前回の爆弾を避けよ!~5~の続きです。
爆弾を作成していきます。
前提条件

前回の最後まですすめておいてください。
この記事の「爆弾を避けよ!」の作成の流れ
- 【Bakudan-1】を配置する
- 背景の色を変える
- 【Bakudan】に名前を変更する
- 【Bakudan】の色を変更する
- 【Bakudan】の位置・大きさを変更する
- 【Bakudan】にColliderをつける
- 【BakudanController】スクリプトを作成、開く
- 【BakudanController】スクリプトを記述
- 【Bakudan】に【BakudanController】スクリプトをアタッチ
こちらを行っていきます。
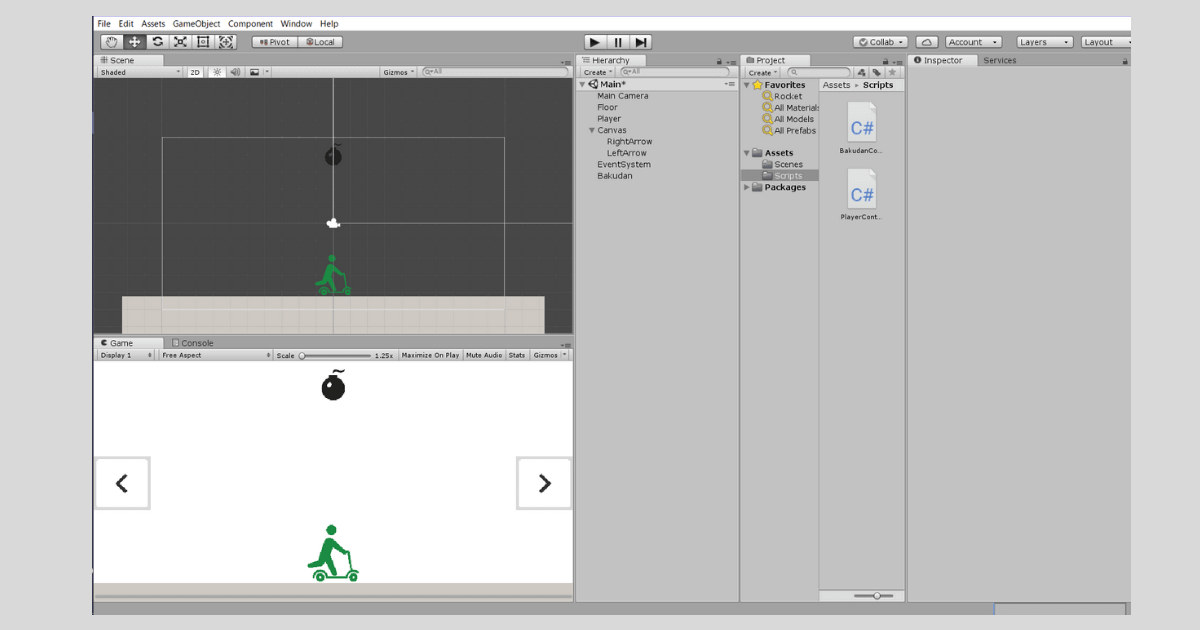
