前回の爆弾を避けよ!~8~の続きです。
UIである右上のリトライボタンを作成していきます。
前提条件

この状態です。爆弾がランダムで落ちてくる状態です。
この記事の「爆弾を避けよ!」の作成の流れ
- Buttonを作成する
- 【RetryButton】の位置や大きさを変更
- UIを変化させる空のオブジェクト【GameUi】を作成する
- 【GameUi】スクリプトを作成、開く
- 【GameUi】スクリプトを記述する
- 【GameUi】オブジェクトに【GameUi】スクリプトをアタッチする
- ボタンを押されたときの処理を設定する
Buttonを作成する
Buttonを作る

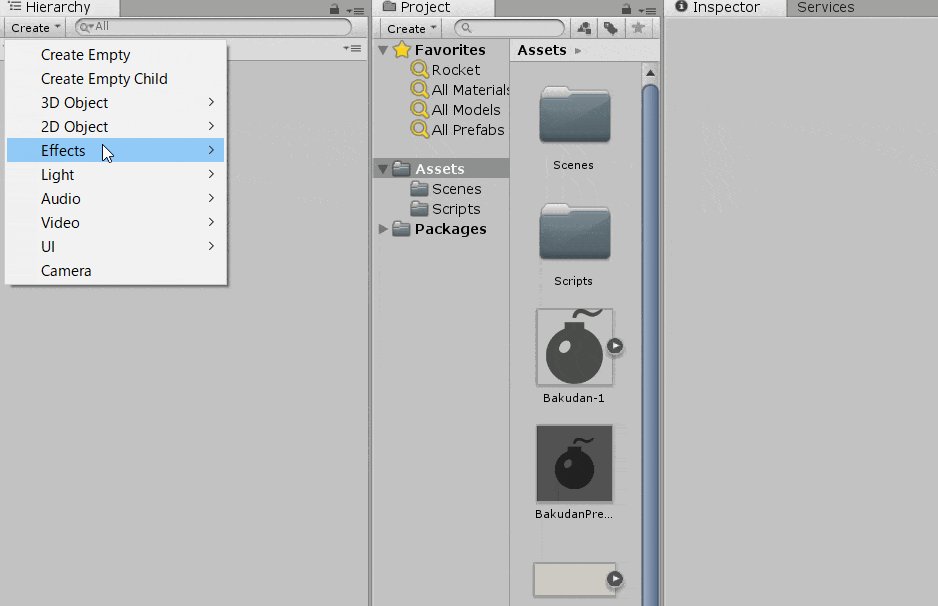
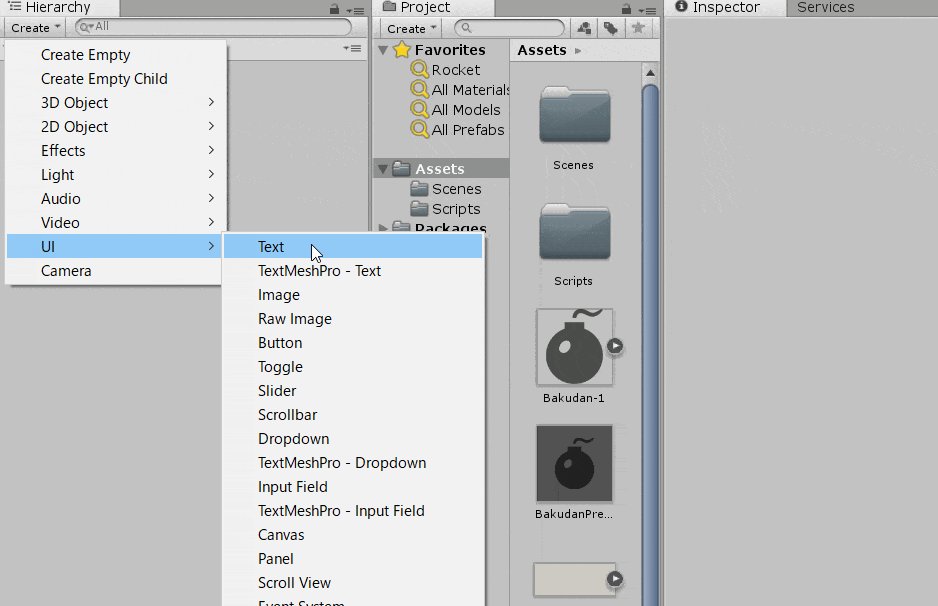
【Hierarchy】→【Create】→【UI】→【Button】
ボタンである【Button】ができました。【Canvas】の小要素になっています。
Buttonの名前を【RetryButton】にする

【Hierarchy】→【Buttonを右クリック】→【RetryButtonにする】
リトライするためのボタンってことをわかりやすくするためRetryButtonって名前にしてます。
【RetryButton】の小要素である【Text】の中身を編集

【Textを選択】→【Inspector】→【Textの文字をRetry!にする】
ボタンの上にある文字を編集することができます。
【RetryButton】の位置や大きさを変更
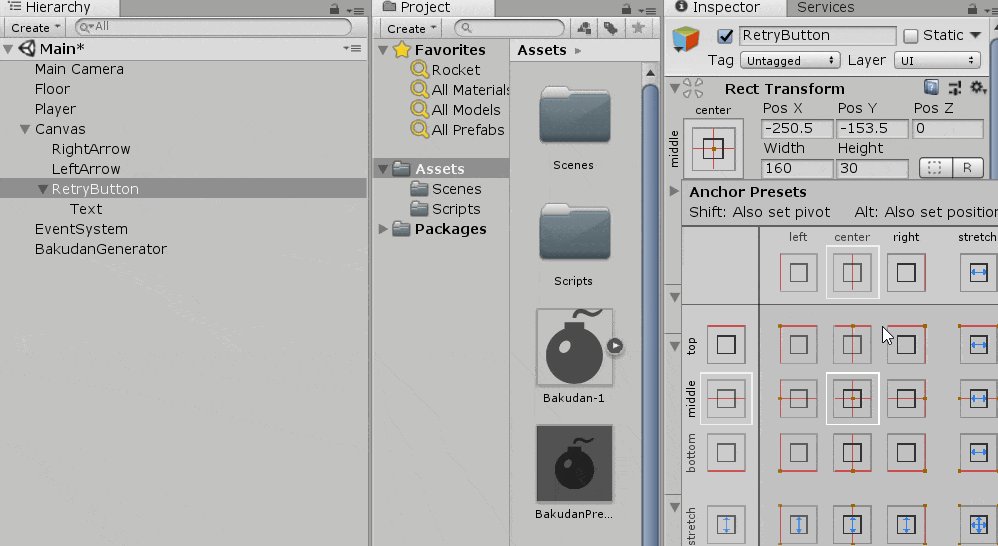
RetryButtonのアンカーポイントを右上にする

