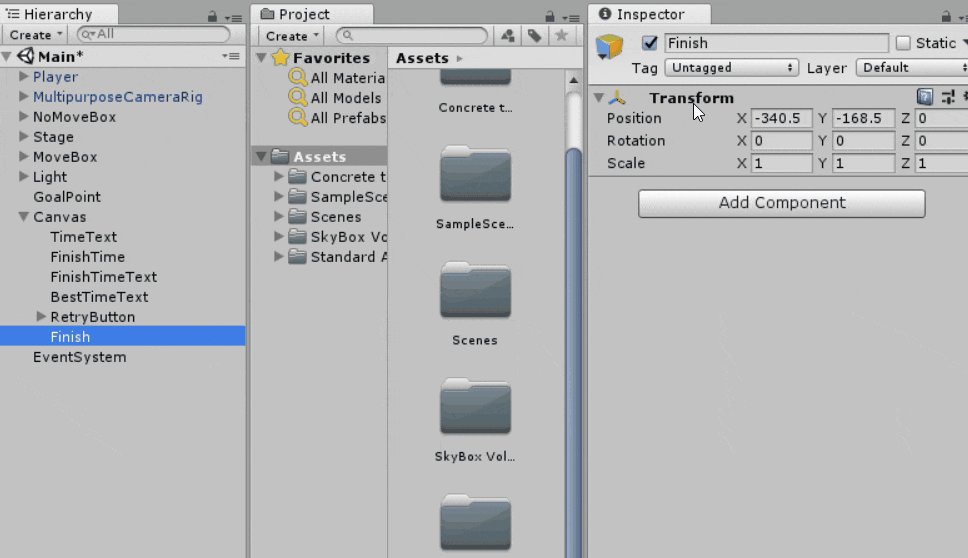
●Hierarchy上のオブジェクトを整理
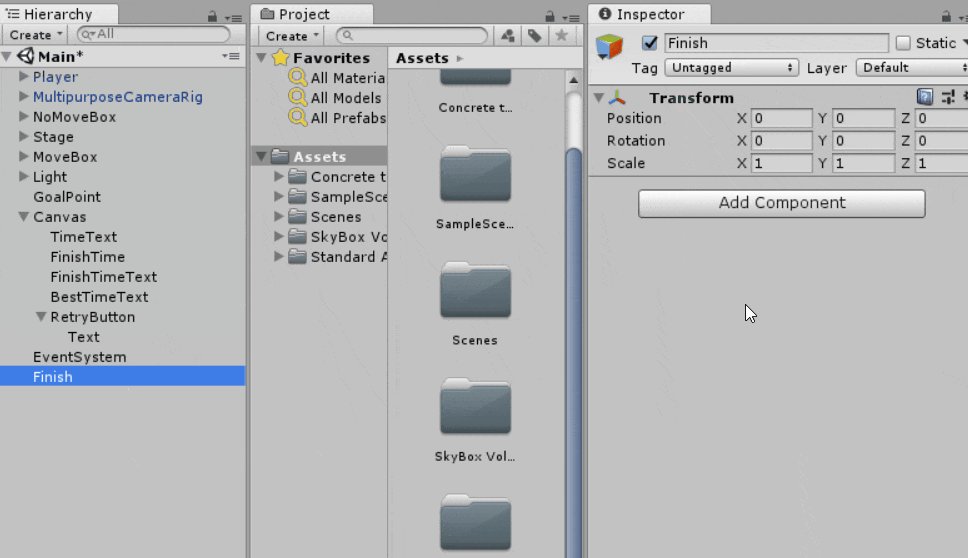
【Hierarchy】→【Create】→【Create Empty】→【Rename】→【Finishに変更】→【Transformを右クリック】→【Reset Position】→【Canvasにドラッグ&ドロップする】
「Finish」をCanvasの子にしてください。
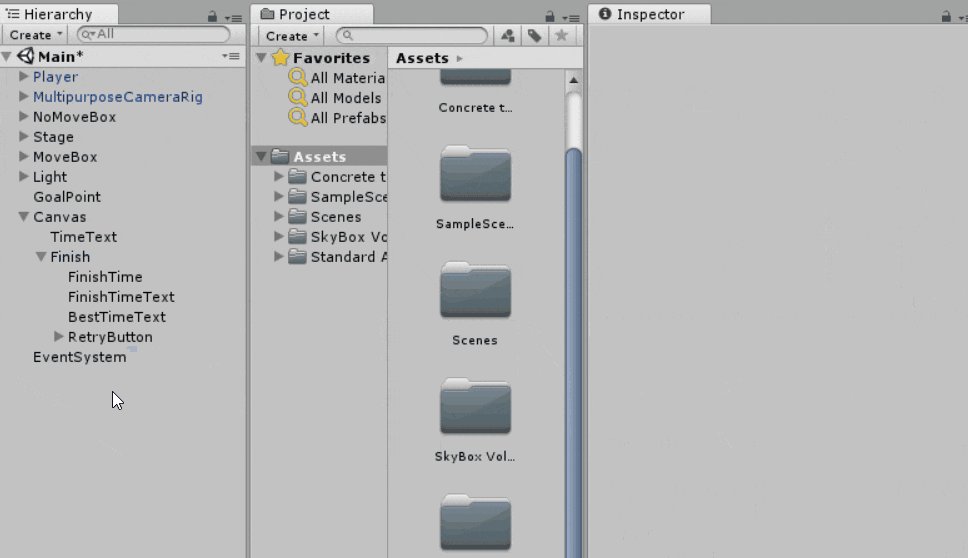
「Finish」にいれて整理し、非表示にする

【Finish選択】→【Transformを右クリック】→【Reset Position】→【FinishTime.FinishTimeText,BestTimeText,RetryButtonをFinishにドラッグ&ドロップする】→【Finishを非表示にする】
(ほんとうはReset Positionしなくてもかまいません。のちのちわかりやすくするためなのです。理由は考えずに実行してください。)
TimeTextはゲーム最初からずっと表示しなければならないので、入れないでください。
いままのままだと、ゲーム開始から最後まで永遠と「Finish!」とか表示されてしまいます。そこで非表示にしています。
1つ1つを非表示にしなくてもまとめた空のオブジェクトを非表示にすれば、中に入っているオブジェクトもすべて非表示にされます。
















コメント