【Bakudan-1】をSceneビューに配置する

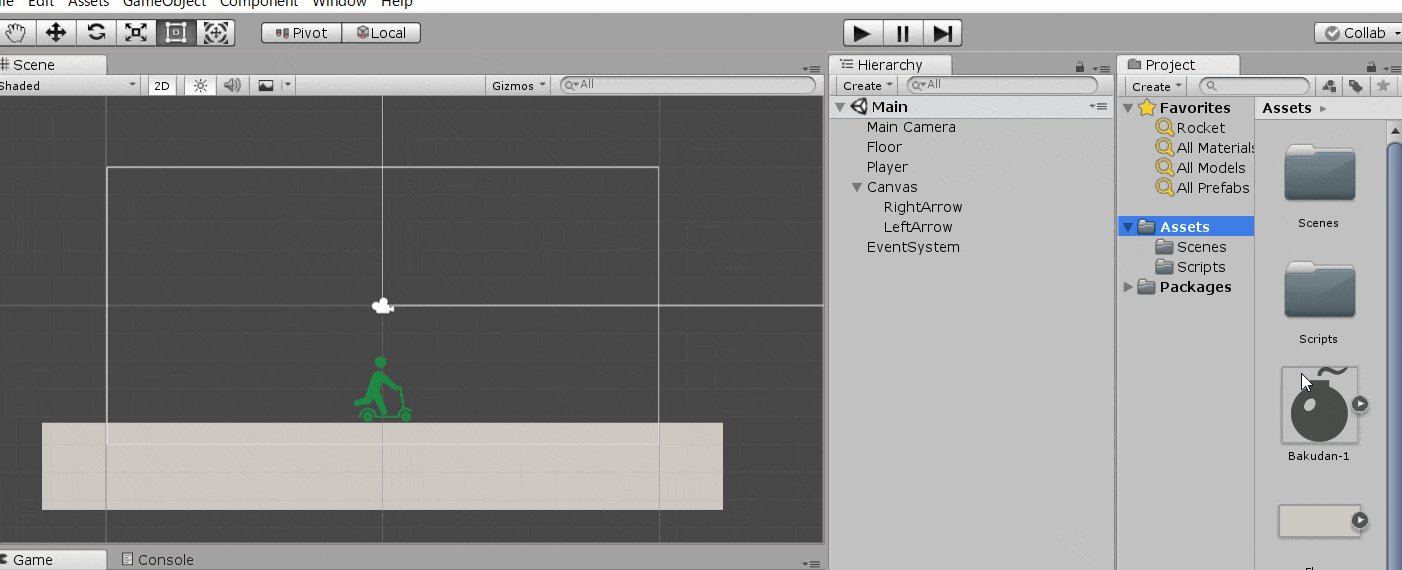
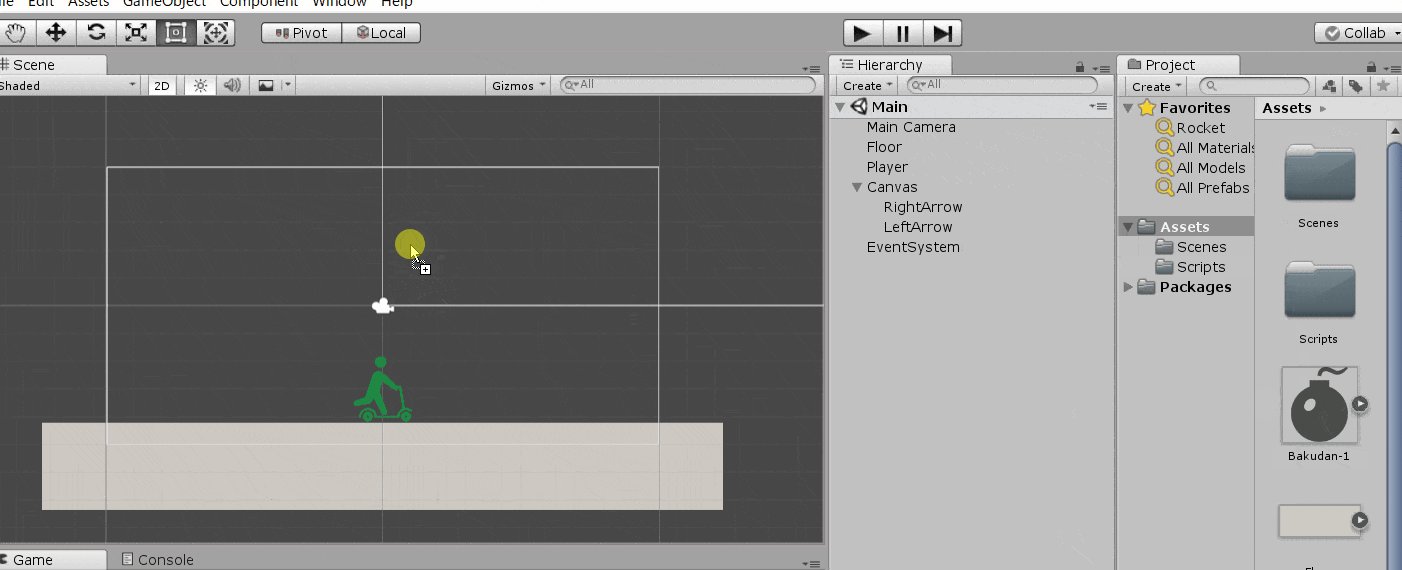
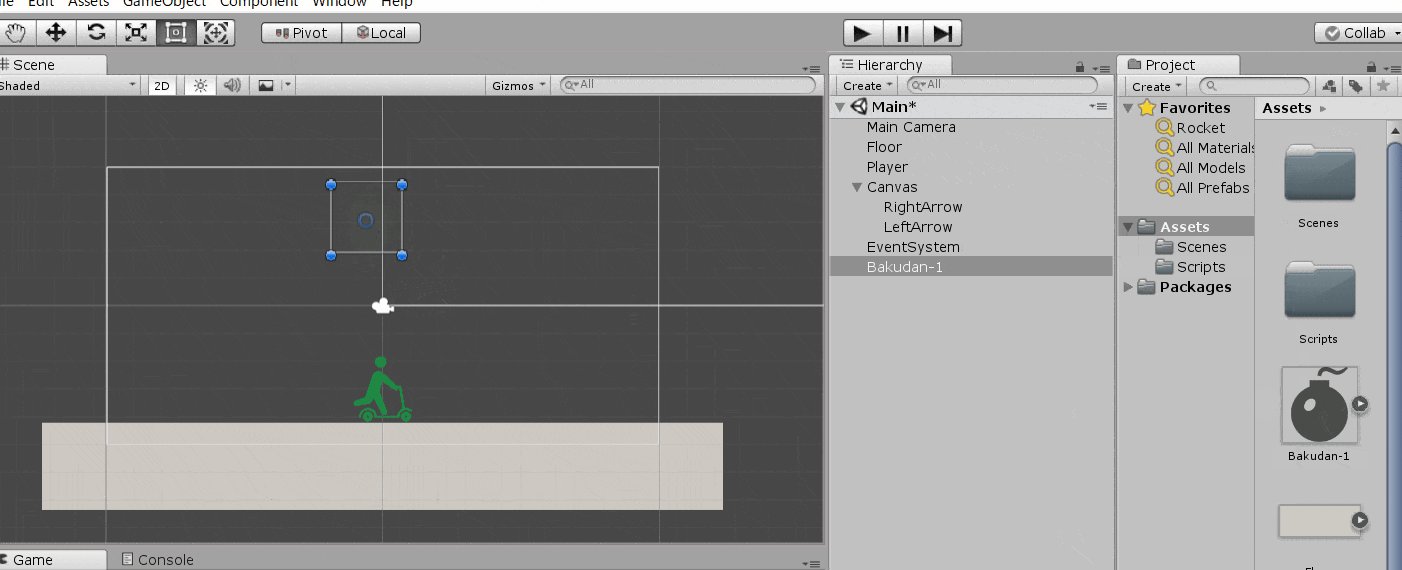
【Projectウィンドウ】→【Bakudan-1をSceneビューにドラッグ&ドロップ】
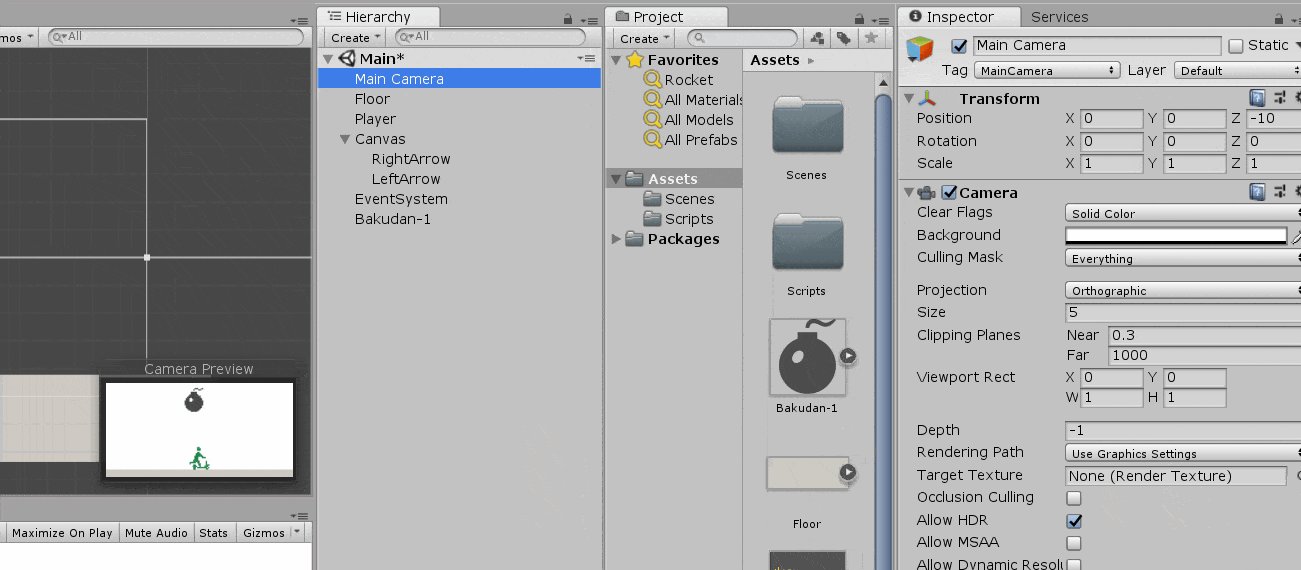
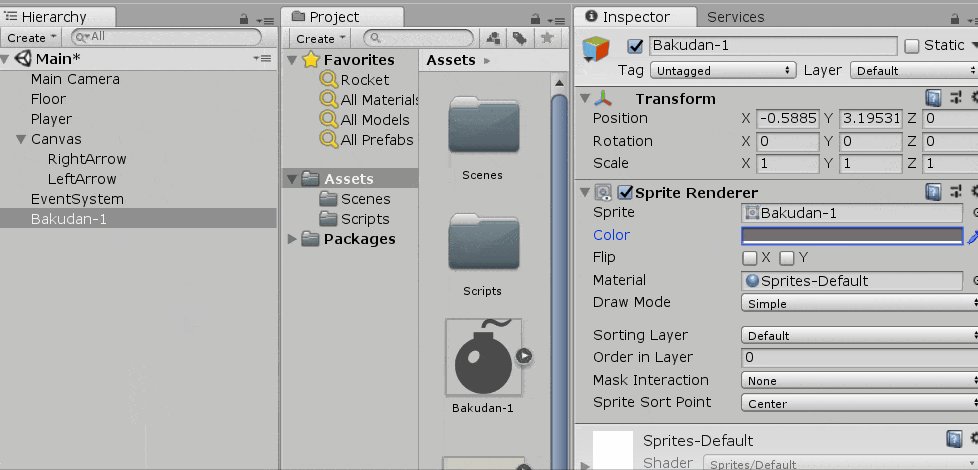
【Bakudan-1】をSceneビューに配置する。
背景の色を変える

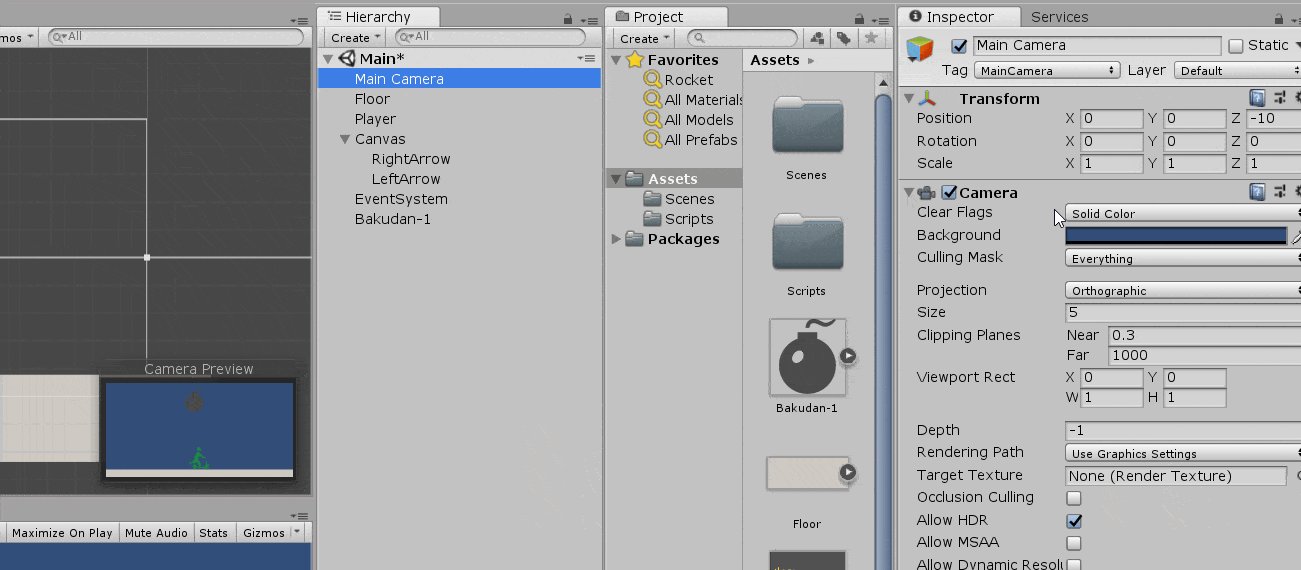
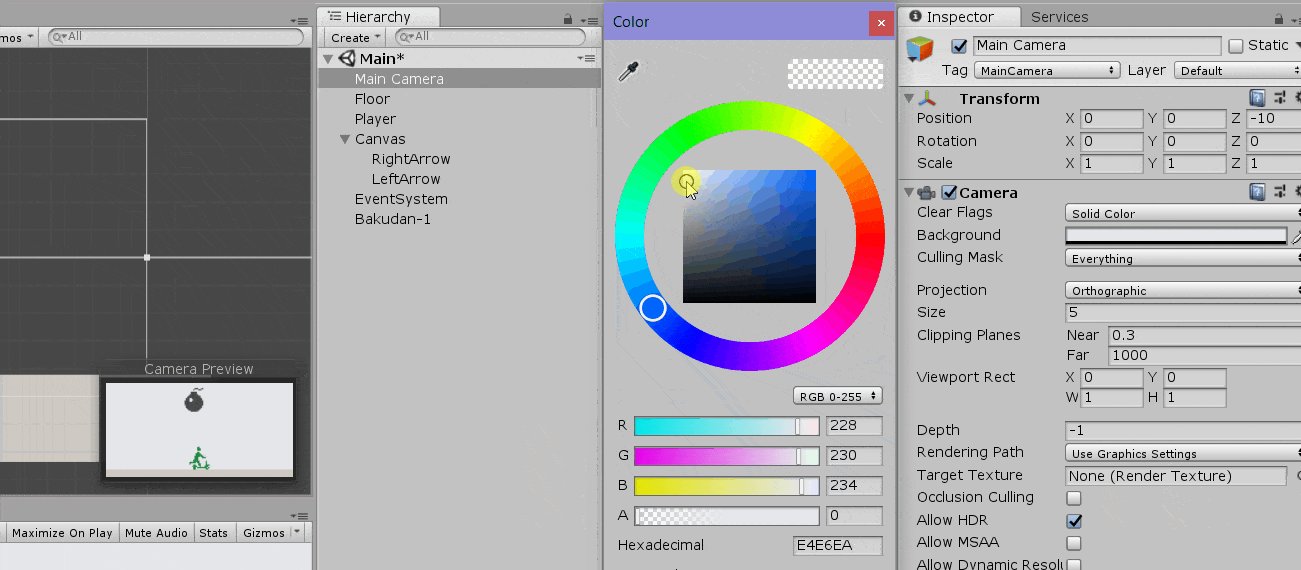