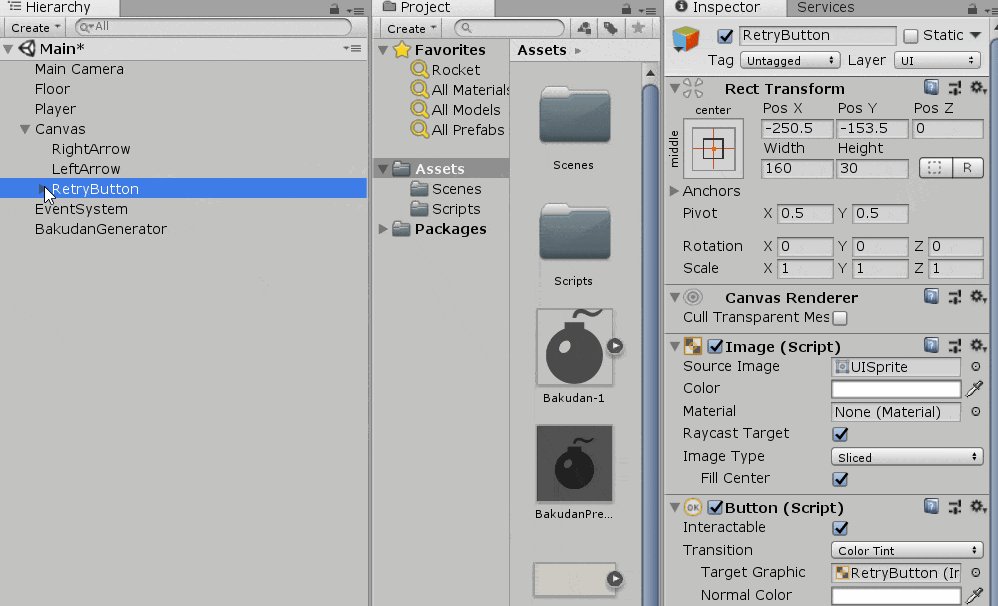
【Hierarchy】→【RetryButtonを選択】→【アンカーポイントを右上にする】
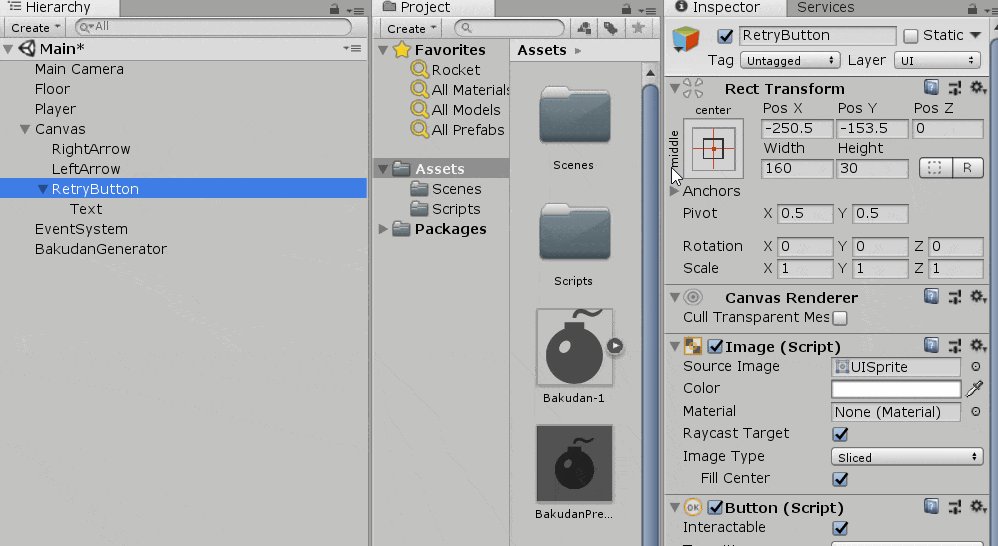
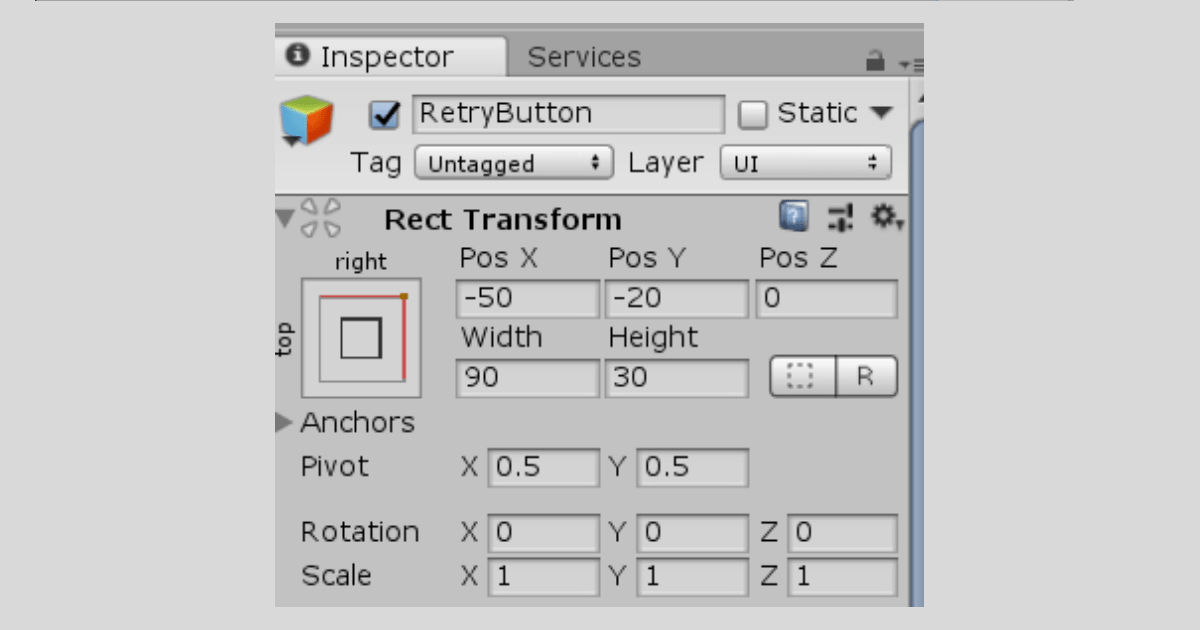
【RetryButton】の位置や大きさを変更する

【Hierarchy】→【RetryButton選択】→【Inspector】→【Transformの値を変更する】
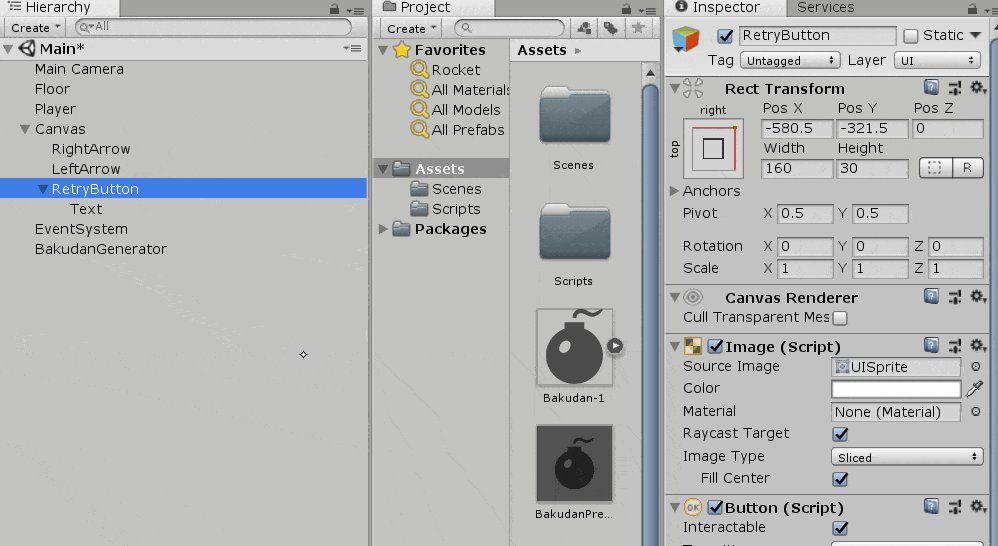
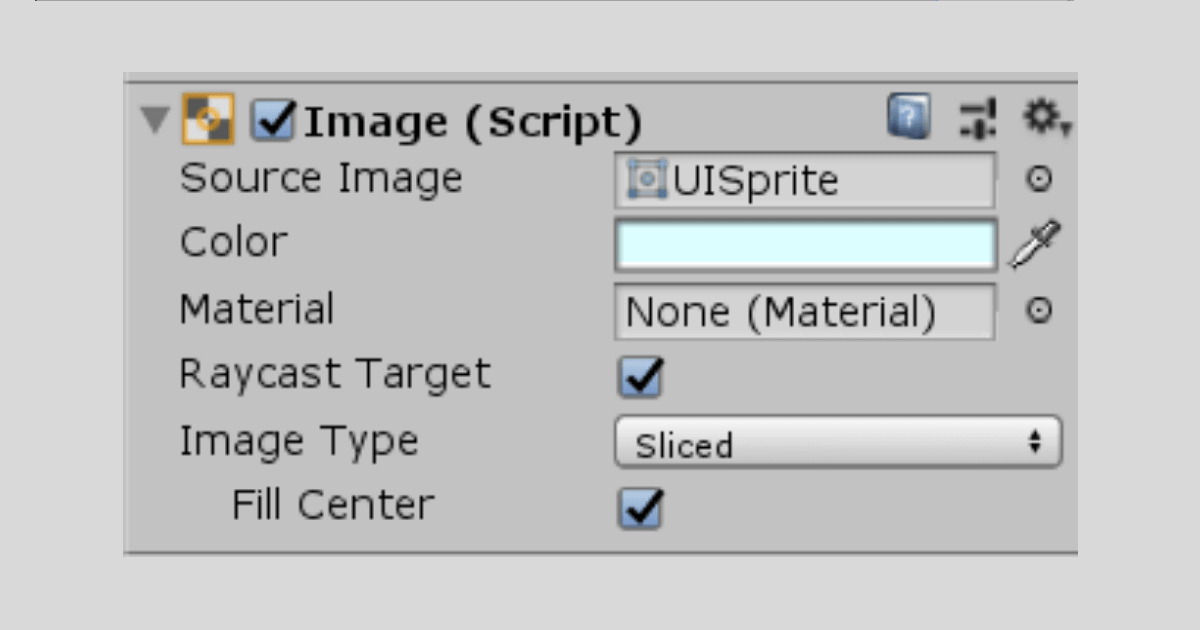
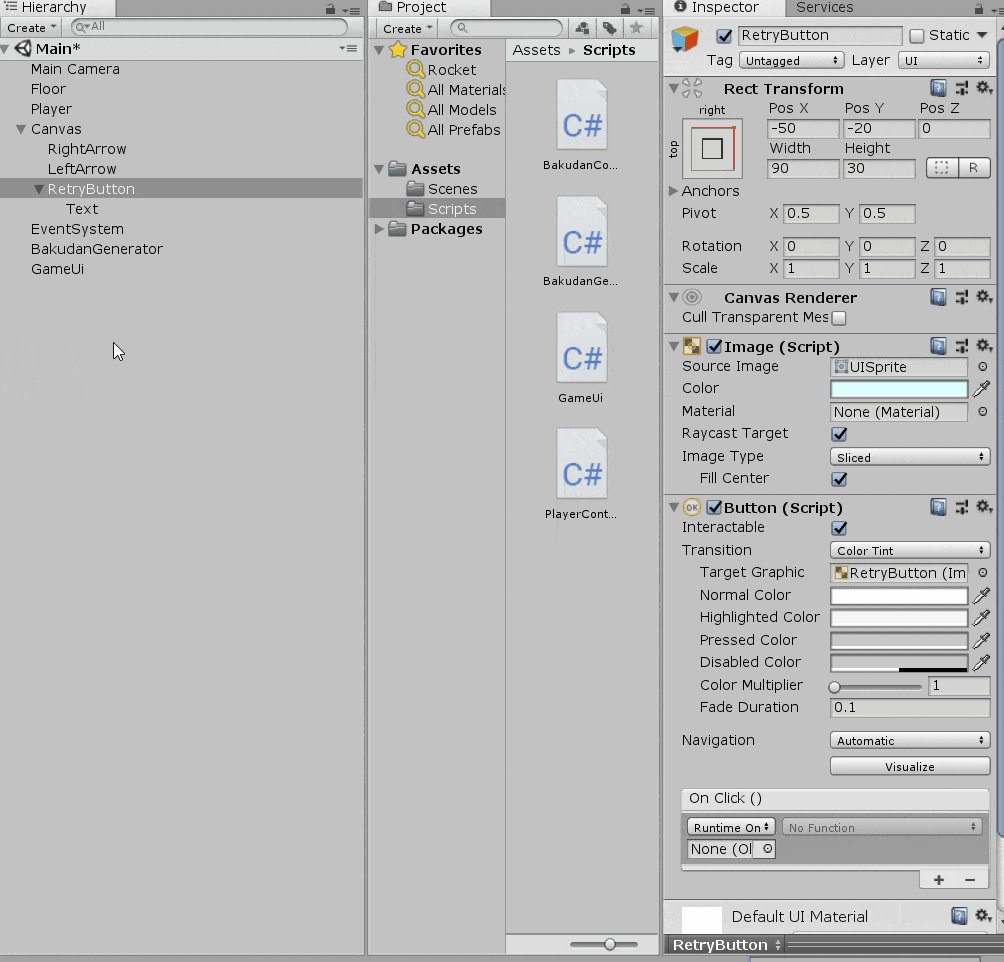
【RetryButton】の色を変更する

【Hierarchy】→【RetryButton選択】→【Inspector】→【Image要素】→【Colorを好きな色に】
自分は薄い青にしました。どんな色でも良いよん。
UIを変化させる空のオブジェクト【GameUi】を作成する
空のオブジェクトを作成する