【Inspector】→【MainCamera選択】→【Inspector】→【Background】→【白に】
しなくてもOK。
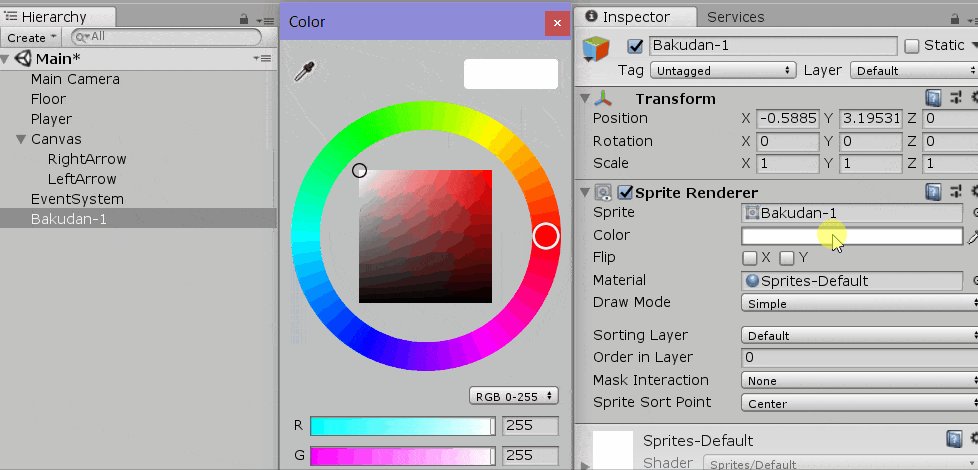
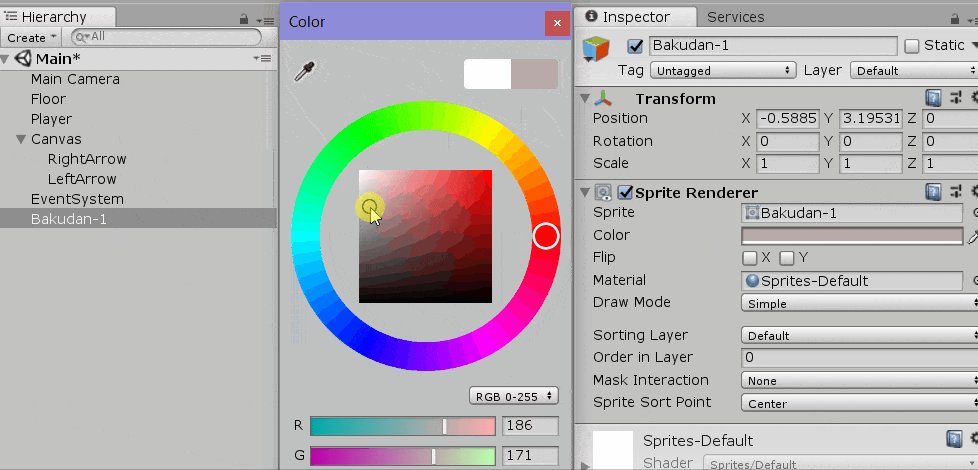
【Bakudan-1】の色を変更

【Inspector】→【Bakudan-1選択】→【Inspector】→【Background】→【黒っぽく】
しなくてもOK。みやすくしたかったんです。
【Bakudan-1】を【Bakudan】という名前に変更する

【Hierarchy】→【Bakudan-1選択】→【右クリック】→【Rename】→【Bakudan】
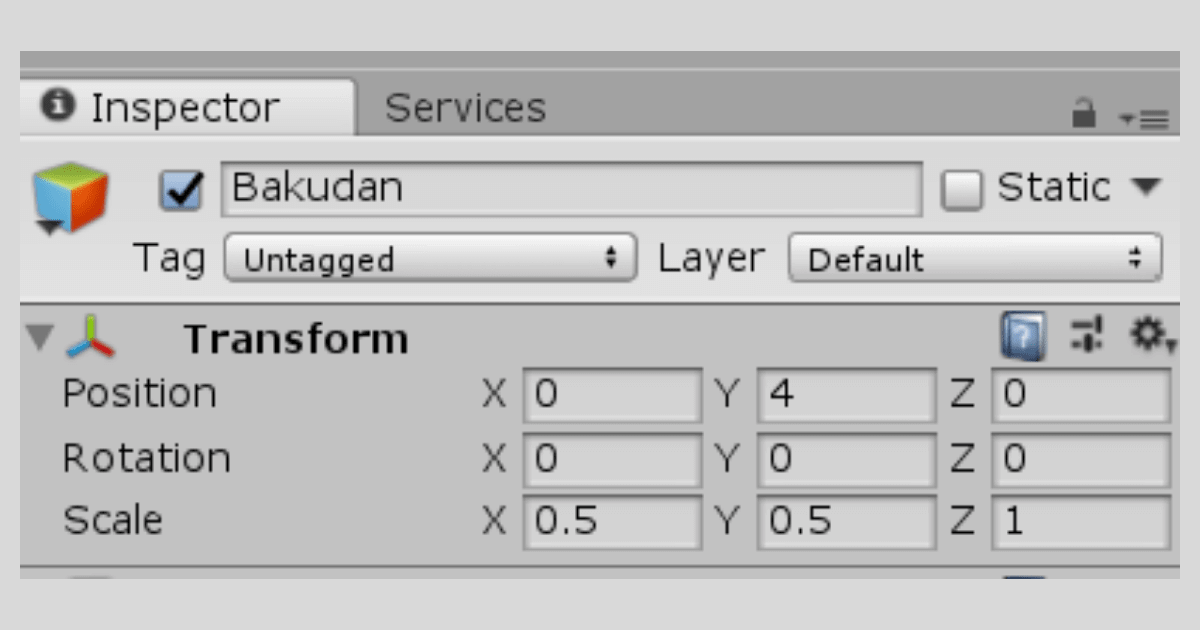