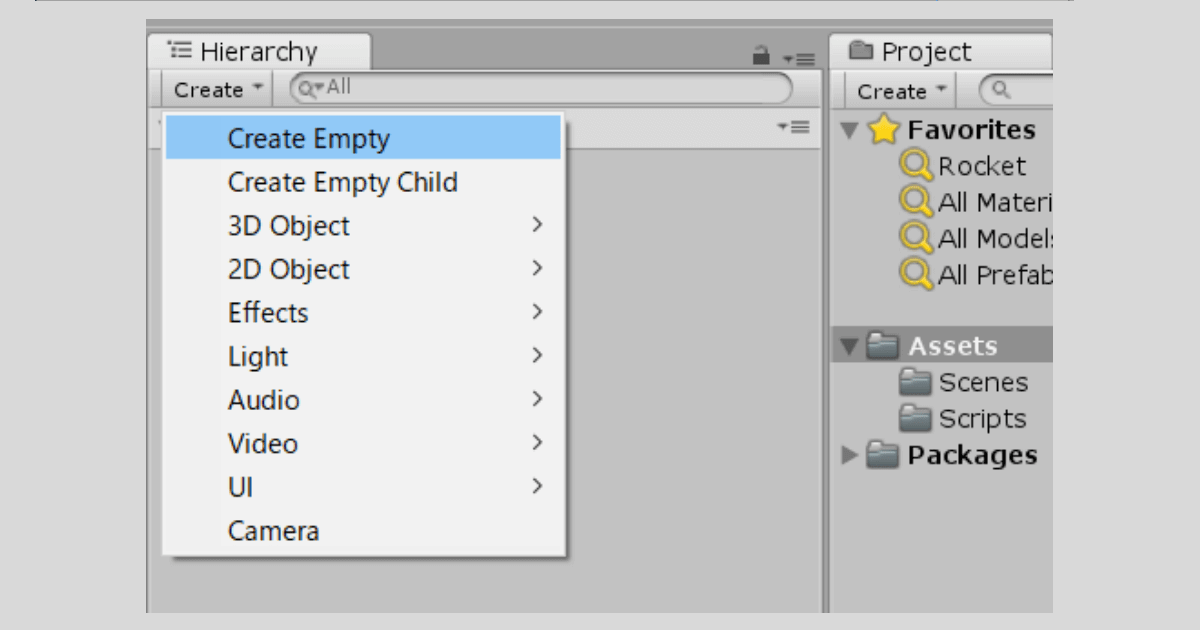
【Hierarchy】→【Create】→【Create Empty】
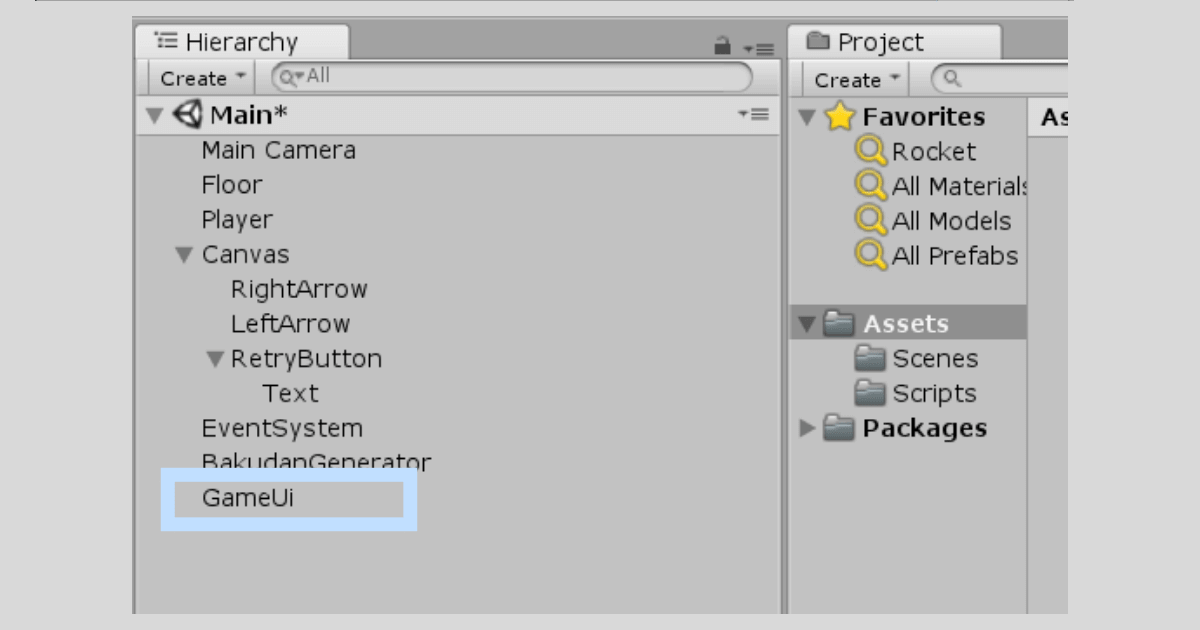
【GameUi】に名前を変更する