【Bakudan】の位置・大きさを変更する

【Hierarchy】→【Bakudan-1】→【右クリック】→【Rename】→【Bakudan】
【Bakudan】の位置・大きさを変更しています。
【Bakudan】に【Circle Collider 2D】をつける

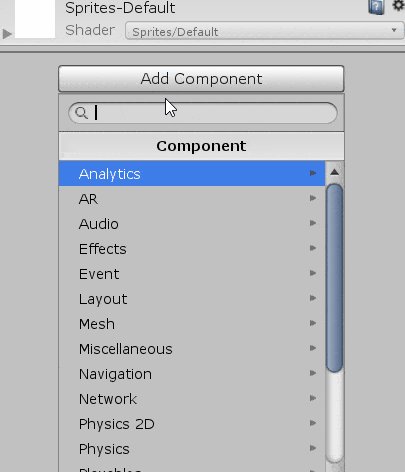
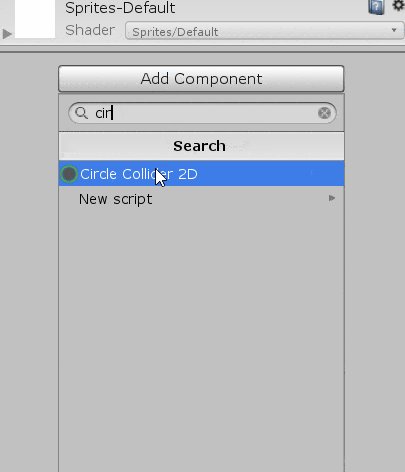
【Bakudanを選択】→【Inspector】→【Add Component】→【Circle Collider 2D】
いままでは【Box Collider 2D】というものでした。ただ今回は【Circle Collider 2D】です。オブジェクトと当たる部分を指定できるのには間違えないのですが、【Circle Collider 2D】は円形のColliderです。