【GameObject選択】→【右クリック】→【Rename】→【GameUiという名前にする】
【GameUi】スクリプトを作成、開く

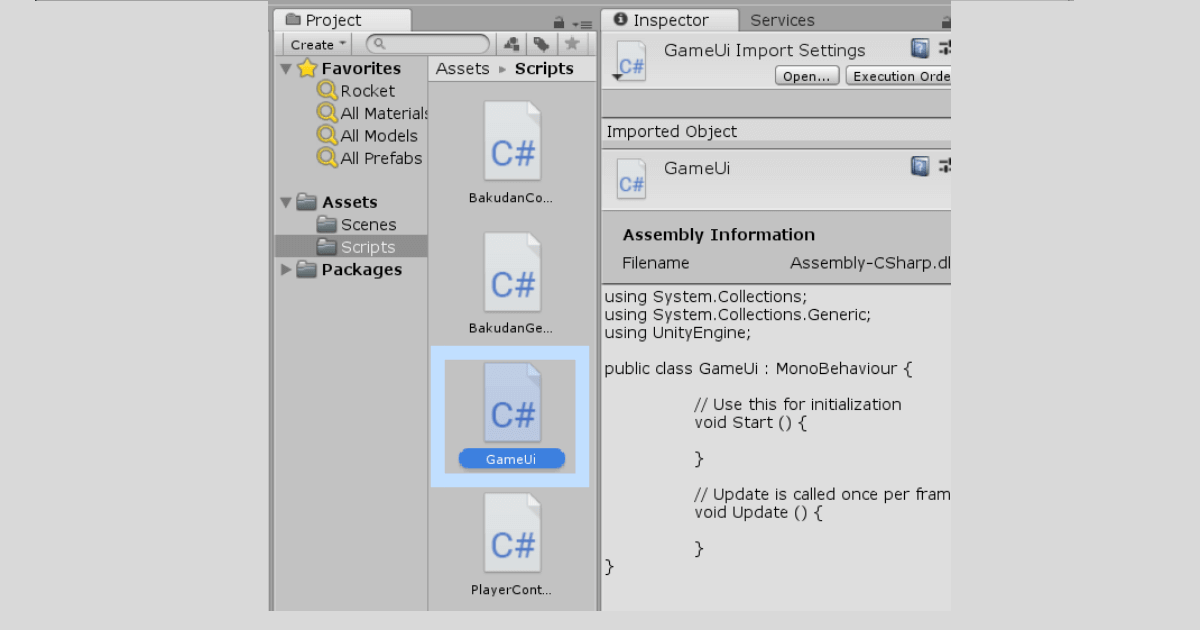
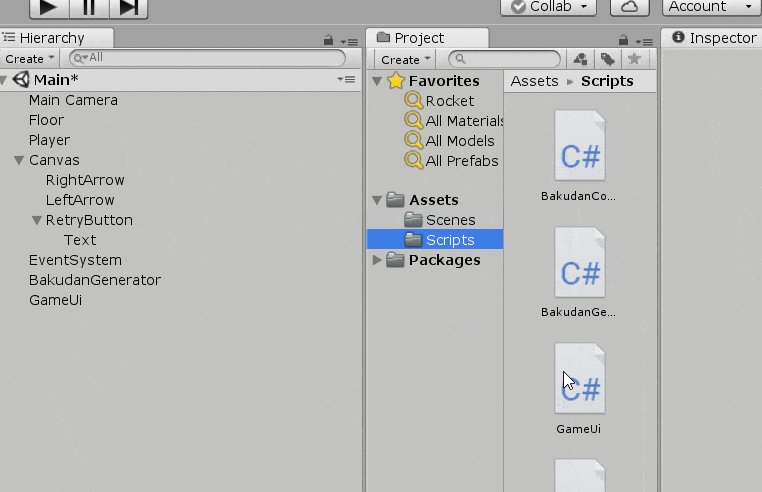
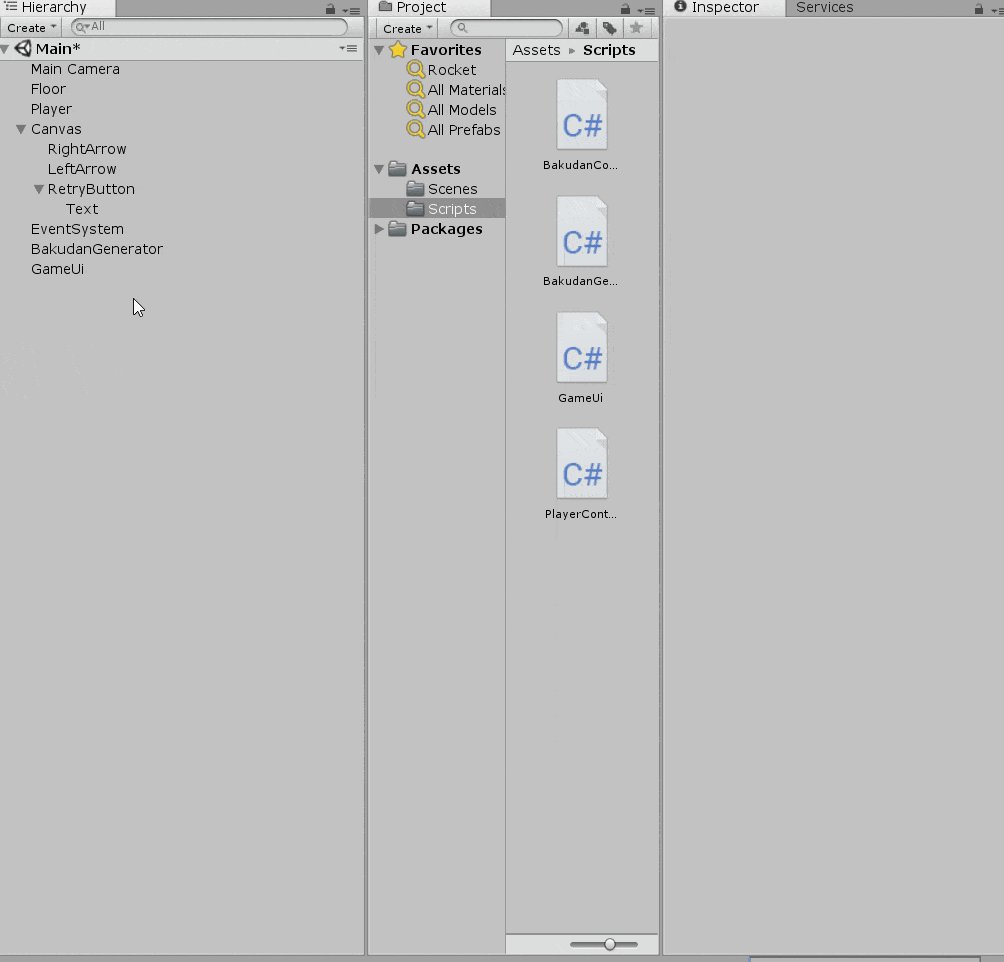
【Projectウィンドウ】→【Scriptsファイル】→【Create】→【C# Script】→【GameUiという名前に変更】→【ダブルクリックして開く】
【GameUi】スクリプトを記述する
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// UIシステムを使うときに必要なライブラリ
using UnityEngine.UI;
// Scene関係の処理を行うときに必要なライブラリ
using UnityEngine.SceneManagement;
public class GameUi : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
public void OnRetry()
{
// Sceneを読み込む
SceneManager.LoadScene("Main");
}
}
| SceneManager.LoadScene("A"); | 「A」Sceneを読み込む |
// UIシステムを使うときに必要なライブラリ
using UnityEngine.UI;
// Scene関係の処理を行うときに必要なライブラリ
using UnityEngine.SceneManagement;
UI関係やScene関係の処理を行うときに書いてください。
SceneManager.LoadScene("Main");
「Main」シーンを読み込む。
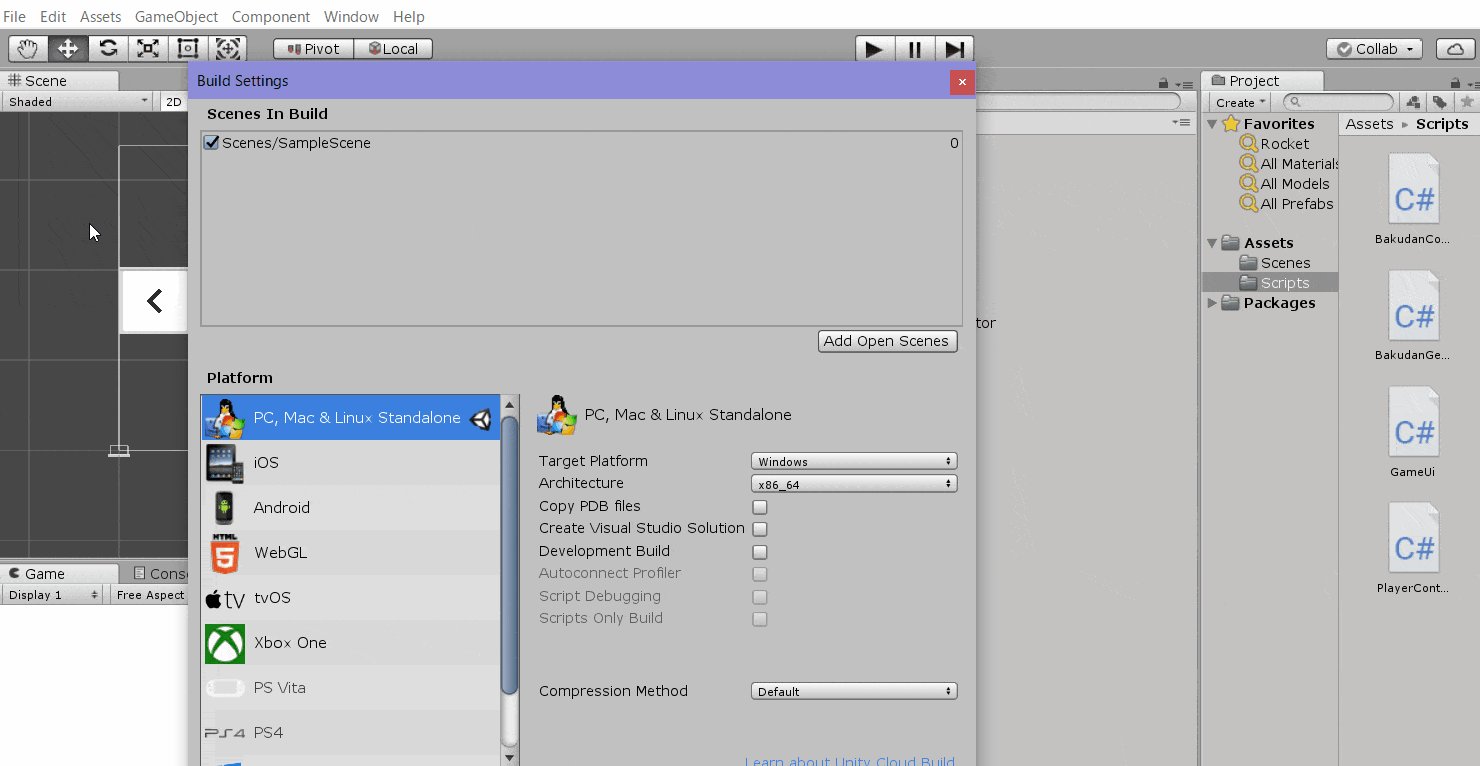
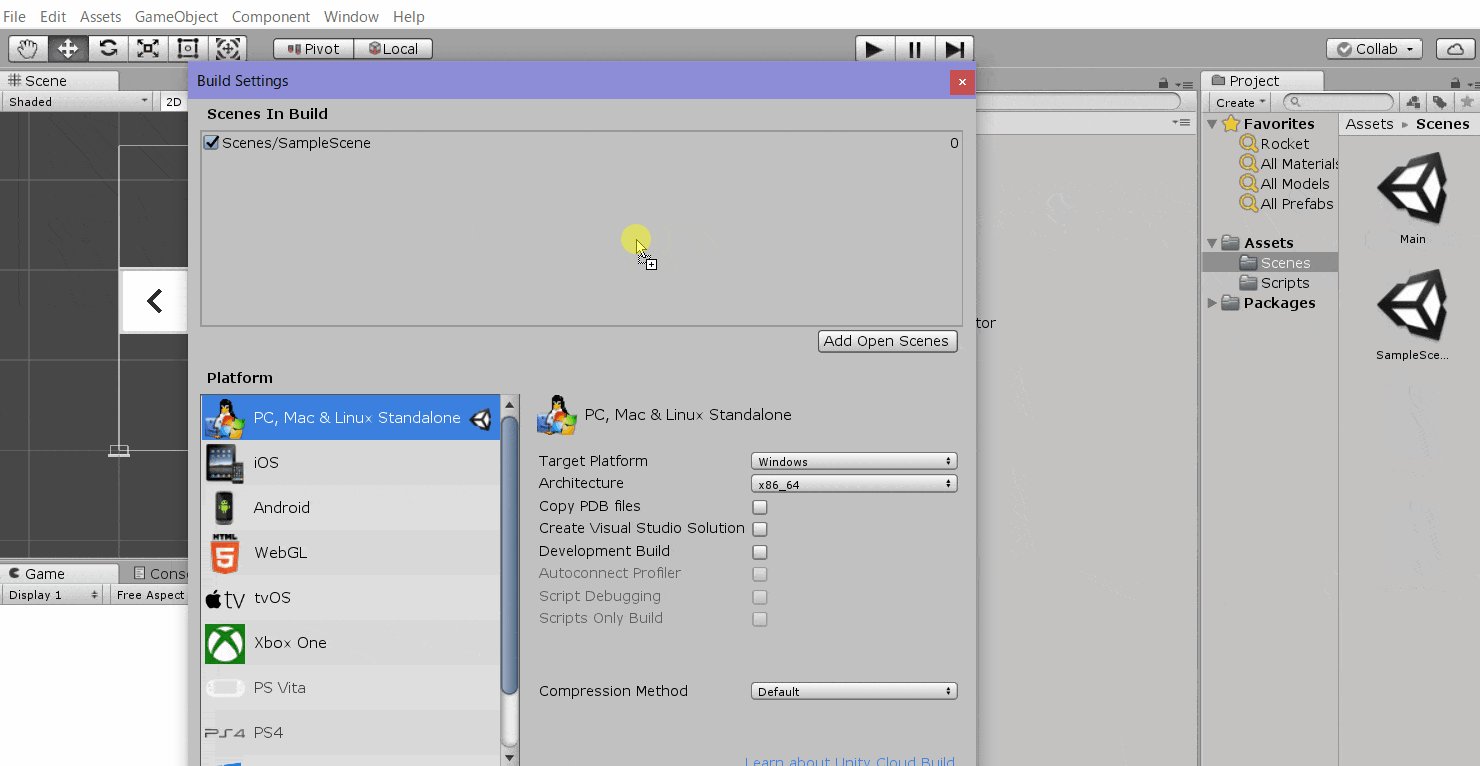
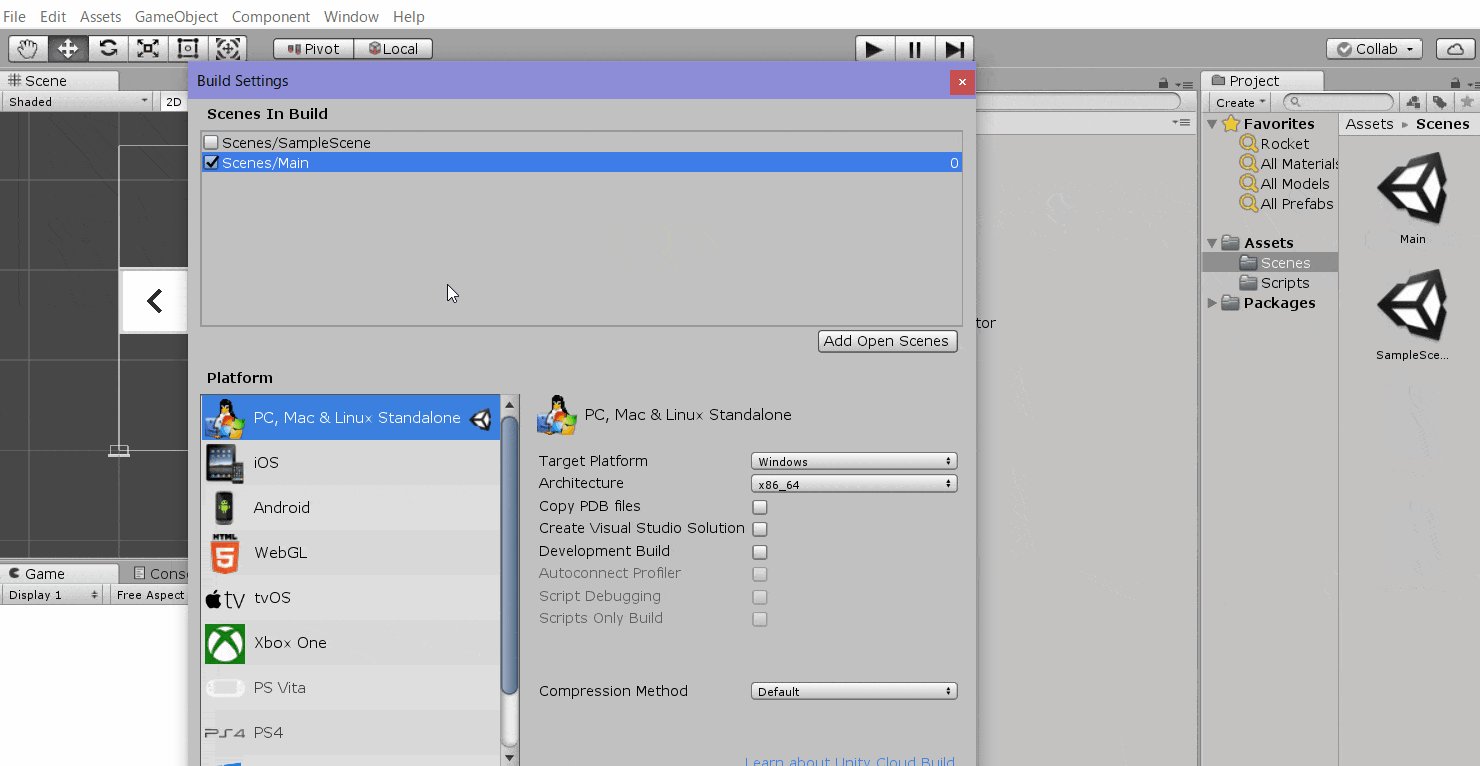
【Scene In Build】に作ったSceneを入れる

【File】→【Build Setting】→【Mainシーンをドラッグ&ドロップする】→【SampleSceneのチェックをはずす】
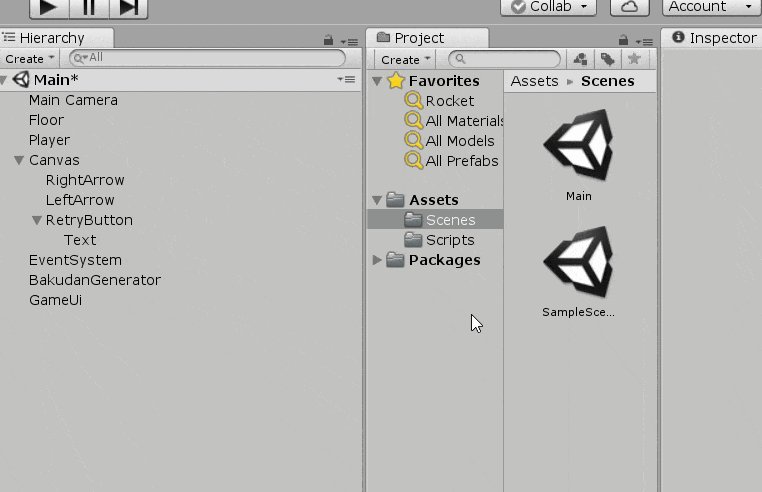
*Sceneビューの様子が違くても構いません
ここで読み込みたいSceneをすべていれてください。ここにSceneを入れないと読み込むことができません。
使わないシーンはチェックをはすしておきましょう。シーンを入れたら、その画面を消してOKです。
【GameUi】オブジェクトに【GameiUi】スクリプトをアタッチ