【Box Collider 2D】→四角
【Circle Collider 2D】→円形
それだけです。爆弾が丸いので、円形にしました。
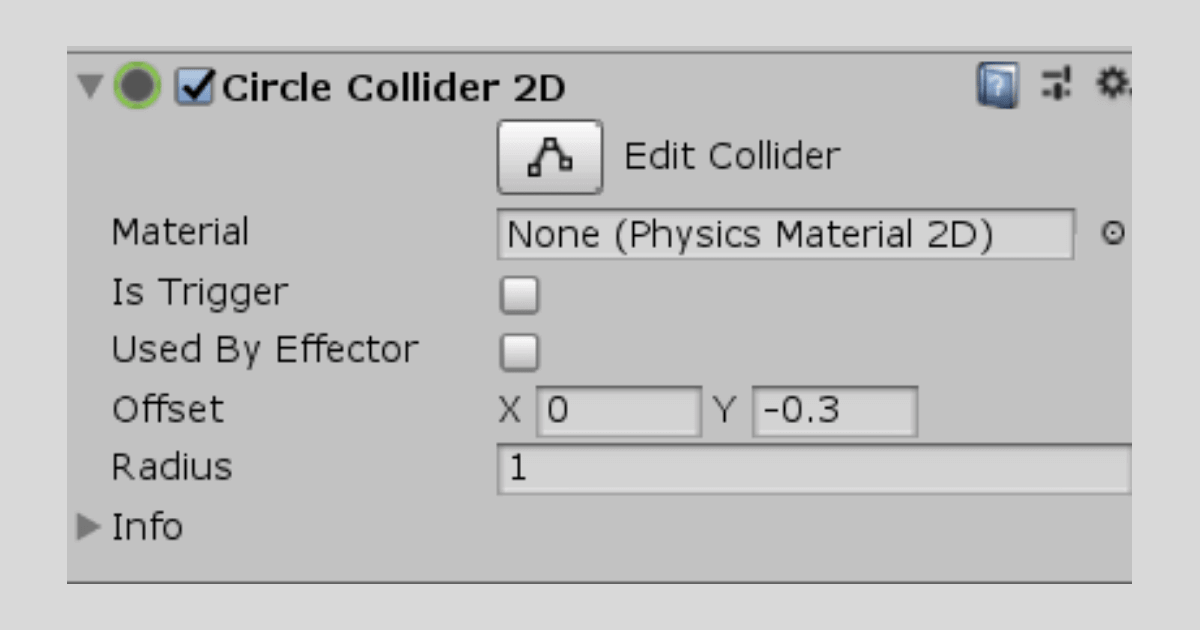
Colliderの形状を変更

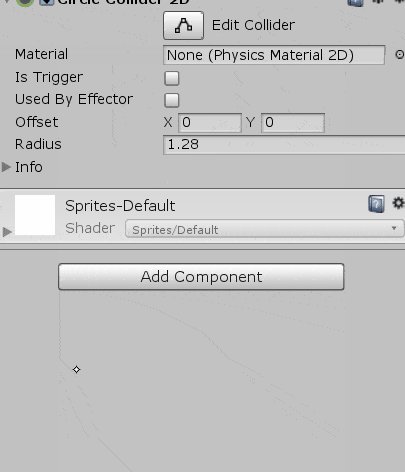
【Hierarchy】→【Bakudanを選択】→【Inspector】→【Circle Collider 2D】→【上の画像のように変更】
【BakudanController】スクリプトを作成、開く