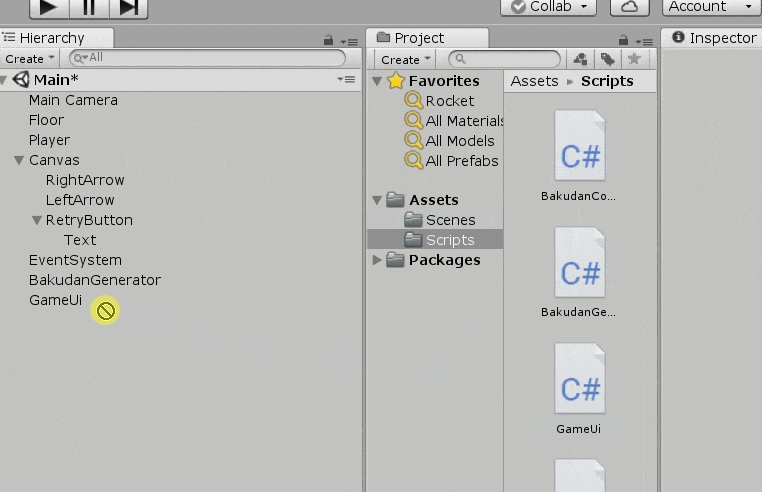
【Projectウィンドウ】→【GameUiスクリプトをHierarchy上のGameUiオブジェクトにドラッグ&ドロップする】
【RetryButton】を押したときのメソッドを設定

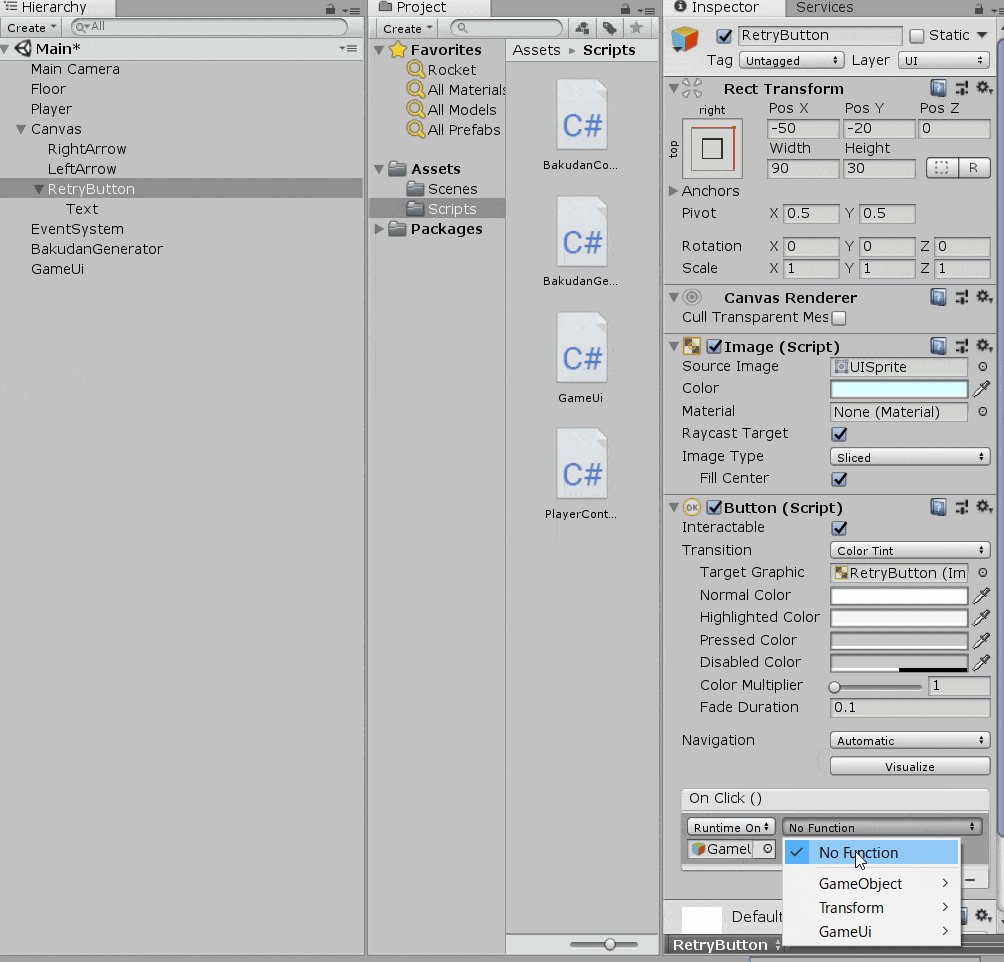
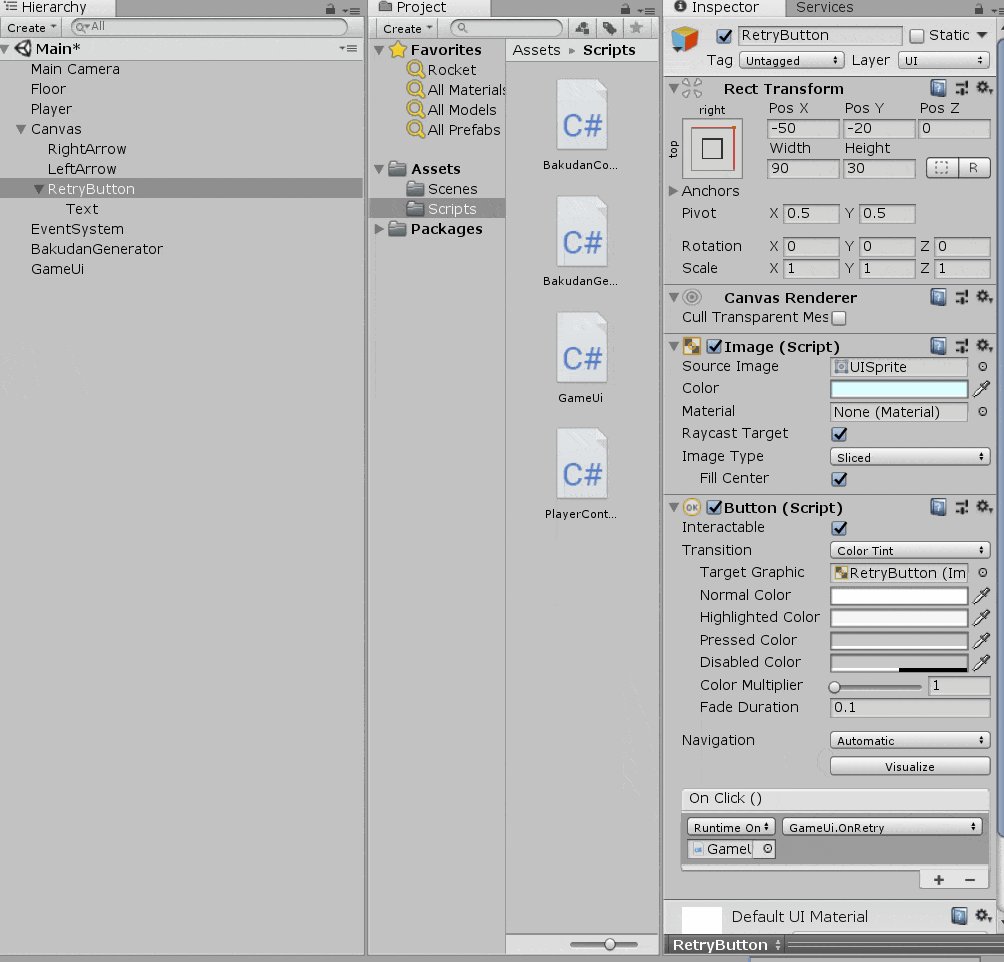
【RetryButton選択】→【Inspector】→【On Click】→【+を押す】→【None(Object)にGameUiをドラッグ&ドロップ】→【No Function】→【GameUi】→【OnRetry()】
これで【RetryButton】が押されたときの処理を設定できました。
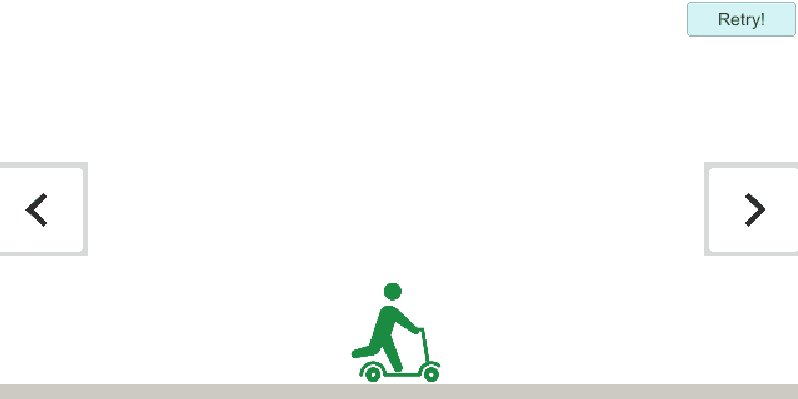
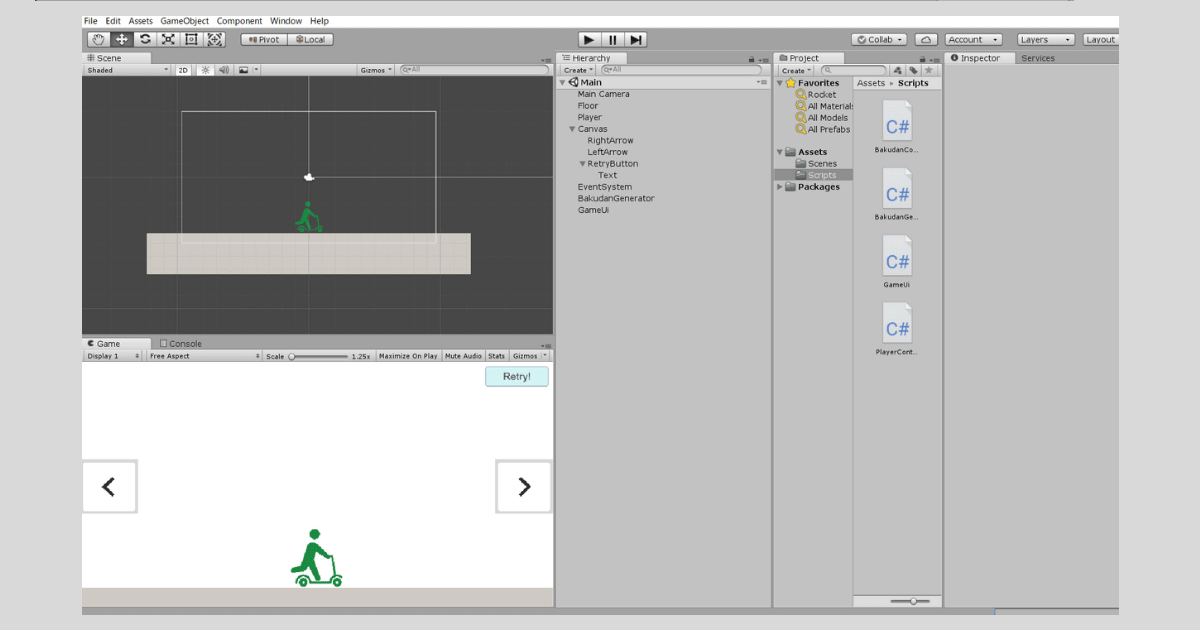
ゲームを実行してみよう

【RetryButton】を押すとゲームをはじめからやり直すことができます。
おわりに

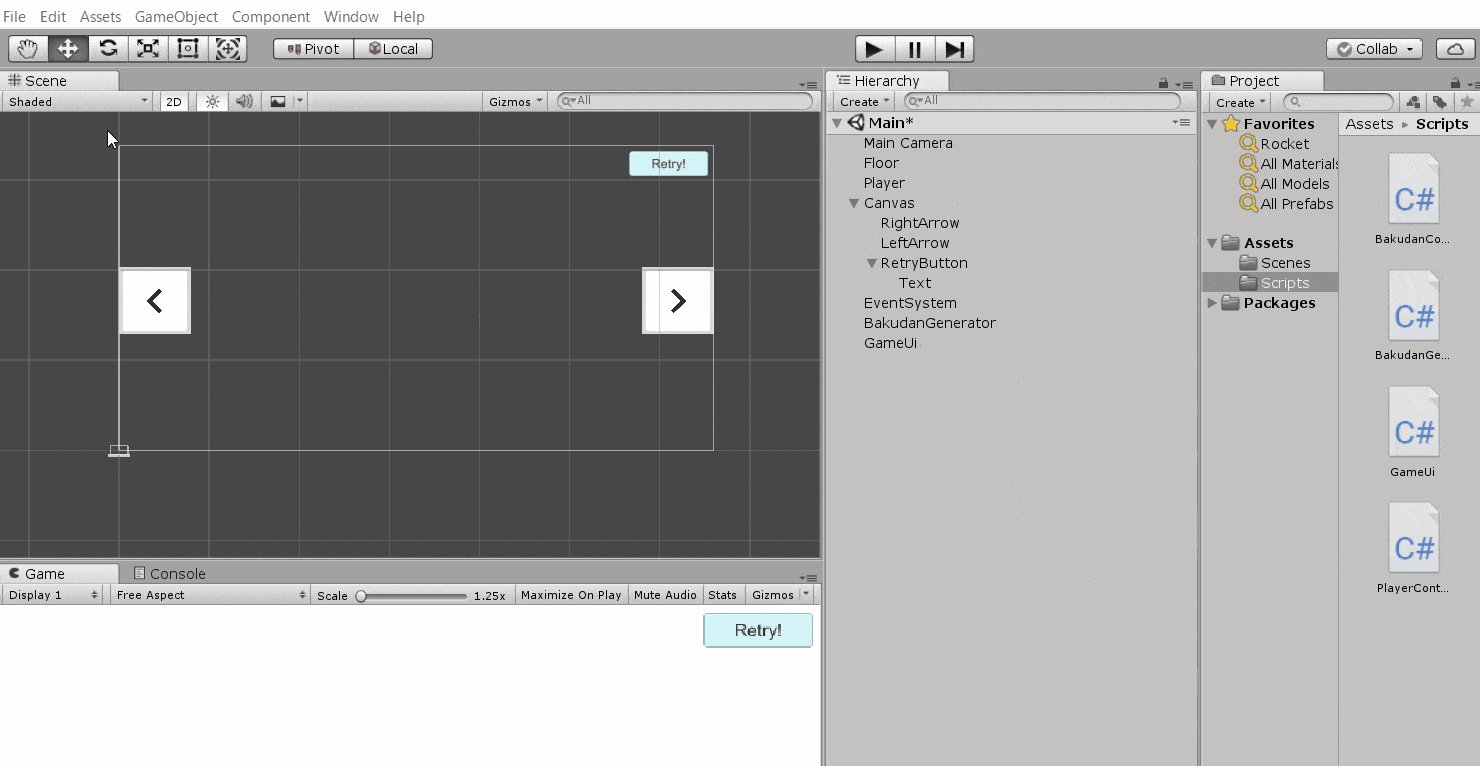
こんな感じです。
Retryボタンが最初から出ているってなんかおかしいですよね。【Player】が破壊されると表示するようにします。
では次の【Unity2Dサンプルゲーム】爆弾を避けよ!~10~に行きます。
















コメント