【Projectウィンドウ】→【Scriptsフォルダ】→【Create】→【C# Script】→【BakudanControllerという名前にする】→【ダブルクリックして開く】
スクリプトを作成して、開いています。
【BakudanController】スクリプトを記述
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BakudanController : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
// フレームごとに落下
transform.Translate(0, -0.2f, 0);
// 画面外に出たらオブジェクトを破壊
if (transform.position.y < -10.0f)
{
Destroy(gameObject);
}
}
}
| transform.Translate(0, A, 0); | Aの値だけY軸方向に移動 |
| if (transform.position.y < A) {B} |
Y軸の値がA以下になったらBを実行 |
| Destroy(gameObject); | オブジェクト破壊 |
// フレームごとに落下
transform.Translate(0, -0.2f, 0);
【Bakudan】が落ちてくるようにしてます。
// 画面外に出たらオブジェクトを破壊
if (transform.position.y < -10.0f)
{
Destroy(gameObject);
}
【Bakudan】が画面外にでたら破壊するようにしてます。のちのち爆弾を量産するので、破壊しないと爆弾だらけになってしまいます。
そのために行っています。
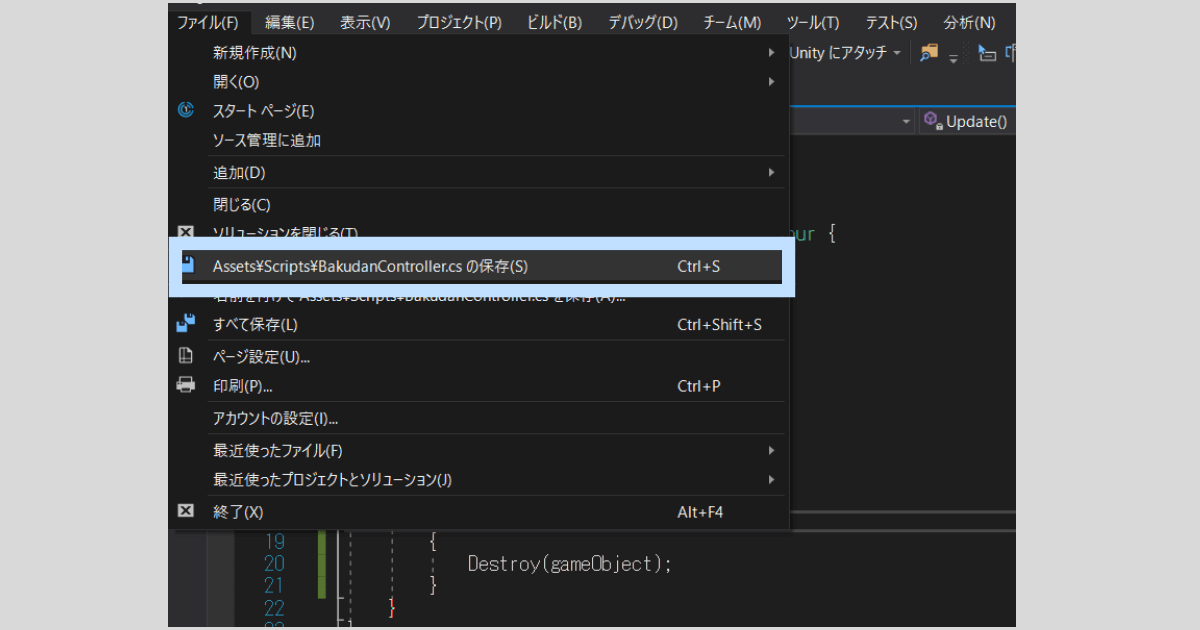
スクリプトの保存

- CTRL+S
- 【File】→【保存】
スクリプトも保存しておきましょう。
【Bakudan】に【BakudanController】スクリプトをアタッチ

●スクリプトをアタッチする
【Unity(エディタ)に戻る】→【BakudanControllerをBakudanにドラッグ&ドロップ】
スクリプトは単体のままでも、オブジェクト単体のままでも意味がありません。オブジェクトとスクリプトをアタッチ(紐付ける)ことによって、はじめてスクリプトが実行されます。
ここで【Bakudan】オブジェクトに【BakudanController】をアタッチしています。
おわりに

では次の爆弾を避けよ!~7~に行きましょう。
















コメント